网页设计
50+PSD用户界面Web设计素材
对于很多设计初学者来说很多高手的界面设计得让他们惊叹。哇,这么短就画出来啦 。。各种羡慕,有木有!其实,对于真正的设计老手来说,他们有能力设计出各种效果,但是即便这样也是需要大量的时间的。在大多数的中小企业中这样的完全独立设计师很少见的。老练的设计师都有一套属于自己的设计素材库,里面包罗万象会让各种菜鸟汗颜。这些就好比日积月累的各种武术套路,当需要那种就自然的打了出来,快、准、狠!这样在设计圈的江湖里才能混出名堂来。当然,如果你想独立门派那就另当别论了。今天我们就分享出50多个用户界面的WEB设计元素。这些素材不管是对于老鸟和菜鸟都值得你收藏下来。
免费元素
软的UI工具包:免费的PSD模拟网页设计
一个样机常见的网页元素的设置,由Adrian佩尔蒂埃设计和六个修订提供。
透明玻璃的用户界面:用户界面设计的免费的PSD
这黑暗的UI元素所PixelsDaily创建的,也是由六个修订提供。
免费赠送:现代用户界面包的Photoshop PSD
一个现代化的,与一些简单,基本要素的极简的用户界面工具包。
免费赠送:大量的Web用户界面和按钮设置
这个Web UI工具包包括从MediaLoot色泽鲜艳的按钮,信息箱,面包屑,搜索表单,和许多其他元素。
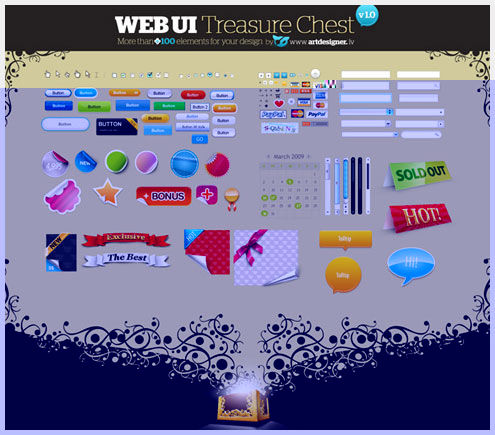
