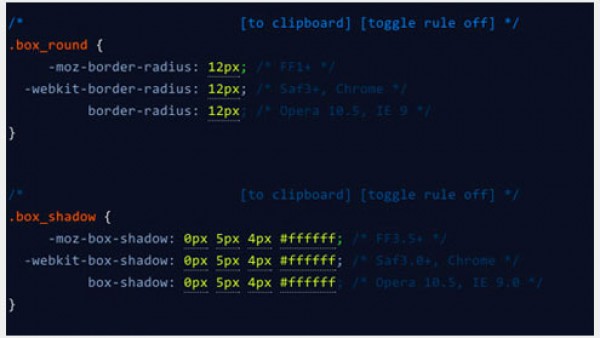
程序代码
编码功夫之纯粹用CSS3内置的35个图形
看看下面的图形,不错的Photoshop作品吧!?哈哈,你猜错了,这些图形都是用CSS3创建的。你一定会哇出声来吧!当所有人都在议论CSS3如何有着更好的动画性能,如何可以作为一个潜在的Flash杀手的时候,开发人员已经不再满足这些。他们推出了CSS3的新的功能,这些功能足以挑战图形编辑器的能力。今天我们分析出的这35个精美的图形就是由CSS3制作。包括苹果iPhone、卡通人物机器猫等。你可能从来没有想过用CSS3来定义这些图形吧。今天我们搜集的这些图形有一些包含了教程,教你如何实现,不要错过这些技术,他会让你在未来的CSS3编程技能提升到新的高度。(强烈建议您使用最新版本的Safari或谷歌Chrome的开发人员版本,用来查看这些演示)
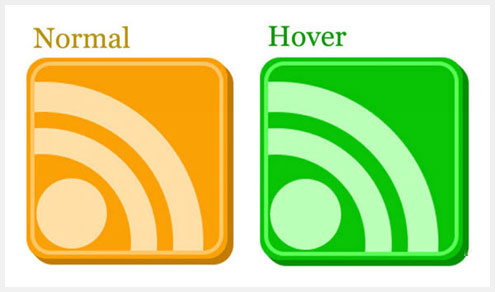
RSS订阅图标
RSS Feed图标与CSS3的建成,完全由Hongkiat!随着连结的教程,你可以实际学习“画”RSS Feed图标,甚至不使用一个单一的形象。用自己的双手创建的CSS3的奇迹!
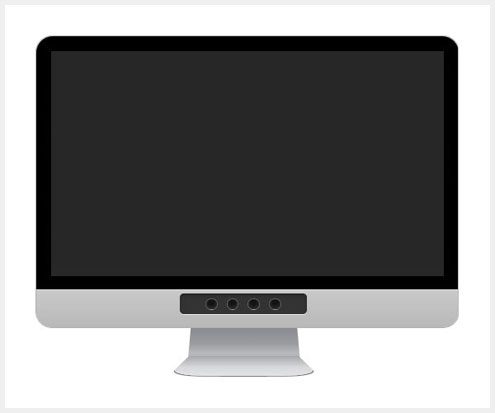
苹果IMac
是啊我的眼睛也无法相信,但它的iMac“组装”纯粹用CSS3。
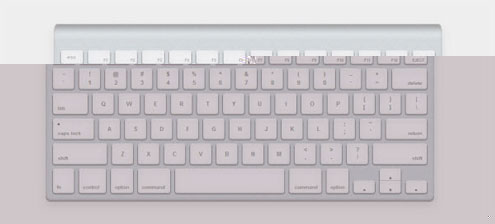
苹果键盘
这是苹果键盘用CSS3建!哎呀,甚至可以按下键盘按钮。
苹果IPhone
哦,还有一件事:iPhoneCSS3。
樱花
CSS3真正迷死是,它可以用来建立任何东西,包括植物和动物!
一杯咖啡
辛劳一天吗?让我们有一个CSS3的咖啡,最好的Safari浏览器/谷歌浏览器服务。
叮当
叮当是著名的CSS3的兼容性测试。尝试在Internet Explorer 8或以下,并有一个愉快的一天。
Meowww!
