网页设计
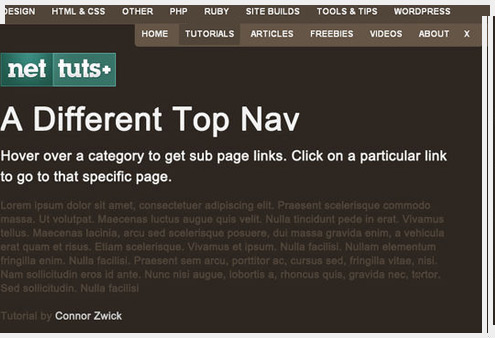
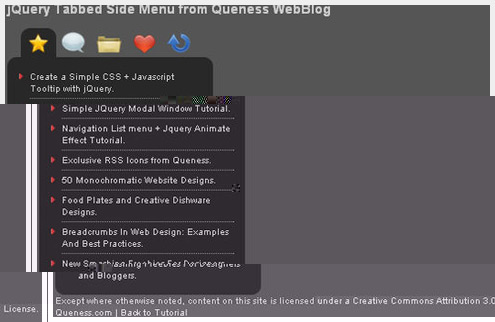
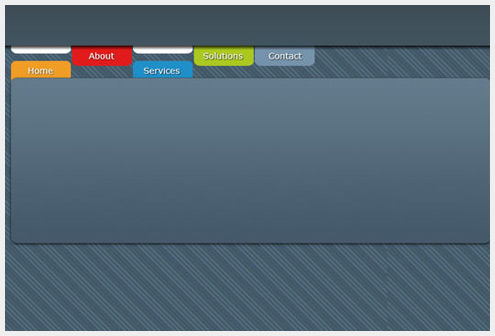
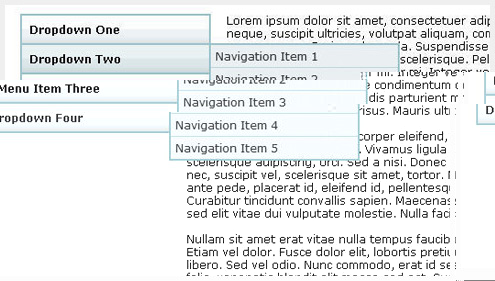
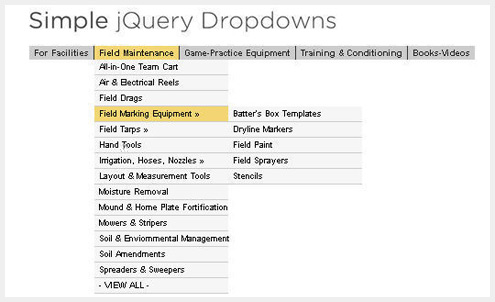
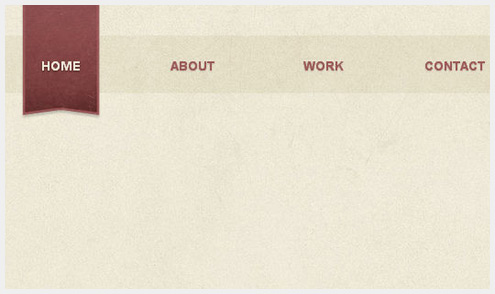
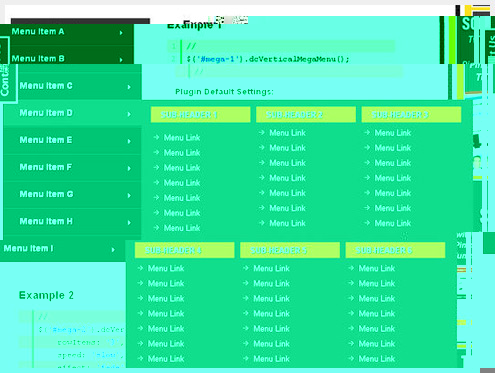
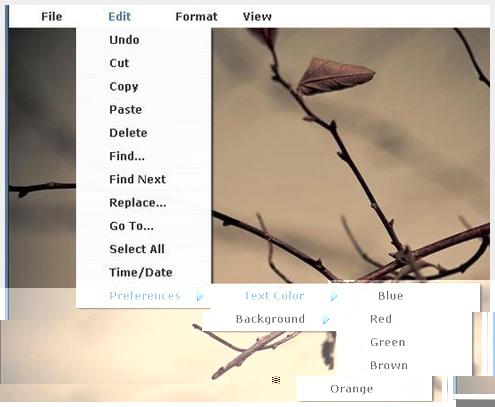
40 +强大的jQuery导航插件和教程
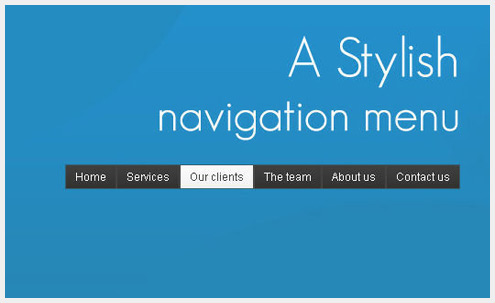
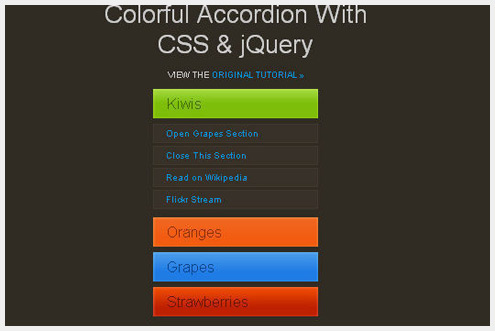
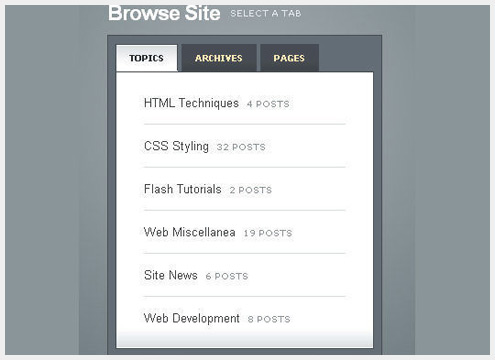