Web UI的宝物公益金V1.0
该套件包括为您的设计超过100个元素,包括横幅,按钮,工具提示,徽章,以及更多。
Web窗体元素
一个灰色和金色的网页表单元素,包括文本区,按钮和下拉菜单。
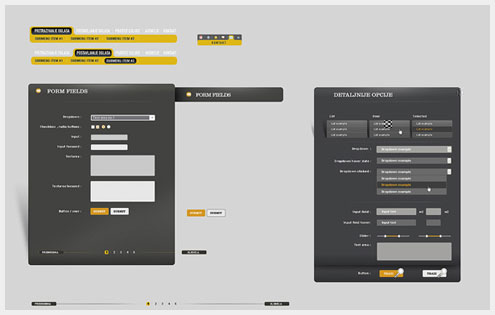
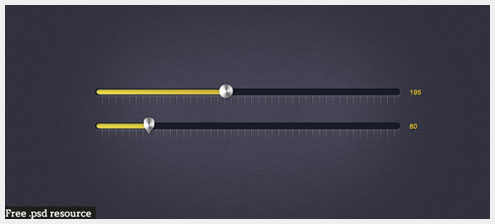
Web窗体元素VOL.2
一个灰色的网页表单元素的设置,包括滑杆,下拉菜单,制表符,和更多。
得到了木?UI设计元素
木纹的外观与100多个现代化的UI元素组成的一个工具包。
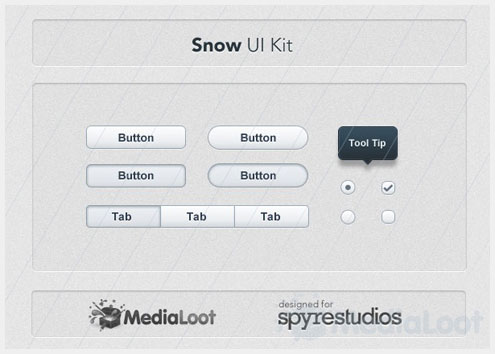
斯诺的UI工具包
这从MediaLoot的UI工具包具有与暗蓝色,灰色的口音静音的灰色的配色方案。
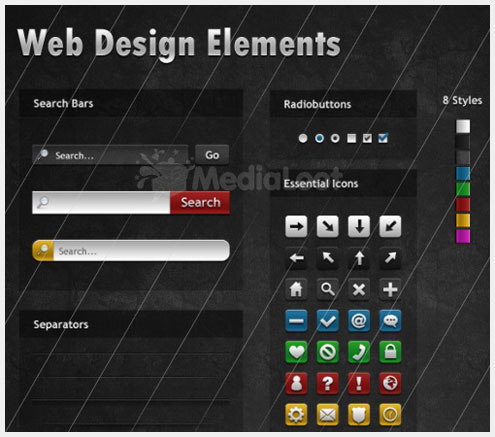
黑暗神秘的网页元素
是专为与黑暗和高风格的网站使用这一套的设计元素。它包括搜索栏,分隔符,按钮,音频播放器元素,等等。
黑色的UI工具包
黑色的UI工具包中包含有光泽,黑色和蓝色的元素,包括大量的媒体控制。
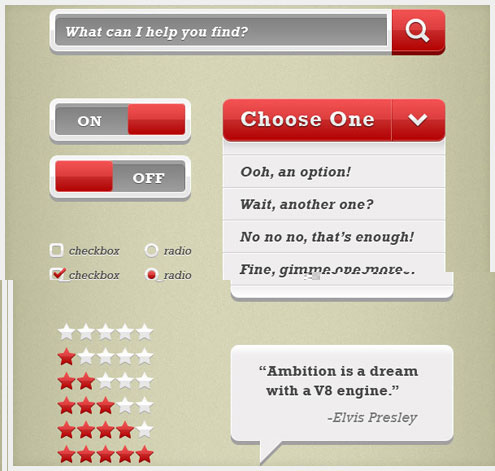
Moonify用户界面
