网页设计
2011年最佳实用的jQuery插件和教程
jQuery对于网页设计人员来说已经是老朋友了。它被大多数网页设计人员所接受,其拥有强大的插件集合和JavaScript库的支持让它使用灵活方便。从简单的提醒功能到各种多变的图形展示或者表单的呈现都可以清新自如。这不仅仅可以让网页设计的某些模块趋于快捷简单化,也大大的缩短设计的周期。有一个完善的jQuery库绝对是网页前台设计师所必须的。今天我们分享出了2011年广受欢迎的50+jQuery插件和一些教程。你可以从中得到你要的设计灵感和启示。
(演示 | 下载)
这个插件将允许人们上传照片拖放到浏览器窗口,用新的HTML5的现代浏览器公开的API可能从他们的计算机。
(演示 | 下载)
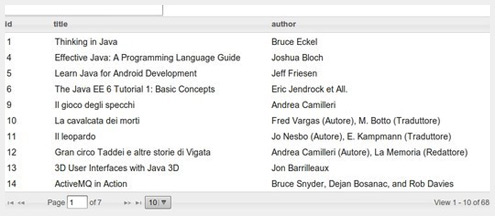
Combogrid,如自动完成,当添加到一个输入字段,使用户能够快速查找和值作为他们的类型,但在一个表格和分页的方式从预填充的列表中选择。Combogrid提供键盘导航功能的支持,选择一个项目 。
(演示 | 下载)
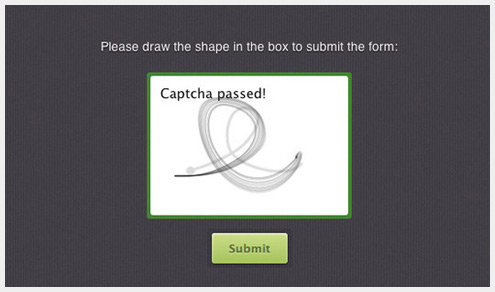
MotionCAPTCHA是一个jQuery的CAPTCHA的插件,基于HTML5的画布和谐先生Doob Unistroke手势Regonizer算法(和更近的量角器算法的改进)的程序的绘图工具,要求用户绘制的形状,他们在看到画布上,以提交表单。
(演示 | 下载)
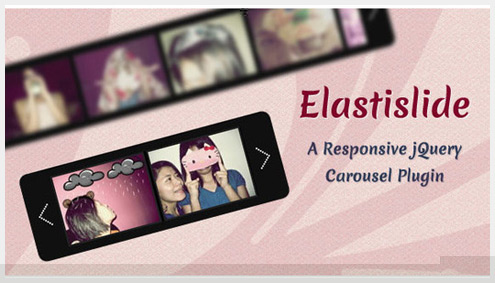
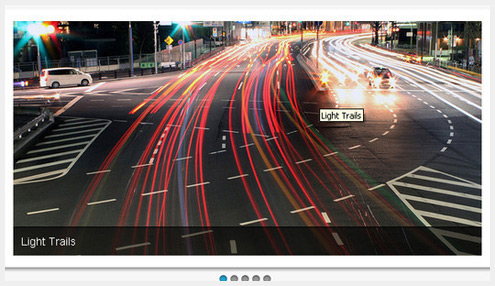
随着在网页设计的响应觉醒就变得非常重要,不仅要照顾网站的视觉部分,而且功能。Elastislide是一个负责任的jQuery的传送带,将适应它的大小和它的行为,以工作在任何屏幕尺寸。插入一个容器传送带的结构与流体宽度也将传送带的流体 。
