前端 的标签存档

适用于网页设计师的30多种有用的Chrome扩展程序
我喜欢Google Chrome。它的简洁性,速度和性能无疑是一流的。但有时候,过于简单也可能是一个问题,特别是对于那些严重依赖附加组件的网页设计师而言。我在2008年离开了谷歌游览器,因为它没有插件。 但现在Chrome方面的情况…

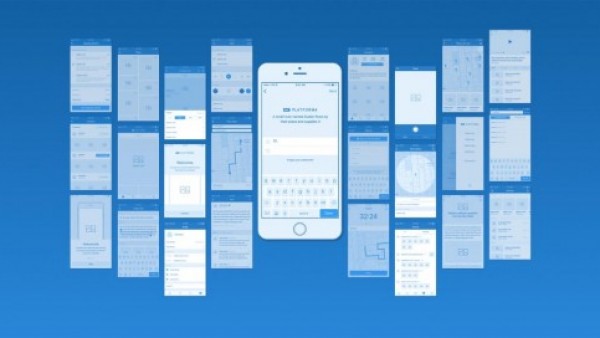
高品质iOS和WEB线框工具包下载
当你设计一个数字产品时,无论是WEB应用程序还是一个移动应用程序,你需要尽可能的考虑产品的可用性。而在最初的构思中线框图则是非常好的表现方式。线框图的设想可以让您和您的客户共享思考的方向,最终让产品走到一起。最重要的是,线框图可以帮…

前端开发必备!Emmet(zen coding)使用手册
使用示例: 在编辑器中输入缩写代码:ul>li*5 ,然后按下拓展键(默认为tab),即可得到代码片段: (更多…)

PhotoshopCC玩转前端那些事
Photoshop 是视觉设计师最强有力的武器之一,其实 Photoshop 也为前端开发同学带来很多惊喜。特别是从 Photoshop CC 版本开始,它变得越来越有趣。今天笔者就其中几个新特性给大家介绍一下。如果您也有更多新的发…

在Mac OS X中配置Apache+PHP+MySQL
在Mac OS X 10.8中配置Apache+PHP+MySQL的内容包括: 配置Apache配置PHP安装MySQL配置PHPAdmin设置数据库默认字符集 一. 配置Apache 1. 启动Apache (更多……

40个Bootstrap的扩展和插件集合
Bootstrap的出现可以说让很多程序员相当的兴奋。在漫长的过去,我们看到过很多呆板的原型网页,简单甚至粗暴,毫无设计感和色彩感可言。那是一个个技术大牛们痛苦的拉出的界面。随着网页设计师的出现,慢慢的网站建设开始从单一的程序员一条…

14款优秀的jQuery手风琴插件的开发和设计
对于网页开发人员和设计师来说。网页设计的布局和过程中,让一些模块增加趣味性和交互性是必须要考虑的事实。如何高效快速的设计出优秀使用的交互互动模块呢!Javascript ? JS的使用时必然的。但是要想高效的话大家都会想到jQuer…

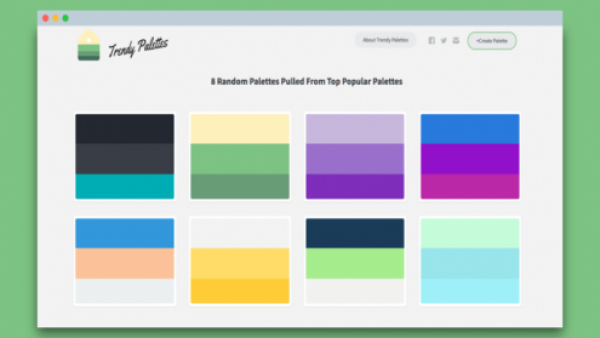
16个非常有用的前端CSS框架
互联网发展到今天。网页是设计风格渐渐走向几个特点。一种是创意类而另一种就是框架类。创意类的网页是让网页更趋向于艺术风格,而框架类的网页则是为了加快网页设计的开发速度以及各种标准化的统一管理。好的团队都会用一种高效的框架来进行快速开发…