Moonify是一个UI元素,其中包括一个搜索栏,评级明星,以及一些基本的形式元素。
蓝色和白色的GUI工具包
柔和的蓝色和白色的UI元素,包括形式输入和按钮。
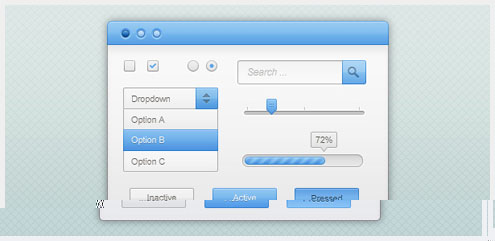
黑UI元素
一个光泽的黑色和鲜艳的蓝色UI元素的设置,包括滑杆,按钮,下拉菜单,和文本输入。
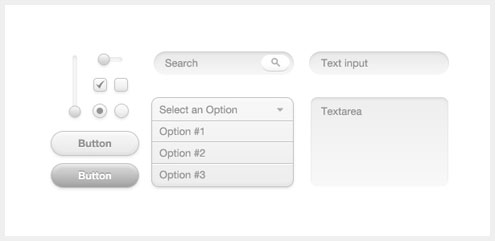
“灰度”的UI工具包
灰度是一套浅灰色的形式UI元素。
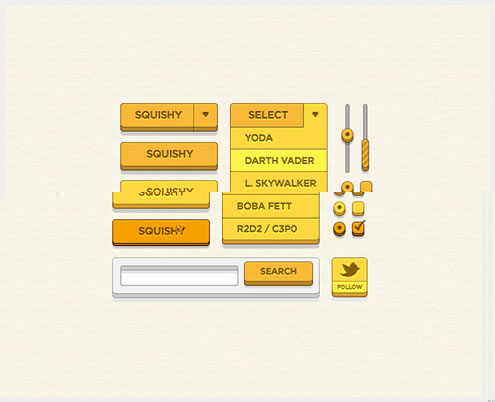
固体的UI工具包
固体的UI工具包,给它复古科幻看看,一个金黄色的配色方案。
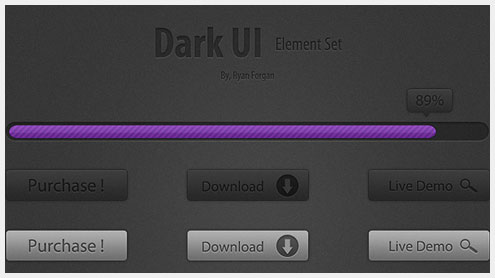
暗UI元素集
,略带光泽的暗紫色加载栏按钮和UI元素。
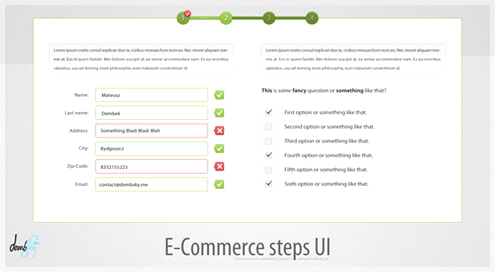
电子商务的步骤用户界面
这里的元素是专门设计作为一个电子商务结帐过程的第二步。
“书法”GUI元素
一套UI元素,灵感来自中国书法技巧。
“棕褐色”的用户界面元素
一个与他们的古董,但干净的感觉,棕灰色的表单元素。
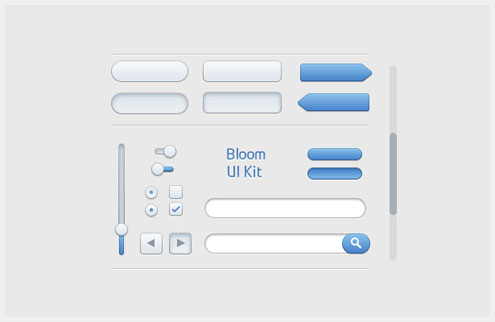
布卢姆的UI工具包
绽放的UI工具包包括按钮,输入的形式,滑块,。