(演示 | 下载)
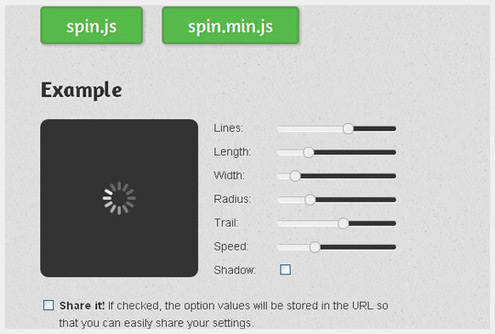
旋法建立必要的HTML元素和启动动画。如果目标元素作为参数传递,增加一条,作为第一个孩子飞旋,水平和垂直居中。
(演示 | 下载)
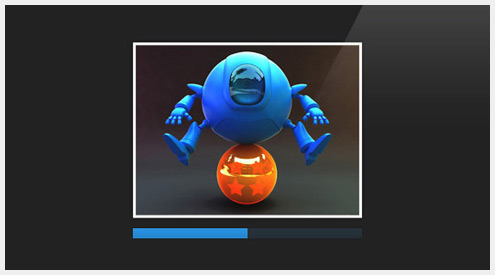
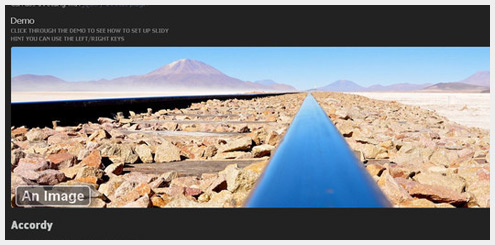
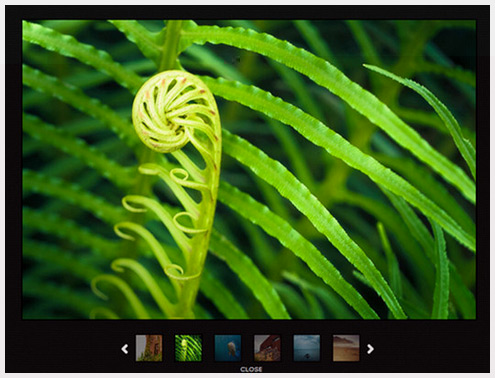
Craftyslide是一个很小的(仅仅2KB)jQuery的幻灯片。Craftyslide旨在提供一个简单,没有多余的装饰的显示图像的方法有所不同,打包成一个小的,廉洁高效的的插件。
(演示 | 下载)
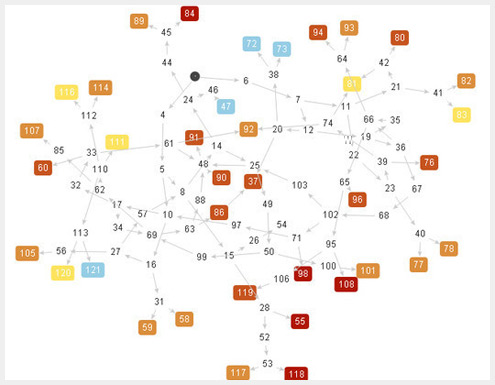
植树节是一个内置图形可视化与Web工人和jQuery库。乔木,而不是试图成为一个无所不包的框架,提供一个高效,力量的布局算法再加上抽象的图形组织和屏幕刷新处理。
(演示 | 下载)
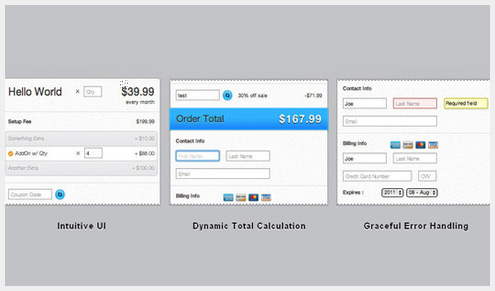
Recurly.js让您轻松您的网站内嵌入一个PCI兼容的邮购表格。Recurly.js是一个JavaScript库的设计可以很容易地嵌入和定制,以匹配您的网站。
(演示 | 下载)
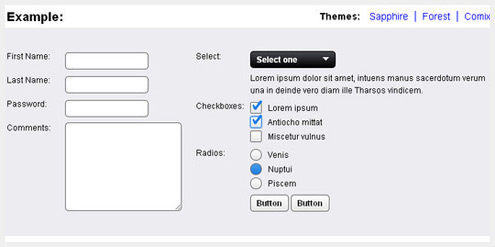
的理想形式是一个小的框架来构建强大和美丽的网上表格。
(演示 | 下载)
有了这个友好的jQuery插件,你可以很容易地博客座的 Adblock。
(演示 | 下载)
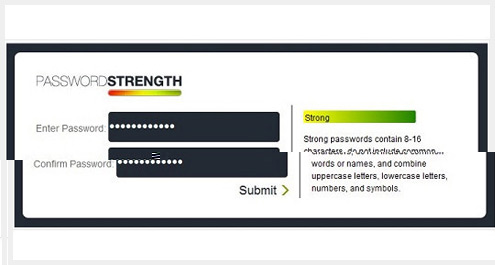
