网页设计
20+免费网页浏览器框架PSD模板素材
网页设计师在设计网页项目初稿的时候都会需要一些浏览器框架来展示自己的网站效果。大多数时候网站设计需要几个流程。设计师需要和企业负责人沟通,需要了解一定的企业文化,然后才会画出最原始的初稿,初稿通常有很多创意的可能,任何设计的最初都会有很强的可塑性,会创意不断,会在纸上勾勒出各种简单框架。然后经过探讨来决定一种或者两种框架来在电脑上绘制出来。一般设计师都会通过Photoshop来绘制网站的设计架构。然后就是不断的修改,通过和网站负责人沟通来决定最终的设计方案。所以我们知道,网站最开始的设计都是在图形界面上的,不会通过浏览器来体验。所以,设计师在图形设计创意完成后都会和网站负责人开会沟通,在这之前,你不可能直接把Photoshop里的图片打开给客户看。通常,专业的设计师都是需要制定一套流程,在流程中你需要诠释设计的初衷,设计的构思,还要将你的网站放到各种浏览器的框架中让客户通过最简单的视觉来感受未来网站上线后在各大浏览器中的样子。但是,我们都知道浏览器现在种类繁多,除了PC上的还有现在流行的各种移动终端所支持的浏览器。当然这些都可以通过截屏来获得,但是太耗时间。今天我们分享了20+免费的网页浏览器框架PSD模板素材。你可以下载你需要用到的浏览器来让自己设计的网站得到最好的展示。
Chrome
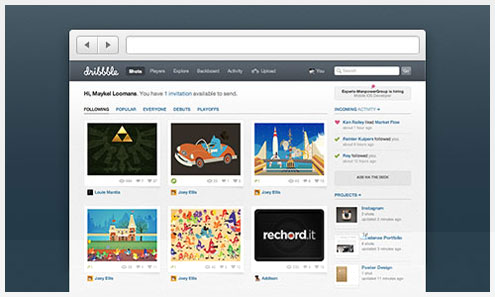
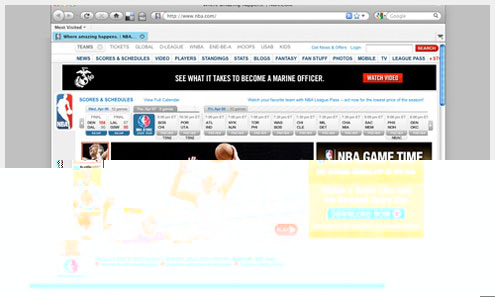
Simple Browser Chrome by Maykel Loomans [Download]
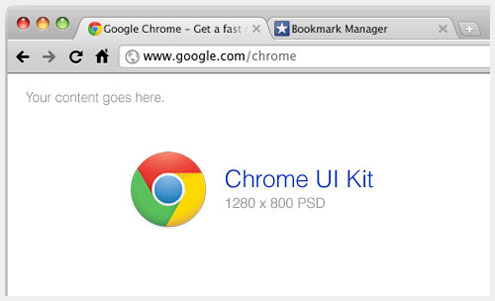
Chrome UI Kit by Todd Hamilton [Download]
Dark Sexy Browser Chrome by Jeff Broderick [Download]
Browser Chrome by Martin Sørensen [Download]
Browser Chrome Interface by Jeff Broderick [Download]
Browser Chrome by Chris Wallace [Download]
Browser Chrome by Rich Hemsley [Download]
Chrome freebie by Kerem Suer [Download]
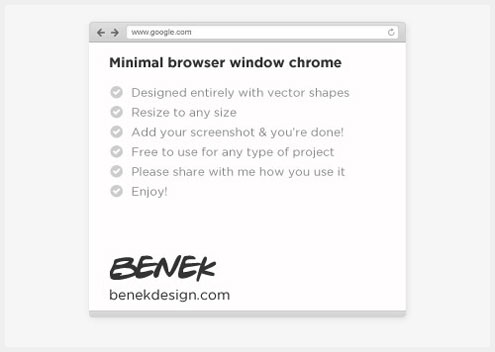
Minimal Browser Window Chrome by Benek Lisefski [Download]