苹果风格的用户界面元素
一个苹果灵感元素,包括按钮和表单输入。
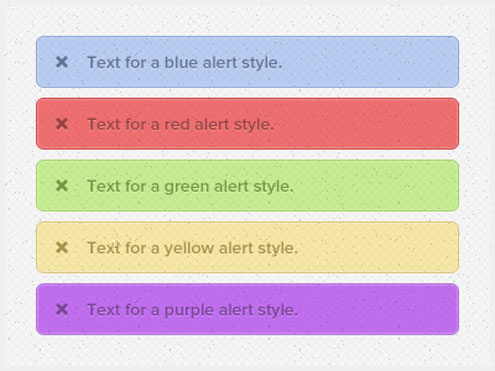
纹理警报
一个透明的警报样式的设置,与多变的颜色和一个可移动的纹理覆盖。
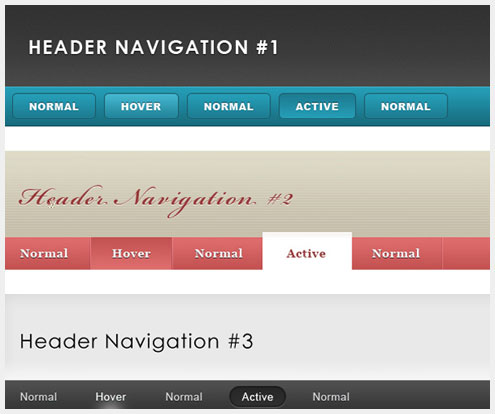
页眉和导航包
三个导航/标题样式。
简单的UI元素
一套通用的极简,圆润的UI元素。
漂亮的小搜索字段
这些漂亮的小搜索字段有两种样式(圆形和方形),三种不同的配色方案。
添加到购物车按钮
一个在三个柔和的色彩添加到购物车按钮。
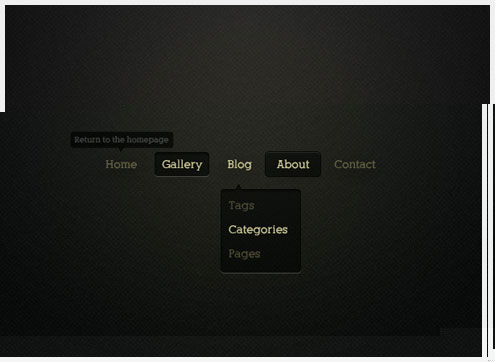
简单的标签导航
一个简单下拉菜单的选项卡式导航屏蔽门。
暗扣导航2
一个黑暗的导航按钮设置水平或垂直菜单。
透明的工具提示
一个在四种颜色的透明度工具提示,从优质像素。
整洁的滑杆 - 免费的PSD
复古滑块与镀铬按钮和黄色口音。
极简水平导航
微妙的着色和真棒状态设计简单的导航元素。
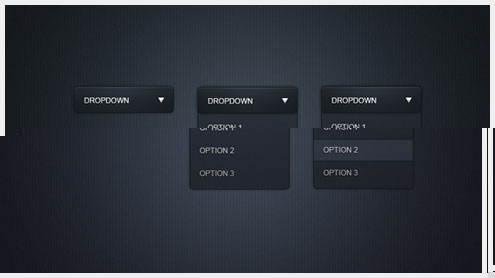
圆润的下拉菜单
一个黑暗的下拉菜单按钮。
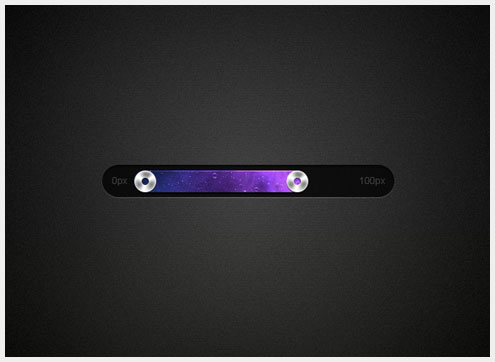
花式滑块及切换
一个华丽的多色滑块与镀铬结束。