电源PWChecker jQueryPlugin观察当用户键入密码,并提供即时的密码强度检查(弱,中,强)。这,鼓励用户审查选择自己的密码,确保密码是强大和安全的。电源PWChecker,您还可以执行指定最小和最大密码长度,密码长度策略 。它还匹配密码条目,并在密码不一致的情况下提供的视觉警报。
(演示 | 下载)
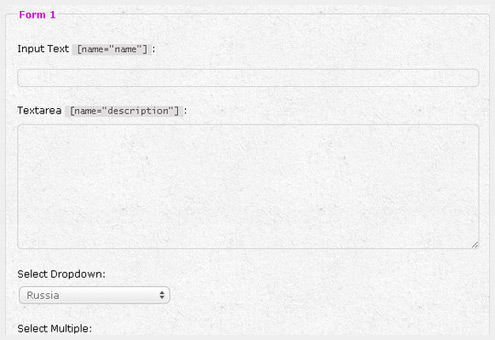
想象一下你在现场填充一个复杂的形式,或键入泡腾片和广泛的评论 。与该浏览器时,你几乎是崩溃了,或者你关闭的标签误,或电力是关闭的,还是其他什么东西打破了你的努力。恶心,是吧?现场西西弗斯只是重新打开您的现代的网页(HTML5的支持)浏览器,并在该表格中看到所有更改。它是轻量级的jQuery插件(350 KB)使用本地存储,以防止正在失去你的工作。
(演示 | 下载)
响应JS是一个轻量级的jQuery插件,提供了性能优化,移动第一反应网站建设网页设计师工具 。它提供了语义的方式动态地交换基于对断点的代码块,通过HTML5的数据属性和服务媒体逐步。它的对象的方法给测试响应属性的触发响应行动和布尔开发挂钩。
(演示 | 下载)
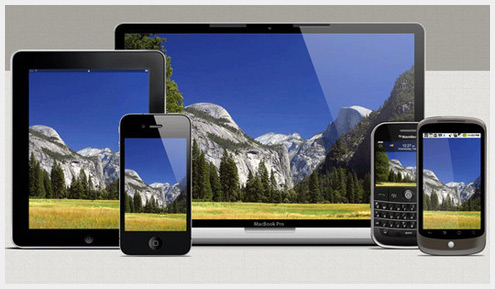
响应设计爽!他们不仅可以让您以最小的努力达到的移动和平板电脑用户,他们也使您的台式机用户的上下文规模更大的屏幕。
(演示 | 下载)
一个轻量级的,易于,使用jQuery插件流体宽度的视频嵌入 。
(演示 | 下载)
同位素:一个神奇的布局精湛的jQuery插件
(演示 | 下载)
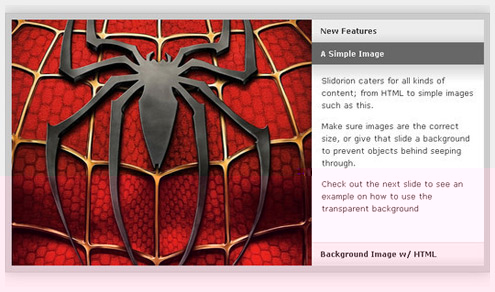
Slidorion相结合的图像滑块和手风琴;显示美丽的内容通过不同的效果 。
(演示 | 下载)
随着Diapo插件,您可以共创beautiufl幻灯片。
(演示 | 下载)
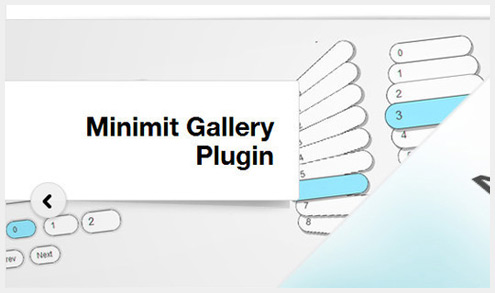
