Wordpress
15个免费Wordpress主题无缝兼容移动设备
网页设计师最近讨论的热点话题之一就是如何让网站更好的去兼容移动设备包括Android、iPhone、iPad。随着平面电脑和移动手机的不断更新换代,越来越多的移动性能被附属在移动终端上,让所有人都可以随时随地的去浏览网页,聊天,视频,发邮件,还有更多便捷的应用程序。对于网页设计师来说如何让网站更好的兼容移动设备是很多人都在探讨的新问题。下面分享给大家的是15个免费的wordpress主题,你可以通过这些主题来让你的网站无缝的兼容于移动终端!
Ari WordPress Theme

Ari WordPress Theme 下载页面 预览页面 →
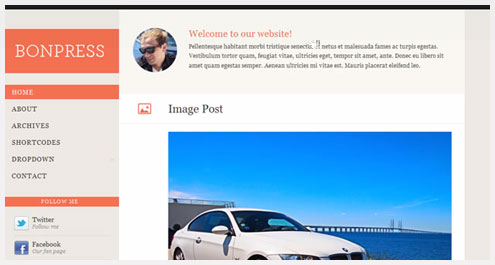
BonPress

BonPress 下载页面 预览页面 →
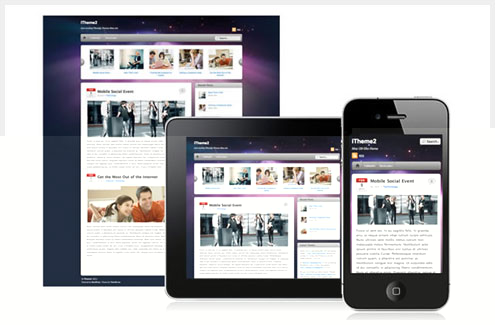
iTheme2

iTheme2 下载页面 预览页面 →
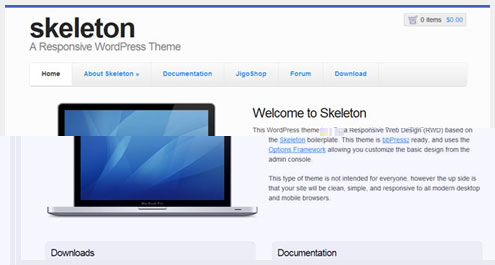
Skeleton

Skeleton 下载页面 预览页面→
Flexible

Flexible 下载页面 预览页面 →
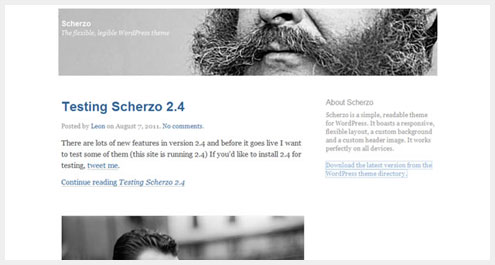
The Scherzo

The Scherzo 下载页面 预览页面 →
Constellation Theme

Constellation Theme 下载页面 预览页面 →
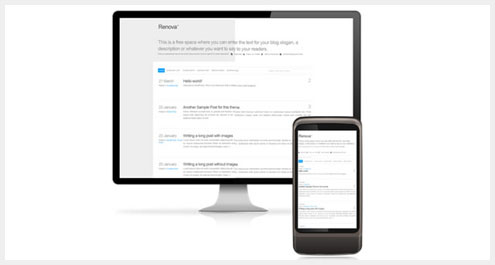
Renova

Renova 下载页面 预览页面 →
Whiteboard

Whiteboard 下载页面 预览页面 →
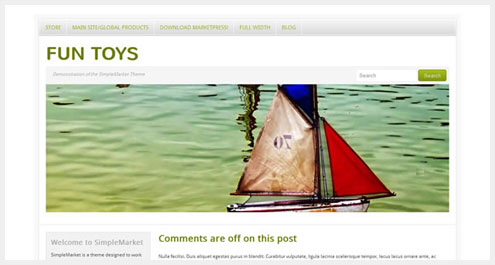
SimpleMarket

SimpleMarket 下载页面 预览页面 →
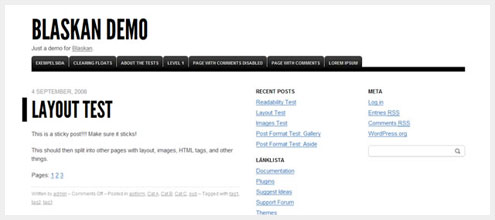
Blaskan

Blaskan 下载页面 预览页面 →
1140 Fluid Starkers WordPress Theme
This theme has been created by mashing-up Elliot Jay Stocks’ Starkers Theme (bare-bones WordPress theme) and the 1140 CSS Grid (the fluid down to mobile grid framework).
1140 Fluid Starkers 下载页面
Thematic 320 and Up (WordPress Child Theme)
Thematic 320 and Up 下载页面 预览页面 →
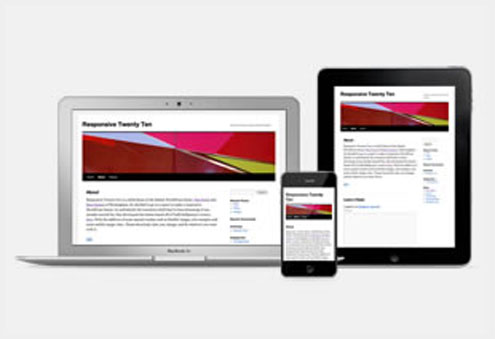
Responsive Twenty Ten
Responsive Twenty Ten是一个WordPress默认主题的儿童主题。
Responsive Twenty Ten 下载页面 预览页面 →
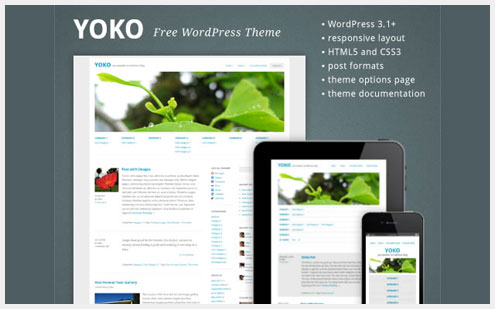
Yoko

Yoko 下载页面 预览页面 →
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!