网页设计
30个不寻常的网页创意设计
Facebook的上市让我们看到了互联网的新格局。一个社交网络和微信息时代的到来。网页设计以及技术也跟着得到了更快速的发展和跟新。新的技术和设计开发人员的全新思考创新,让更多的人可以瞬间分享出图片和消息。这个世界真的在变小,小到永远无法预料。网页设计师需要跟新自己的思考方式,需要拓宽思路,对更多的可能进行大胆的尝试。今天我们要分享出30个不寻常的网页创意设计。这些网站通过独特的风格可以让浏览者停留。在快餐信息爆棚,微信息主导的当下得到想要的流量并非易事。希望这些例子可以给大家带来更多的启示!
Dean Oakley
Creative Capital
Real-Visuals
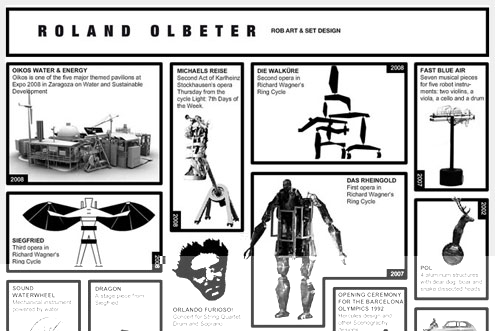
Roland Olbeter
Narfstuff
Jiri Tvrdek
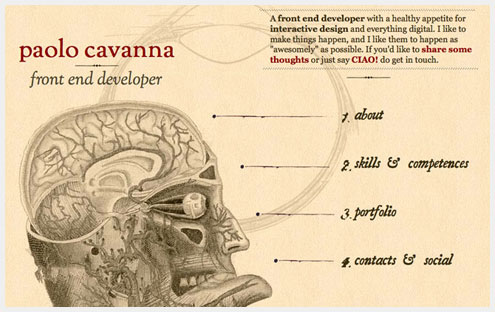
Paolo Cavanna
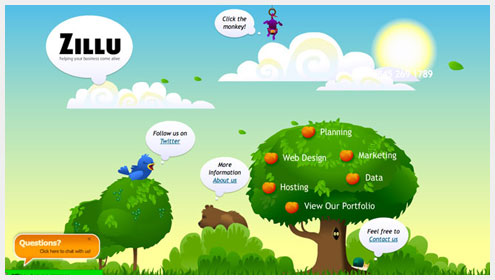
Zillu
Pixelcool
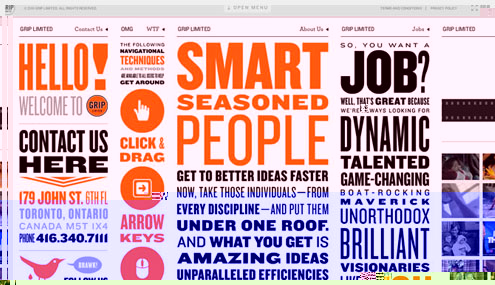
Grip Limited
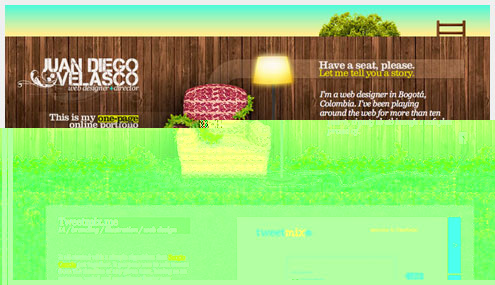
Juan Diego Velasco
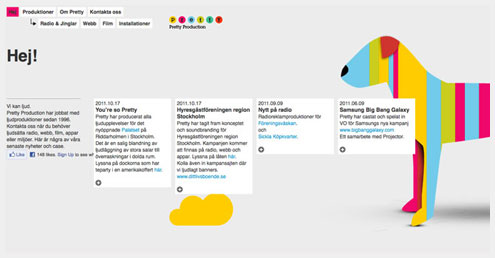