Minimit画廊是一个高度可定制的jQuery插件,画廊,幻灯片,旋转木马,滑梯... pratically有多个国家的一切。
(演示 | 下载)
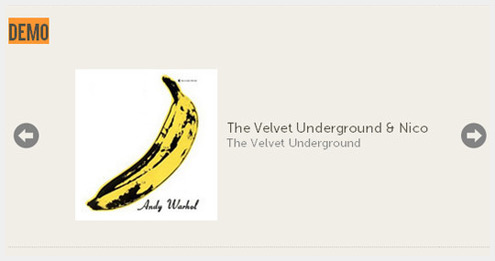
的想法是,有一些内容框,我们可以无限幻灯片(圆形) 。当点击“更多”链接,各自的项目移动到左边,一个内容区域将滑出。现在,我们可以通过传送带每一步揭示其扩大内容的下一个或上一个内容框导航。点击关闭跨滑动扩展内容区域和动画项目到原来的位置。
(演示 | 下载)
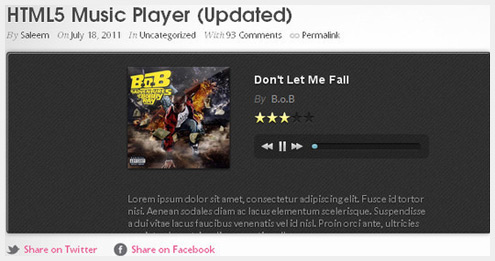
有了这个插件,你可以创建HTML5音乐播放器 。
(演示 | 下载)
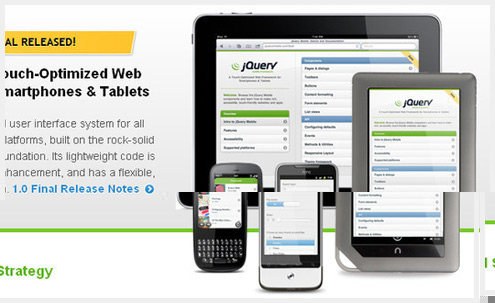
一个统一的,基于HTML5的所有流行的移动设备平台的用户界面系统,内置的岩石固体jQuery和jQuery UI的基础上 。其轻便的代码是建立逐步增强,具有灵活,易于主题化的设计。
(演示 | 下载)
JQ滑块是一个多节点的范围和数据的滑杆,允许提供易于使用的用户数据 选择和过滤的工具。它可用于在许多方面。
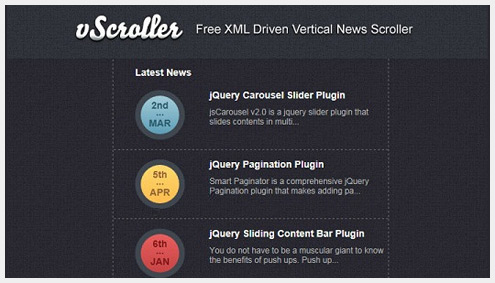
XML驱动的垂直新闻滚动脚本使用jQuery的vScroller
(演示 | 下载)
滚动内容添加到您的网站或博客多大意义-它可以让你显示最新的新闻,促销,产品更新,公告,即将发生的事件,日历项目和远在有限的空间。它还可以让你添加动态内容的静态网页。
(演示 | 下载)
是一个聪明和快速的内容栏,您可以在任何网站或Web应用程序轻松集成。它是在您的网站无缝集成,并在需要时可弹出 。PushUp内容栏是容易定制和强大到足以依靠。您可以添加您的联系方式,通过谷歌地图的位置地图,和一个简单的联系表单,游客可以使用与您联系 。
(演示 | 下载)
gmap3是一个jQuery插件,它允许许多操纵谷歌地图API第3版。
