程序代码
收集免费的HTML/CSS/JS UI工具包
随着HTML5和CSS3以及网页设计布局的全面翻新创新改革。让很多网页设计者和界面设计师都知道一个道理。就是去掌握一套对应的工具包。这不仅仅是未来提高工作的效率,还能更好的去处理网页整体视觉效果。界面也可以做得更有交互性。优秀的工具包可以让您的工作事半功倍是肯定。重要的是可以让流程更加清晰快速的呈现出来。所以对于很多好的网站(比如Facebook,twitter,YaHOO等)你看第一眼就能知道他们所属的风格指向。而界面的设计就更明显了(比如苹果的界面)。今天我们搜集了一些免费的HTML/CSS/JS/UI工具包。这些工具包可以帮助你更好的去掌握和高效的完成你心中的风格定义。赶快来捣鼓捣鼓吧!
InK - 界面工具包
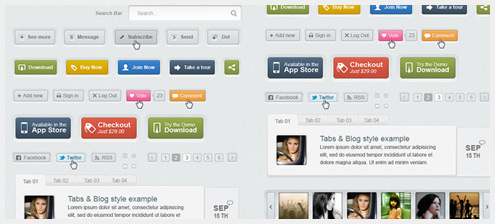
InK是一个快速发展的Web界面,非常易于使用和扩展UI工具包。使用HTML,CSS和JavaScript的组合,它提供了现代建筑布局的解决方案,显示常用的界面元素,并实现互动功能。
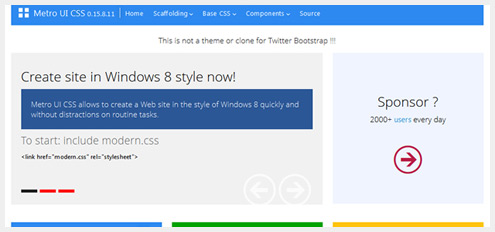
Metro UI的CSS
Metro UI的是创建一个界面类似Windows 8的Metro UI的一组样式。
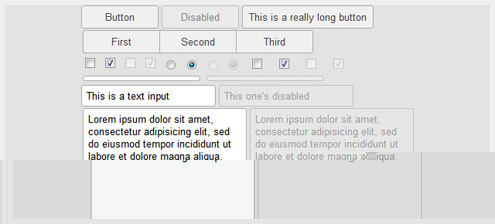
Futurico UI HTML
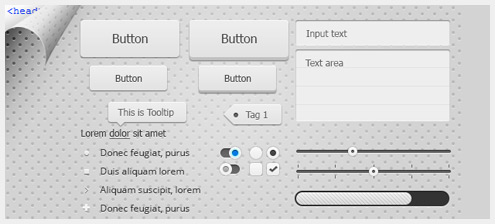
古比框架UI工具包
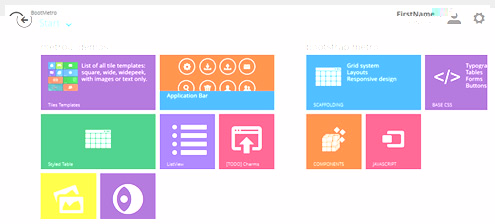
BootMetro - Windows 8的MetroUI风格
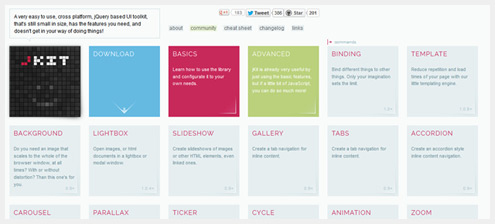
jQuery jKit - 基于jQuery UI工具包
的jQuery的jKit是一个轻量级的跨平台的,基于jQuery UI组件的工具包,一个巨大的选择。这也许是不适合新手,但如果你是一个CSS和JS忍者,那么这是给你的UI套件,包括组件:一切!
CSS3 UI
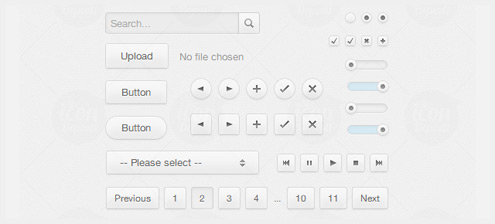
规模较小的UI套件
PSD / HTML Web UI元素的套件
光UI工具包
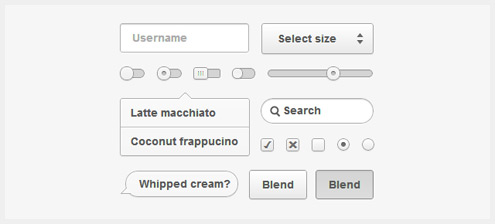
CSS3 UI工具包
椰UI CSS
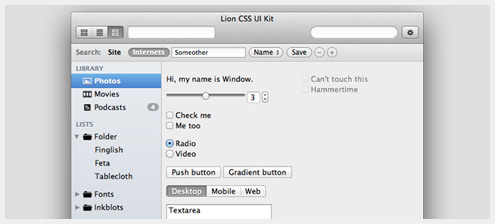
狮子CSS UI工具包
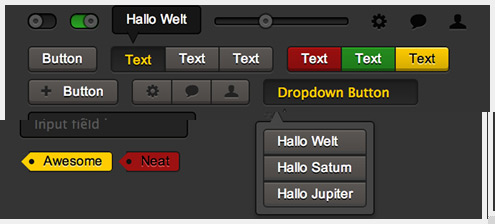
视网膜UI设置
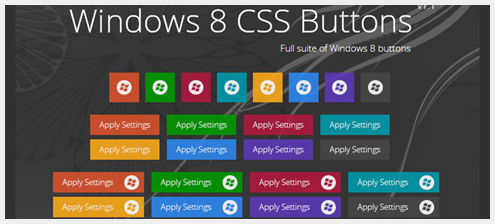
CSS的Windows 8条地铁按钮
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!