网页设计
十大免费响应的图片画廊和幻灯片插件
在网页设计中如何让更多的图片得到展示?这个问题是多数客户所需求的。对于网页设计师来说一款优秀的图片画廊插件是非常必要的。可以非常轻松的让客户满意,让有限的网页空间有更多图片展示的可能。但是如何挑选一款合适的插件也是一种困惑。大多数时候要结合网站设计的整体来调节。只有这样才能得到最完美的视觉和交互体验。互联网上可以找到很多这样优秀的插件。今天我们就挑选了十大免费这样的插件来分享给大家。你可以下载后运用到自己的网站或者设计项目中去。
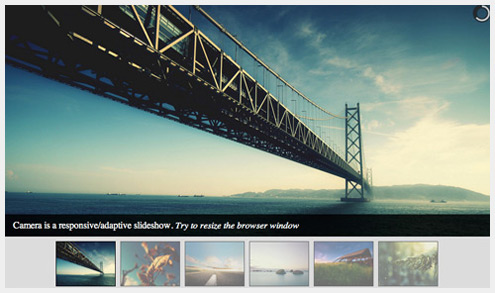
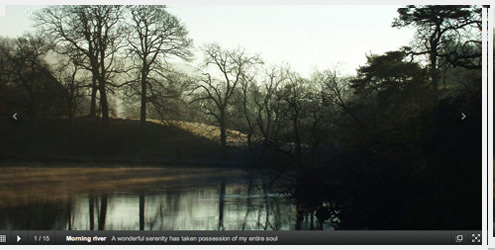
FlexSlider - [ 演示 | 下载 ]
图像旋转木马完整的幻灯片效果和淡入淡出的动画Woothemes,FlexSlider展示的照片和/或视频,和所有主要的浏览器上工作。
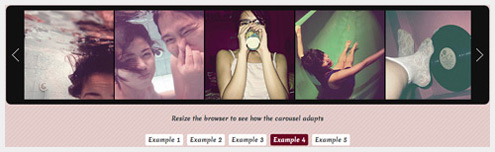
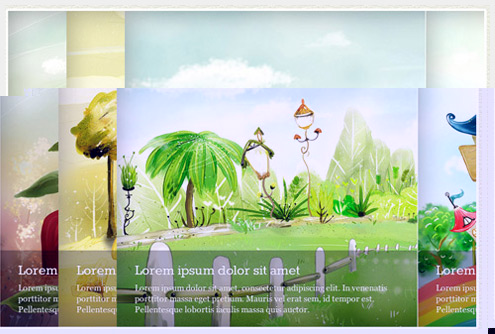
Elastislide - [ 演示 | 下载 ]
“插入到一个容器中的流体宽度的旋转木马结构也将转盘的液体。” 是有道理的,但退房的演示了深入的研究,在这一概念背后的潜在示威。
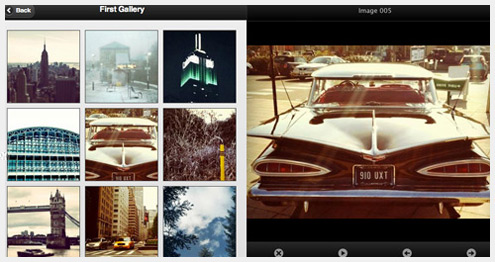
想给你的读者快速访问同一相册中的所有图像?然后,这是你最好的画廊模式。选项,通过幻灯片的缩略图旋转木马,或通过自己的照片,这种方法是没有什么不同,你如何看待画廊在一些智能手机,这是一个直观的体验。
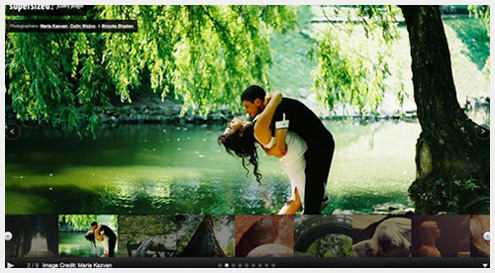
不想向人们展示你的照片在全屏模式吗?试试这个超大型的幻灯片,调整你的照片的大小,以适合观众的屏幕,无论是尺寸。
Photoswipe - [ 演示 | 下载 ]