(演示 | 下载)
有了这个插件,您可以为您的网站优秀的幻灯片 。
(演示 | 下载)
jFontSize插件开发,以方便创造了著名的按钮A +和A -,这具有非常大的文本,如博客,杂志,教程等这个工具,网站上的字体大小改变的过程中也用来提高网站的可访问性,帮助有视力问题的人看到更好的内容
(演示 | 下载)
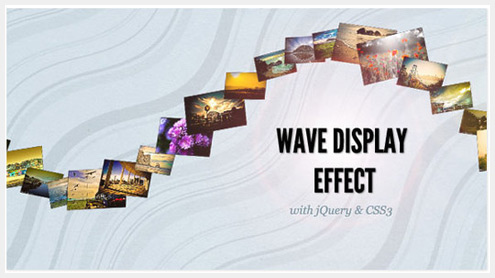
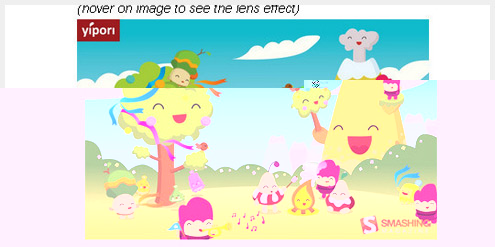
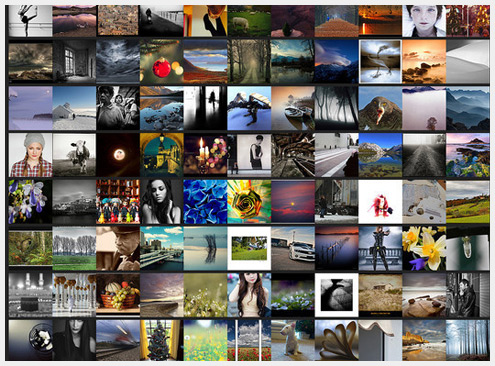
是多么酷,有时只是一点点不同的显示内容 ?这个插件可以让您显示图像在一个独特的形式和内容-一浪。我们的想法是,最初有一些规模较小的缩略图旋转放置在一个正弦曲线的形状。当点击一个缩略图,我们将“放大”中看到一个中等规模的版本。再次单击含量大面积出现;在 这里,我们将展示一些更多的内容 。
(演示 | 下载)
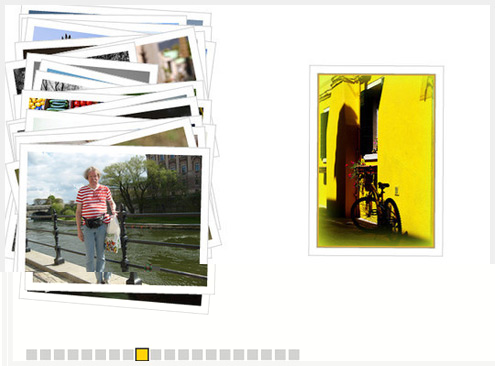
流体缩略图栏的想法很简单:创建一个空间可以通过溢出页翻转页的缩略图列表 。
(演示 | 下载)
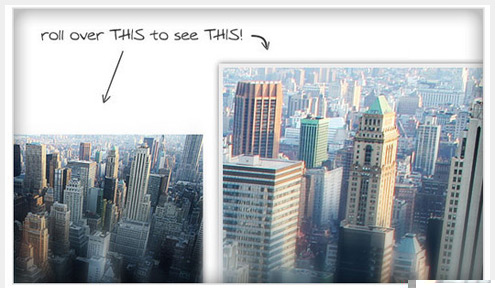
这是一个简单的方法盘旋使用jQuery的动画()的效果时,动画图像 。我们将利用这一效应来操纵我们的CSS,创建一个图像的两个领域之间的无缝过渡 。
(演示 | 下载)
使用这个jQuery插件添加镜头风格的图像缩放效果
(演示 | 下载)
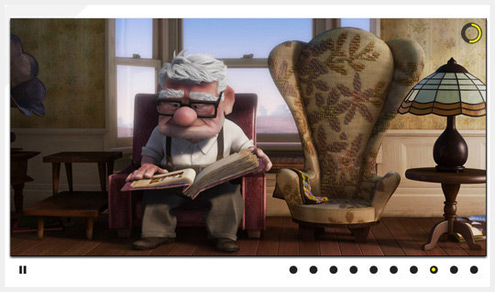
幻灯片是,本着简约的jQuery幻灯片插件。挤满了一套有用的功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片 。
(演示 | 下载)
