网页设计
10个新鲜有用的jQuery插件
在网页设计中很多时候我们都需要一些亮点来突出一些页面的重要信息!在经历过单调的表格布局,和华丽的韩风设计再到WEB2.0的风靡。现在的网页设计风格有点飘忽不定。似乎所有人都在寻找突破口。HTML5的迅速崛起,移动端交互设计的设计潮流。在每一个人每天打开的网站中都会看到一些惊喜。他们有创造性的也有复古而个性的。很多灵活的脚本程序可以让单调的设计立即的活力起来,似乎有了灵魂,甚至能感觉到这个网页的呼吸。今天我们分享出的是10个新鲜有用的jQuery插件,去看懂他们,得到更好的设计灵感。
jQuery的过渡
超光滑CSS3的转换和过渡的jQuery - v0.1.3
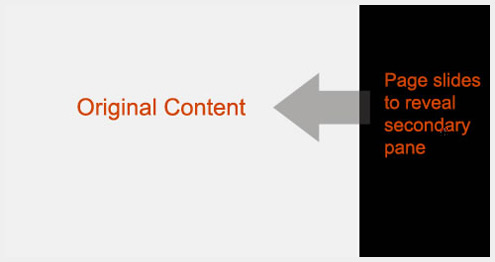
pageslide
一个jQuery插件幻灯片网页揭示了一个额外的互动窗格。
stellar.js
视差已经从来没有如此简单。
获取turn.js
是一个jQuery的插件,增添了一道亮丽的过渡,类似HTML5的一本书或杂志的真正网页。
jQuery的滚动路径
glisse.js
glisse.js是一个简单,反应迅速,完全可定制的jQuery图片浏览器。你想完全由CSS3的假设的两张照片之间的转换。
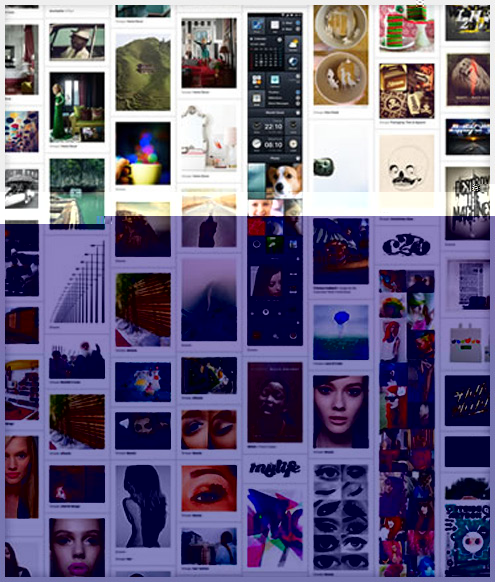
Wookmark jQuery插件
Wookmark插件检测窗口的大小,自动组织成列的框。调整您的浏览器看到的布局调整。请注意列大约是相等的高度。
SlabText
一个jQuery插件用于生产大,大胆和响应标题。
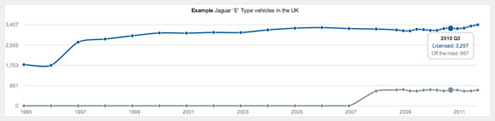
morris.js
制作好看的图应该不难。morris.js是一个轻量级的库,使用jQuery和拉斐尔容易使绘制时间序列图。
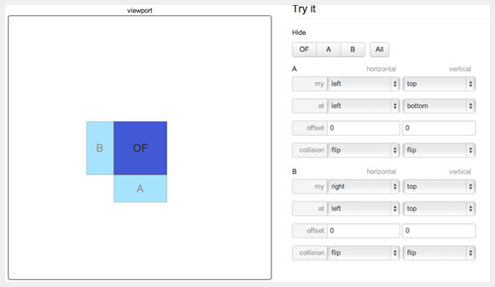
HiddenPosition
定位任何元素的任何元素,即使它们被隐藏
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!