一个最低限度的日历组件
一个简单的蓝色和灰色的日历部件PSD。
表善套件
表善套件是一套简约,但大胆的表单元素,包括输入域和按钮。
绿色联系表
一个简单的,现代的绿色联系的形式,图标和一个提交按钮。
模式对话框联系表
一个最低限度的模式对话框的联系表格。
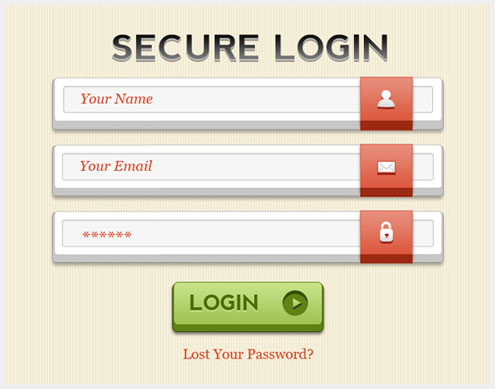
登录表单PSD
一个高度风格PSD登录表单。
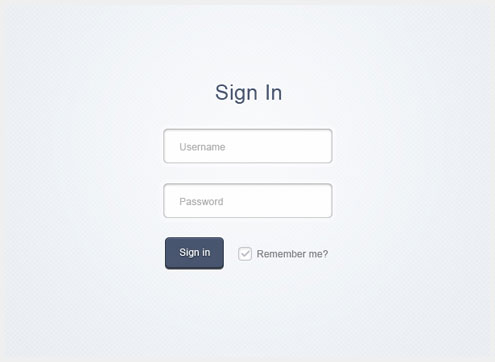
在表格的快速登录
一个短,简约的符号形式,在蓝色和灰色。
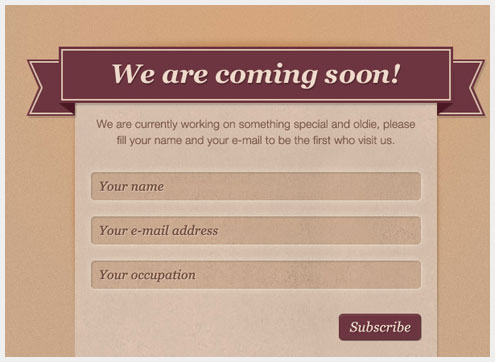
老式通讯表
一个古典风格的新闻注册表格。
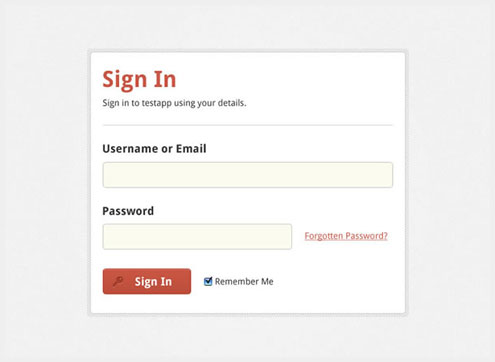
一个清洁的登录框
一个白色和静音红色简约的登录框。
所有在一个Web元素套件
一个暗灰色,红色,蓝色,绿色的巨大集合中的元素,这个套件包括按钮,滑动条,以及多种内容样式。
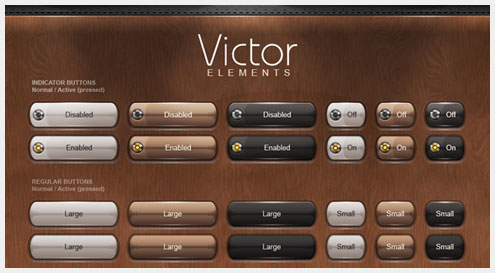
维克多元素
复古风格的UI元素的设置,包括滑杆和按钮。
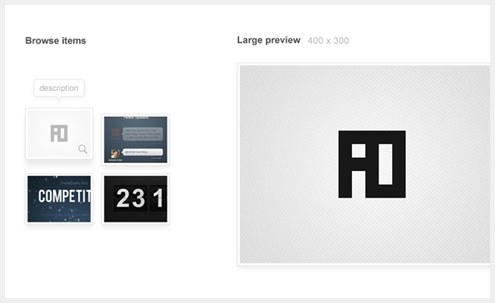
迷你画廊
PSD图片廊元素。