Pretty Production
Stripes Design
Marc Anton Dahmen Architecture
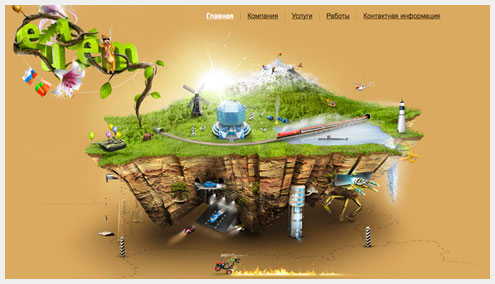
Eutem.com
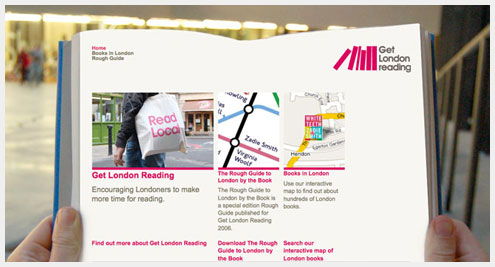
Get London Reading
HTML5 Readiness
CL Designz
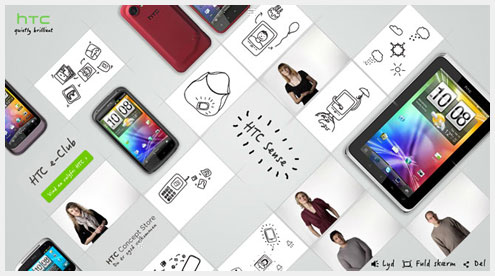
HTC Sense
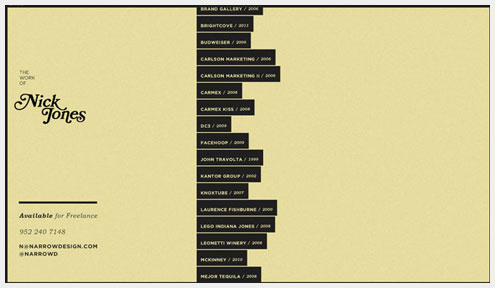
Nick Jones
Digital Podge
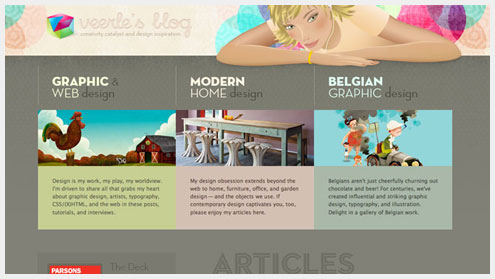
Veerle
Dave Werner
Veboo Labs
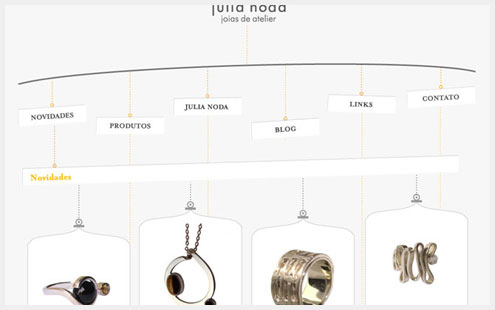
Julia Noda
David Jiminez
Jeremy Levine Design
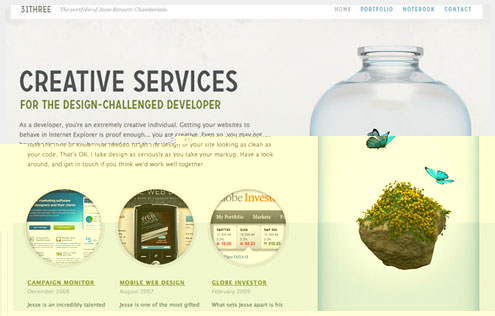
31Three
Transmission Inc.
Convax Solutions
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!