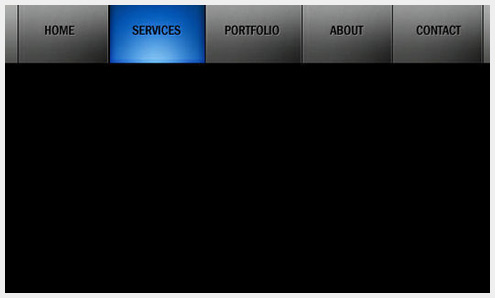
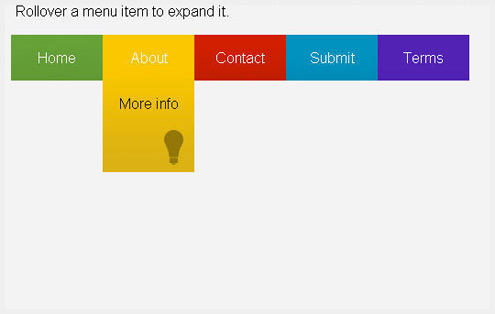
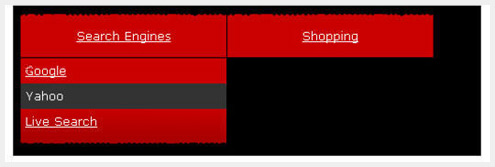
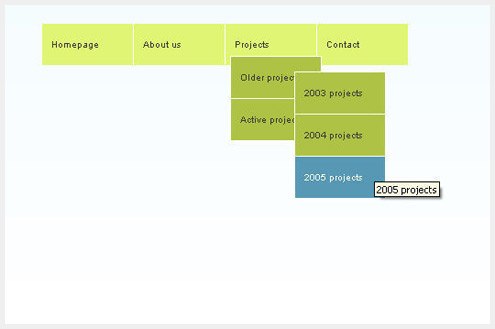
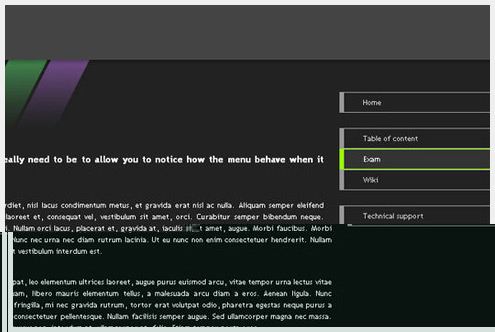
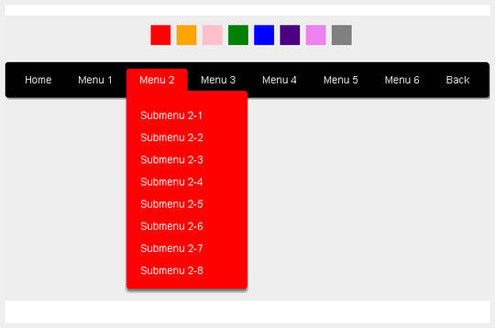
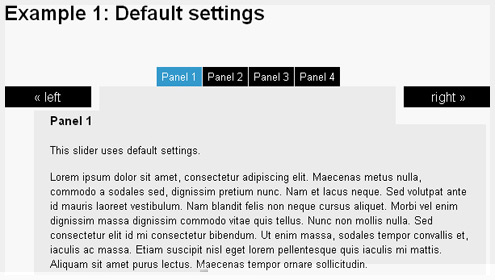
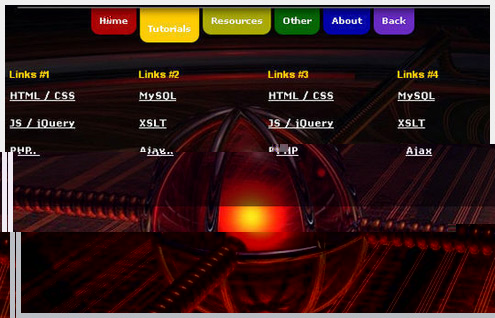
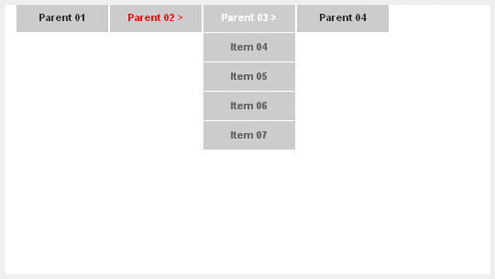
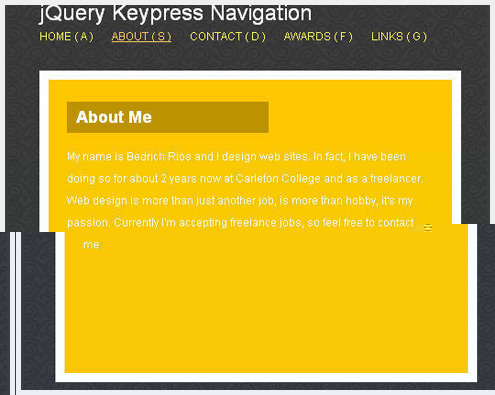
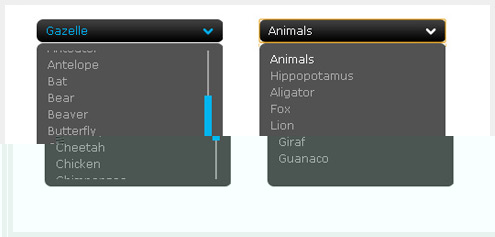
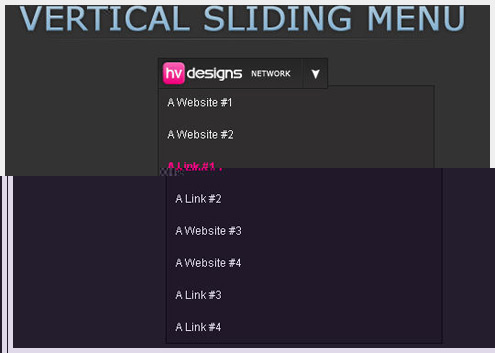