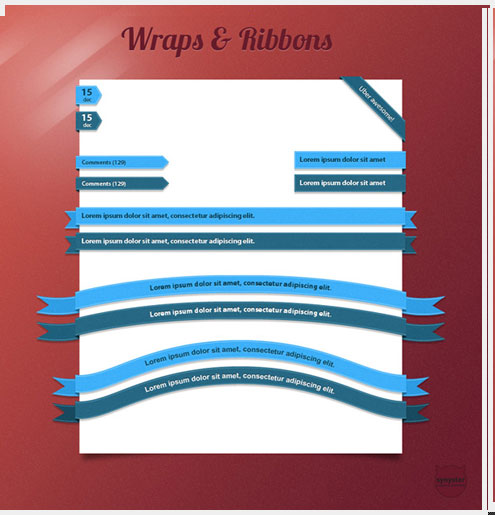
包裹和丝带包
一套色带和包装效果PSD文件。
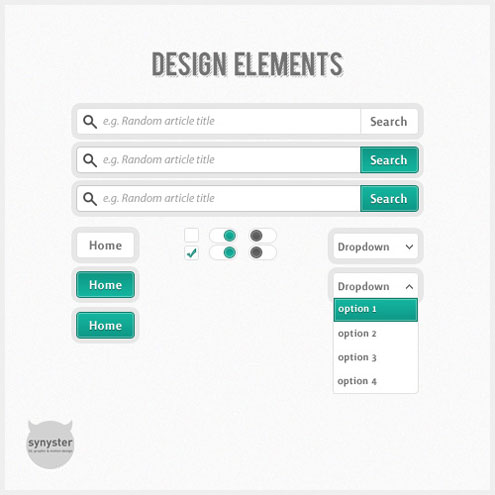
设计元素
此包包括搜索的投入,按钮,滑块,下拉菜单,更。
大块UI
大块的用户界面包括一个大胆的元素,包括一个搜索框,滑块,评级星,和一个下拉按钮数量。
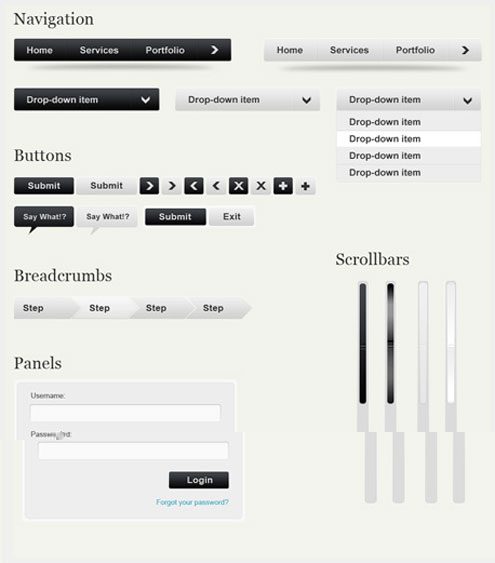
免费赠送:现代Web UI设置
这一套黑色和灰色,略带光泽的UI元素,包括导航,按钮,滚动条,板,和面包屑。
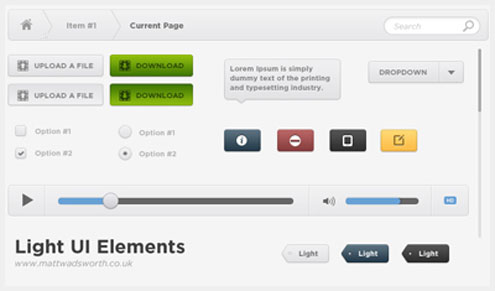
轻UI元素
一个浅灰色的元素,包括按钮,媒体播放器控件,和面包屑,与各种丰富多彩的口音。
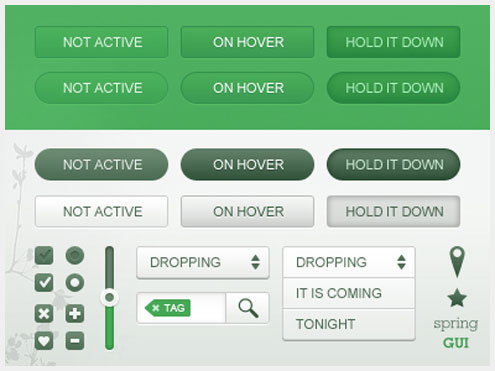
春天的GUI
一个绿色的元素,包括按钮和下拉菜单,其中包括设置。
网页元素
一个黑暗的,多种颜色的元素,包括滚动,搜索领域,下载按钮,并。
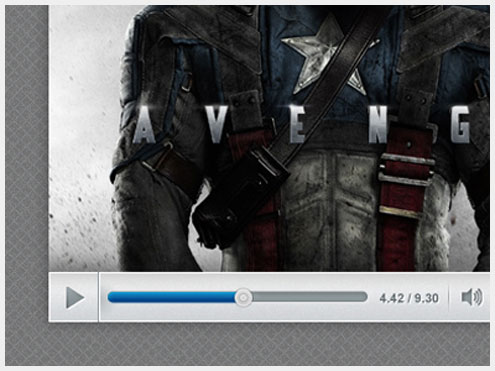
视频播放器
一个灵活的视频播放器铬。
高级要素(收费)
光荣颜色的UI工具包($ 6)
一个颜色鲜艳的UI元素的设置,包括滑杆,转换开关,按钮,以及更多。