幻灯片是,本着简约的jQuery幻灯片插件。挤满了一套有用的功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片 。
(演示 | 下载)
这个插件允许您轻松浏览分页控件的项目清单 。这是很容易实现,而且非常轻便的,所以它可能会在得心应手地使用在自己的项目。它的主要目的,是一次查看一定数量的列表项,但它也可以设立逐一项目。
(演示 | 下载)
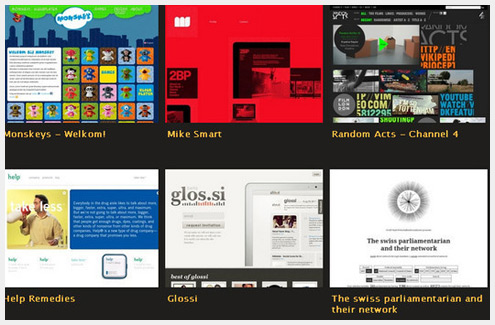
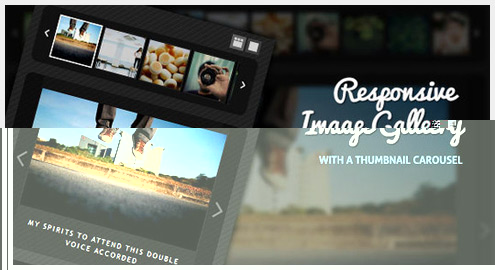
今天,我们想向您展示如何创建一个负责任的形象画廊缩略图使用Elastislide的传送带 。Twitter的“用户画廊”,提出的请求,以显示Elastislide一体化的启发,我们要实现一个负责任的画廊查看端口宽度适应 。画廊将有一个观点,开关,允许以查看缩略图传送带或不。我们还将添加与键盘导航的可能性。
(演示 | 下载)
今天,我们想向您展示如何创建一个负责任的形象画廊缩略图使用Elastislide的传送带 。Twitter的“用户画廊”,提出的请求,以显示Elastislide一体化的启发,我们要实现一个负责任的画廊查看端口宽度适应 。画廊将有一个观点,开关,允许以查看缩略图传送带或不。我们还将添加与键盘导航的可能性。
(演示 | 下载)
Elycharts是一个纯JavaScript图表库,易于使用,完全可定制的。
(演示 | 下载)
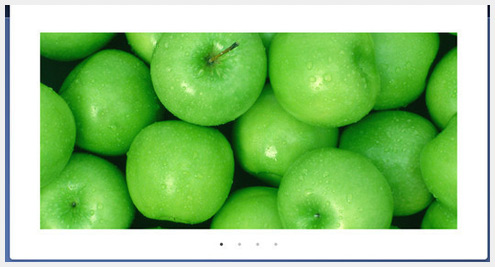
蓝莓是一个实验性的开源jQuery的图像滑块插件已被写入专门工作与流体/响应的网页布局。
(演示 | 下载)
广场是一个JavaScript图片廊框架jQuery库之上。其目的是简化创建Web和移动设备的专业形象画廊的过程中。
(演示 | 下载)