960.gs + Chrome by Geof Crowl [Download]
More Browser Frame Templates
Photoshop Browser Template by Inder Nagra [Download]
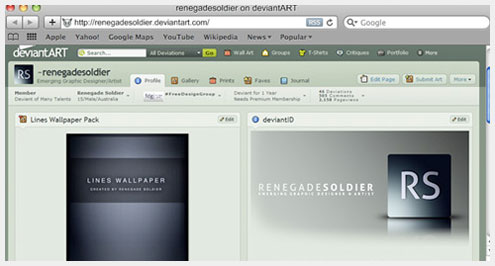
Safari Browser Template by renegadesoldier [Download]
7 Free Web Browser Frames by FreePSDFiles [Download]
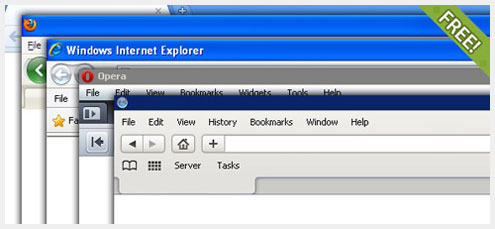
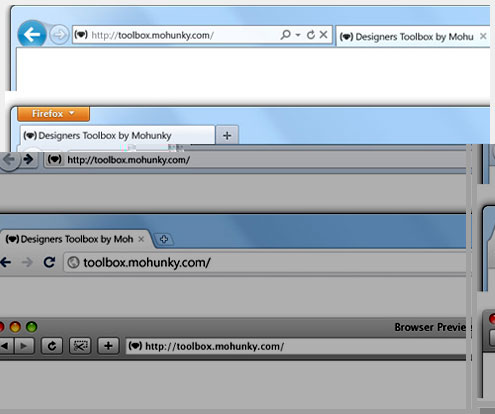
Web Browser PSD’s for Chrome 10, Firefox 4, IE 9 , Opera 11, Safari 5 by Rob Mayes [Download]
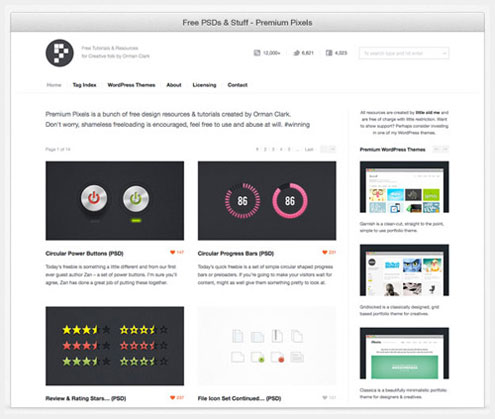
Simple Browser Surround by Orman Clark [Download]
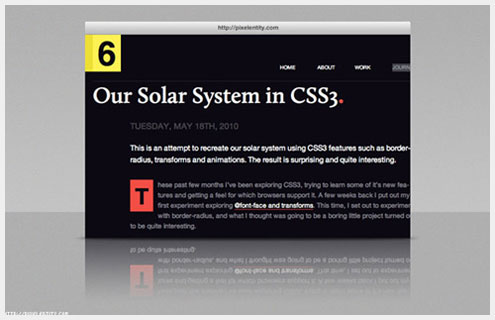
Browser Frame with Auto Reflection by Pixelentity [Download]
Browser Form Elements PSD by Ram M [Download]
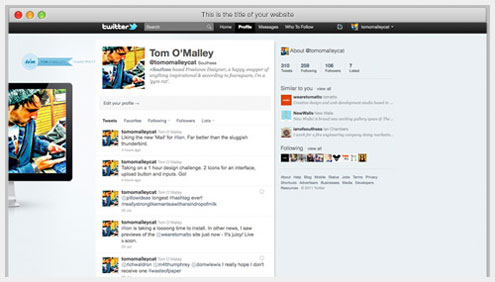
Simple Browser Window by Tom [Download]
Mac Browser by Taha Hesham [Download]
Clean and Elegant Browser by Joefrey Mahusay [Download]
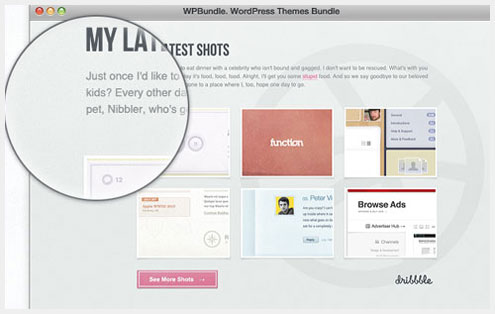
Browser & Magnify by Liam McKay [Download]
Mini Browser by Heath Gerlock [Download]
Firefox Browser by Visual Creative [Download]
Preview Window by freetitans [Download]
Transparent Window Templates by BlazRobar [Download]
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!