这一个工程,在构建从移动第一种方法。图像将迅速重新调整,以适应方向,纵向或横向和用户被视为一个完整的库视图和个人形象的意见,他们可以轻松地刷卡通过。它的工作原理完全为桌面浏览器。
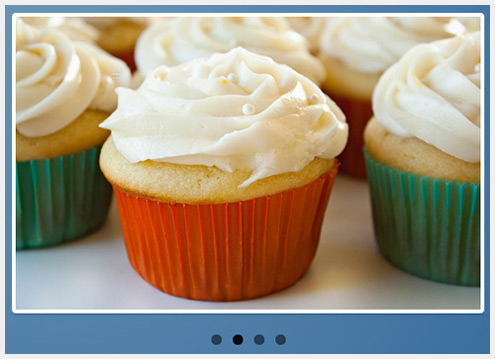
ResponsiveSlides.js - [ 演示 | 下载 ]
照顾一个轻量级的,反应滑块插件,适用于所有主要的浏览器,包括IE6到IE9?将您的图像滑动滑块插件,这个非常敏感的。
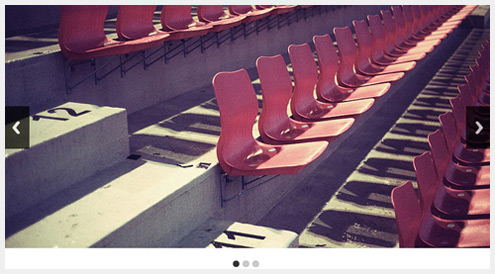
另一种轻量级的jQuery照片滑块,这其中的滑动转移,将弹回的第一张图像在队列中,一旦的观众到达终点的幻灯片。
除了不那么常见的过渡效果,这个幻灯片自动播放选项(即停止自己,当你将鼠标悬停在它),标题和分页支持。它也支持HTML元素和视频。
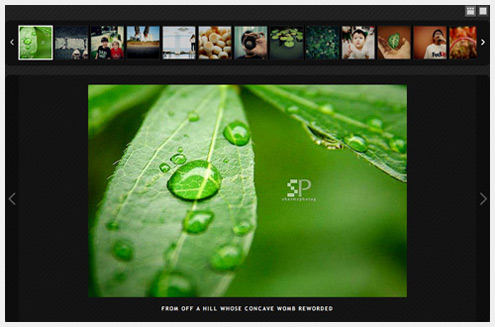
RefineSlide - [ 演示 | 下载 ]
随着过渡的各种格式,包括支持3D变换,refineslide让您的豪华混合和匹配您的幻灯片效果。它也有很好的浏览器的支持,以及一个Javascript回退以及字幕支持。
一个负责任的Javascript图像画廊做出反应的有力措施和媒体的质疑。快速访问完整的专辑,幻灯片视频,标题,弹出选项和全屏模式下,所有在下面的照片库中的一个酒吧。
奖励:
FlexSlider的壮举。Kwiks - [ 演示 | 下载 ]
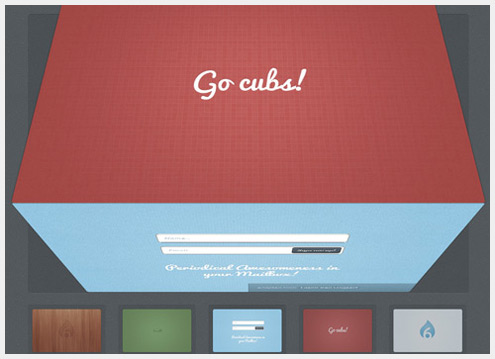
在webcodebuilder的乡亲结合Woothemes FlexSlider和杰里米马丁的Kwicks,到一个敏感的jQuery插件调用的FlexSlider壮举。Kwiks。这个插件显示更高的分辨率Kwicks手风琴,并使用FlexSlider的更小的分辨率。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!