现在,你正在寻找与代码完全建立一只猫!太糟糕了CSS3的,不能产生良好的效果,至少现在。
蘑菇,三角力量,戳球,柯比
“作为一个书呆子,我已经取得了一些的书呆子创作 - 马里奥蘑菇,三角力量,一个Pokéball,和Kirby。对于那些使用恐龙浏览器,有一个截图,它应该是什么样子。“
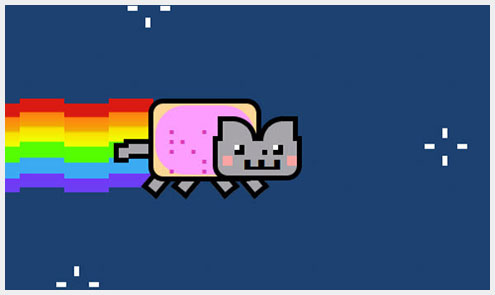
吴年猫
“它含有81 DOM元素,688线纯CSS和一个JavaScript函数
循环音频。我的CSS失败CSSLint测试,我真的为此感到自豪。“
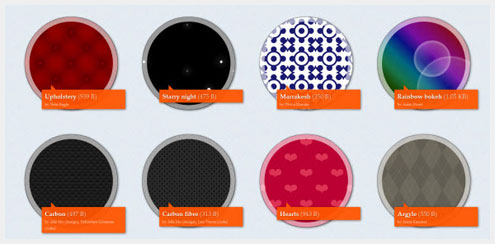
模式
CSS3的是如此之大,它也可以用来建立这些模式,如网页设计的基本资产。
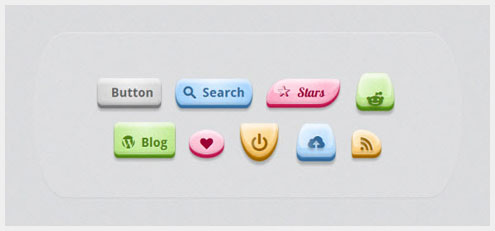
邦邦
邦邦的目标是用一记甜美的CSS3创建按钮:性感,真正灵活,尽可能最简约的标记按钮。
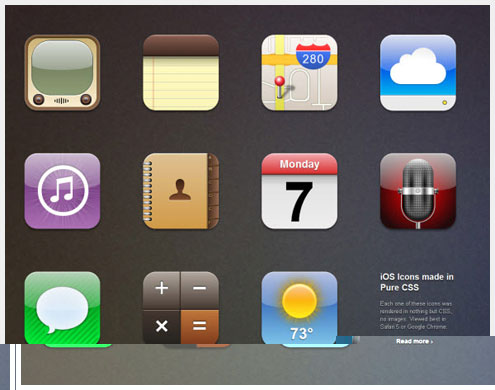
的IOS图标
神奇呢?是。这些图标是建立圆角,阴影,渐变,RGBA,伪元素,并将其转换,借助某些工具,,如westciv的工具和边界半径。
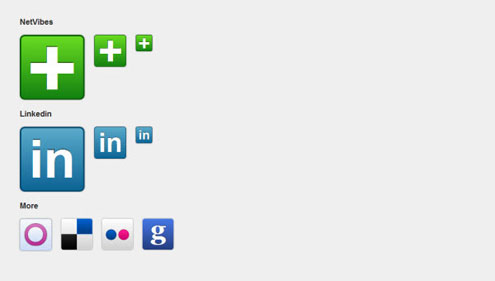
社交媒体图标
这是不可能的web开发没有建立社会化媒体图标,如果他们能够建立CSS3的iPhone和叮当。和他们建立了这些图标,真的很好。
社交媒体图标
另一套社会化媒体在创建可用图标的图标,表明对CSS3的可能性。
奇特
“奇特的是一个免费的图标包只在CSS。它被创造的依赖较少的HTTP请求尽可能或不需要使用任何图像在所有的网站和Web应用程序。“
界面图标
84简单的使用CSS和语义的HTML的GUI图标。这仍然是被视为“非生产准备”的图标,但它们看起来非常有前途的。
史蒂夫·乔布斯
史蒂夫·乔布斯不仅是数字时代的图标,而且还大大促进了HTML5的领导。
Twitter的失败鲸鱼
Twitter的失败鲸鱼不会失败,令你感到惊讶,除了在Internet Explorer 8或以下。
UmbrUI
用户界面元素可能用CSS3,它看起来非常光滑!
Adobe Photoshop的标志
一个没有使用的Photoshop为Photoshop致敬。
Android的标志
Android是相当简单的形状,但它说明了对CSS3的优势:你可以简单的东西,并修改任何你想要的方式使用只是代码,但不是Photoshop的。
苹果Logo
复古的苹果标志提出使用CSS3,它的创建时间仍高达真棒。
Atari的标志
几年前,谁曾想到,将重新创建的Atari标志使用CSS3。
英国石油公司标志
简单的标志,可以很容易地用CSS3。这里展出的这些标志的最好的事情是有你尝试提供的代码!
Dribbble标志
著名用户供电展示的网站Dribbble的标志展示,使用CSS3。
Magento的标志
Magento的标志是不太难画,但结果看起来很专业。
麦当劳标志
我喜欢的CSS3!
Twitter的鸟
完美的比例,帽子尖的创造者。
Windows徽标
Windows徽标!看起来真的很可怕,它很容易地创建!
Internet Explorer徽标
真正伟大的创作!它的工作原理,除了在各大浏览器的Internet Explorer 8或以下。
谷歌Chrome标志
我不知道你喜欢谷歌Chrome或没有新的标志,但这个CSS3的谷歌Chrome标志看起来真棒!
歌剧院标志
现在为你的做法:这个CSS3的一块实打实的之间的区别是什么?
HTML5的标志
HTML5的不能没有CSS3的光芒!
大众汽车标志
除配色方案,这对CSS3克隆看起来与原来相同。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!