网页设计
10个让人惊讶的网页设计创意
每天,用于访问互联网的设备、平台和浏览器的数量都在不间断的增加。大多数的用户仍然在用传统的平台来访问网络。但是在不同的设配上如何最好的让网页去兼容成为更多的网页设计师需要考虑的问题。很多设计师已经在注意这个问题的关键因素。让自己的网站在各种平台上都能茁壮成长。在最新的调查中我们可以清晰的看到不管是电脑的销量还是搜索的设备统计,传统的PC正在被各种移动端设备超越。在不久的将来,移动或许就能主宰整个互联网的起伏。下面是我们分享出的10个让人惊讶的网页设计创意。你可以从中得到更多的灵感。
StephenCaver.com
在您的桌面上,当你打开这个网站,它立即迷人。大胆的,黑色的,正当的标题对比精美的背景几乎水彩画般的品质。本网站适应手机大小,是显著的变化,该网站看起来还是很大的。
FoodSense.is
凭借其广泛的布局,线条简洁,结构简单,简约的网页设计,这个网站是一个很好的例子。平板电脑或手机上查看时,也有很好的调整和分布。
Warface.co.uk
色彩的运用是惊人的,真正的3D网站。该网站是独特的和令人兴奋的,失去了对移动的影响。
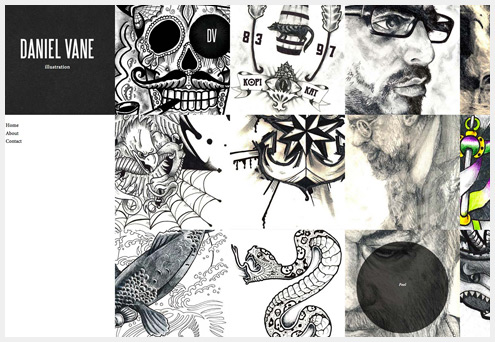
DanielVane.com
设计师在这里再次让用他的工作来为自己说话。在其全尺寸的这个网站是美丽的,这通过进行完美到移动,其中包括一个微妙的标志。
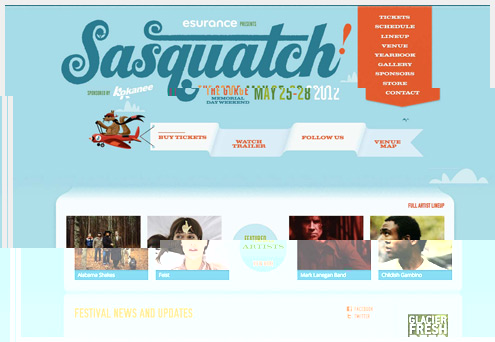
SasquatchFestival.com
这个网站是有趣的,好玩的,独特其中包括在此列表中的其他网站。他们放弃干净简单,才能有乐趣的方式,仍然能提供风格与颜色,图像和图标。这可能是很难做到的,在一个狭小的空间,但设计师的毫不费力地管理。
GravitateDesign.com
使用本网站的形状避免使用边界和内容框,他们已成功地创建一个网站,展示他们的工作处于的最佳状态。
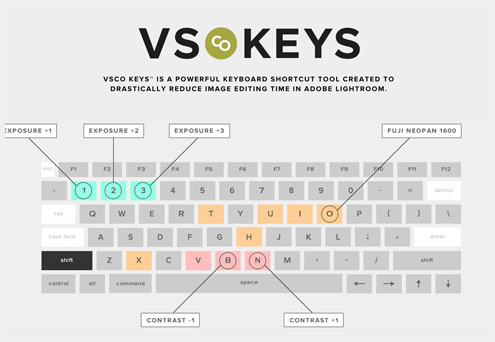
VisualSupply.co
同样到Warspace,这是本网站的意象中真正起作用的。这是完美的结构,每一个设备上看起来很漂亮。
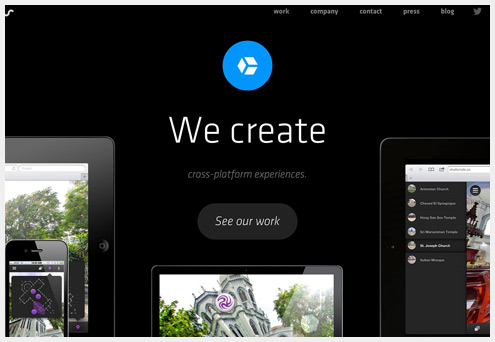
StudioMds.co
在网页设计中,有时会被忽视的深颜色,但工作室MDS提高其内容与他们的大胆的决定。布局调整,以适应较小的屏幕尺寸。
ForefathersGroup.com
这个网站有一个伟大的,复古的感觉,并利用纹理,图像和字体创建的。
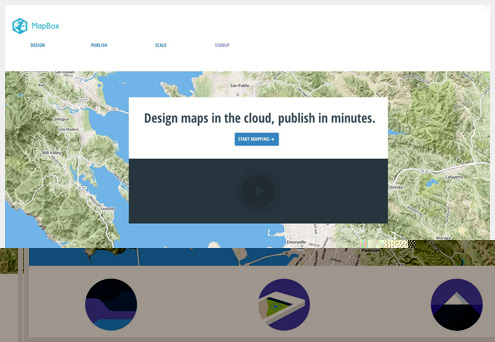
MapBox.com
照片的色彩配置和使用给Mapbox一个干净的空间,以展示他们的产品。
关于您的设计需要牢记的
现在你已经看过在一些网站,你很可能渴望开始设计自己一直有的架构能用上这些灵感。但在此之前,这里有几件事情要记住。
图片
为响应设计的一大障碍是设备如何显示照片。与视网膜显示器的MacBook Pro将会在更高的分辨率比手机,而这往往造成问题呈现的图像。侧步这个问题的方法之一是上传高分辨率和低分辨率的照片副本。使用CSS,你可以根据设备的屏幕分辨率,图像加载。
确定断点
通常情况下,响应的设计是围绕着被称为“破发点” - 在布局的变化 - 主要基于常见的设备的屏幕尺寸或分辨率。然而,这种方法的问题是,它并没有考虑到不同的屏幕尺寸真的是。有没有“万能”的大小了。因此,而不是预先确定的断点为360px(移动),768px(片),1024px(桌面)这是更好地让你的设计为自己说话。一个完整的布局从开始到调整你的窗口,直到设计突破 - 这一个断点,然后继续。你会发现你的网站流量顺畅了很多。

Via
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!