有了这个插件,你可以创建一个漂亮的jQuery图片廊。
(演示 | 下载)
这jQuery插件将洗牌的任何DOM元素的文本内容-一个有趣的效果,可用于标题,标志和幻灯片 。
(演示 | 下载)
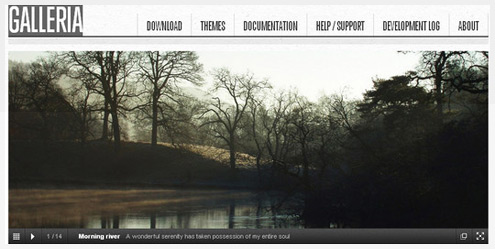
SmartGallery是一个互动的图片廊,专门用于支持庞大的数据 。它重量轻,减轻快速和完全可定制的。由jQuery的支持,SmartGallery来自12个过渡效果,包括一些独特的过渡效果和缩略图导航。
(演示 | 下载)
BxSlider将允许您创建一个美丽的内容滑块,为您的网站。
(演示 | 下载)
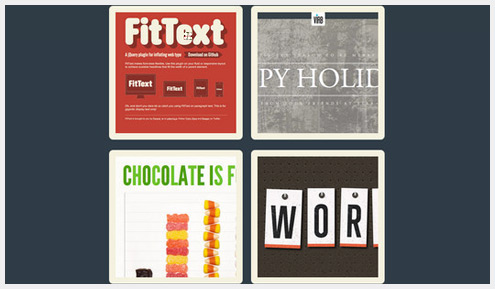
FitText使得灵活的字体大小。这个插件上使用液体或反应的布局,以实现可伸缩的头条新闻,填补了父元素的宽度。
(演示 | 下载)
分页插件结合了多种功能。它可以用来划分成多个单独的页面的内容很长的列表或地区,负载与预先计算的数据库通过Ajax和完全控制,以适应正确的风格到您的网站布局东西偏移参数分页内容 。当然,没有事件触发的简单环节也是可行的 。该插件还提供设施,以“重叠”的网页,这意味着可以显示随后的站点上的前几页的内容,以便让一个简单的流量读数。
(演示 | 下载)
e24TabMenu scriptaculous书面插件。它是一个标签崩溃顺利菜单扩展。
(演示 | 下载)
的片段提供了源代码在HTML文档中的段落突出快速简便的方法 。
(演示 | 下载)
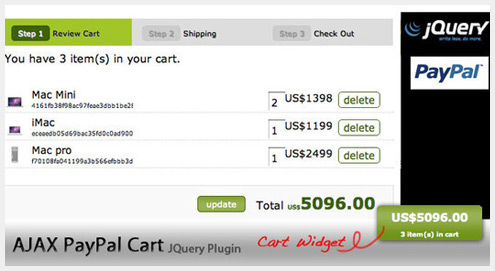
AJAX贝宝购物车是一个易于使用的Web开发人员在自己的网站添加一个全功能的购物车的jQuery插件 。AJAX的车可以轻松让车信息显示一车部件。支持贝宝网站付款标准 。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!