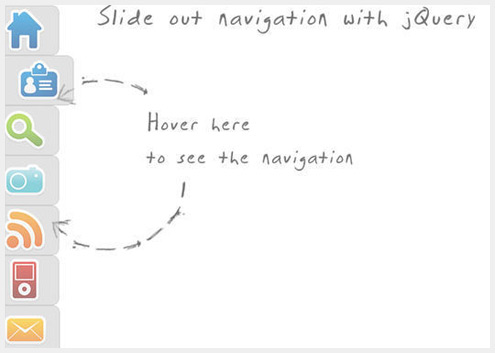
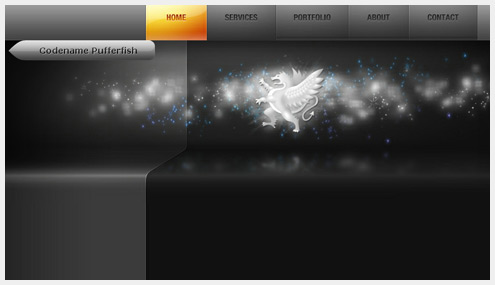
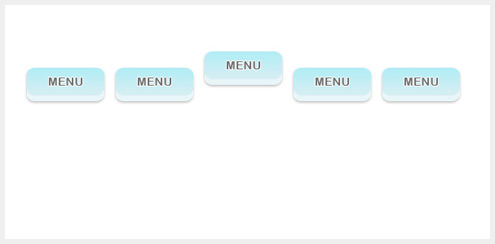
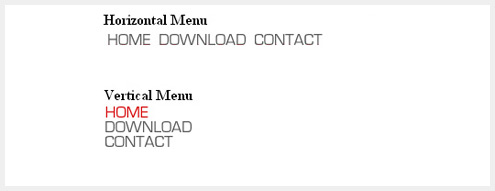
对于前段设计师来说jQuery已经很熟悉了,几乎每个前段设计师都会在项目设计中遇到和使用到jQuery。在网站架设中jQuery可以让设计师在更短的时间里得到最优质的效果。这些效果都是封装好的,可以直接通过简单修改来嵌入到页面来结合图形修改使用。这对于前段设计师来说是非常有必要也是非常方便的。所以在平时的项目设计和素材收集中我们都要注意这一方便的资料收集。这样才能在需要的时候即使使用到合适的素材。今天我们分享出的是40+强大的jQuery导航插件和教程,你可以下载使用这些插件也可以收藏起来为下一次的设计项目做好准备。

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!