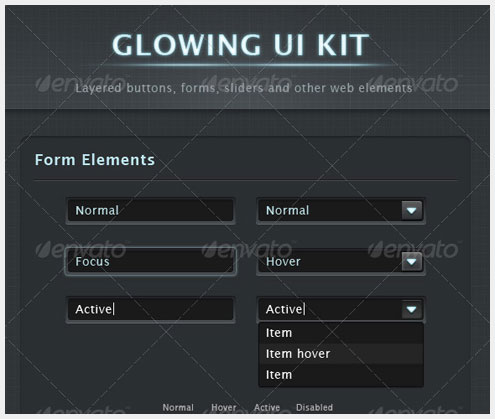
灿若繁星的UI工具包(5元)
一个发光的UI元素,包括表单元素,分离器,按钮,以及更多。
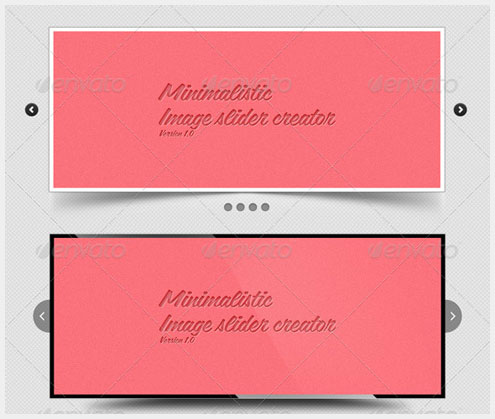
简约滑块造物主(400)
包含70多个创建滑块,包括阴影,帧,插图,多元素。
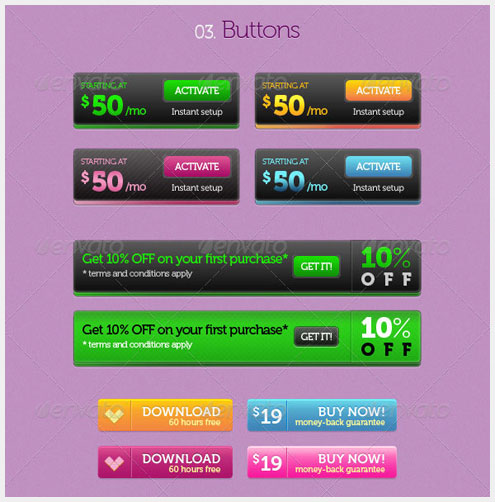
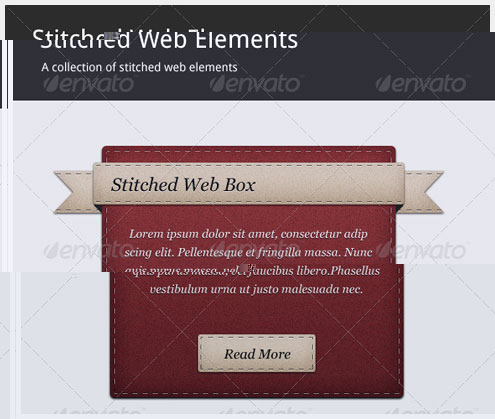
缝合的网页元素($ 5)
套装包括一个登陆框,订阅框,下载按钮,等等,并在四个不同的颜色。
微妙的网页元素II($ 5)
复古风格的元素设置一个微妙的色彩方案,包括明亮的蓝色和橙色的亮点。
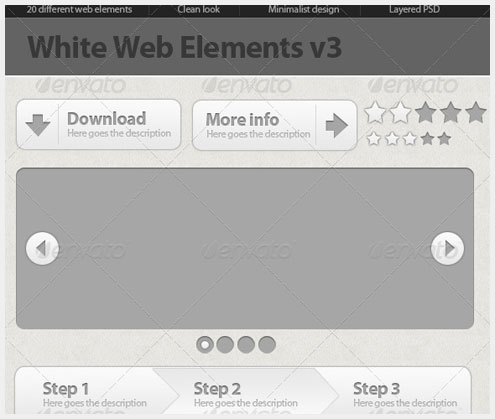
白无华网页元素的V3(3元)
干净清爽的白色和浅灰色元素。
网页元素包(5元)
一个元素,包括横幅,媒体元素,导航,按钮,和徽章,在5个配色方案。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!






























































好东西啊。能打个包就好了。