网页设计
21个更具人性化的WEB滑块设计
网页设计已经不仅仅是框框架架上的创意了,在不断出现的技术中和越来越强大的代码支持下,更多的创新和更人性化的设计层出不穷。今天我们就重点来欣赏下面这21个WEB滑块的设计创意。其中可能运用到JS或者是jQuery脚本来支持整个网页的运行。感受这些设计,让你下一次的设计项目更具人性化而努力吧!
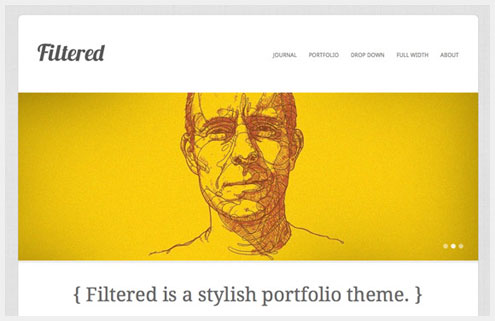
Filtered – A Portfolio WordPress Theme
Filtered 是一个投资组合的WordPress主题,有一个展示你最好的作品主页滑块。
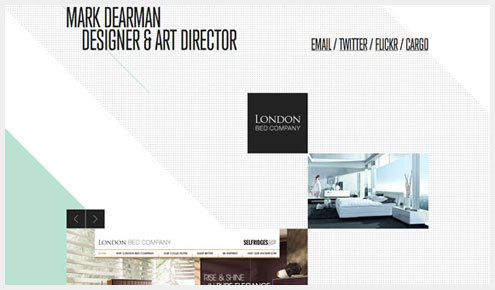
Mark Dearman
HTML5的网站的一个示例使用一个优雅而美丽的布局和图像滑块。 使用箭头导航和变化的例子最两幅图像。
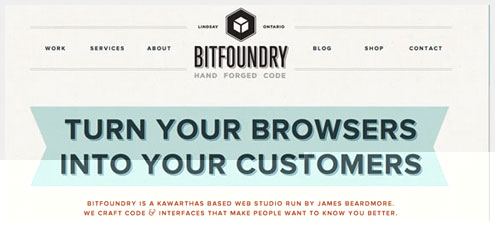
Bitfoundry
HTML5美丽的纹理背景,漂亮的配色方案和图像滑块。
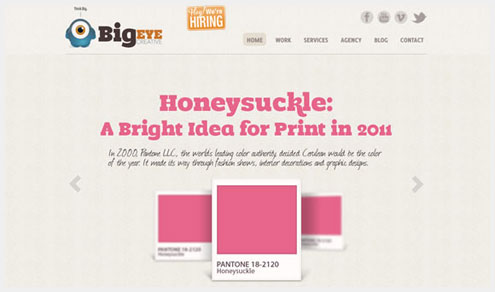
Bigeye
再次成为HTML5的,漂亮的色彩,纹理和版式美丽的组合。 干净优雅的箭头,以帮助您浏览的图像。
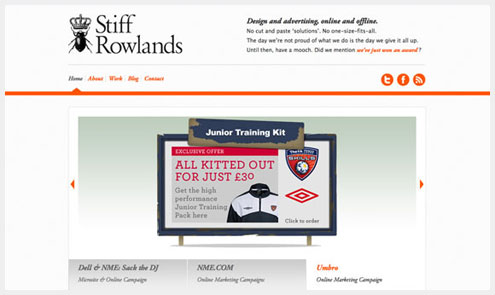
Stiff Rowlands
简单和直接的布局和图像滑块。
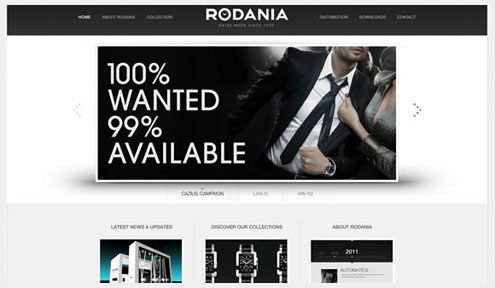
Rodania
清洁与高雅的箭头布局,以帮助您浏览的图像。
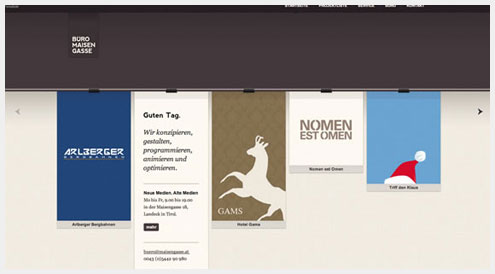
Buro Maisengasse
清洁布局与一个漂亮的配色方案。 在页面两侧箭头来浏览幻灯片。
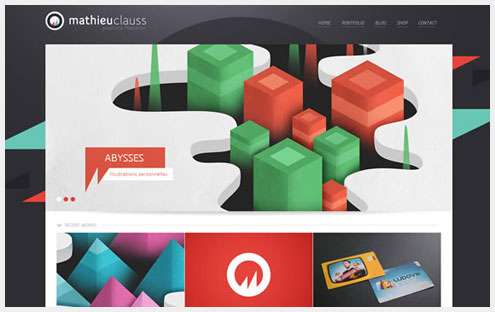
Mathieu Clauss
HTML5的网站的另一个美丽的例子。 非常干净的图像将显示滑杆箭头只有当您悬停的形象,如果不是,图像的左侧导航界会告诉你'你在哪里'。
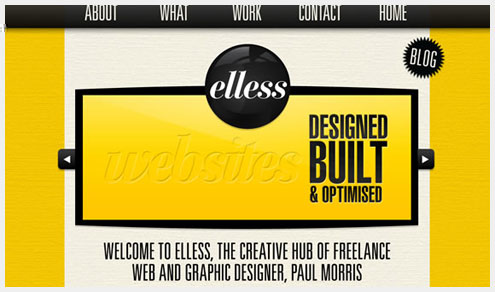
elless
伟大的颜色,版式和质地。 再次HTML5和一个非常干净的滑块。
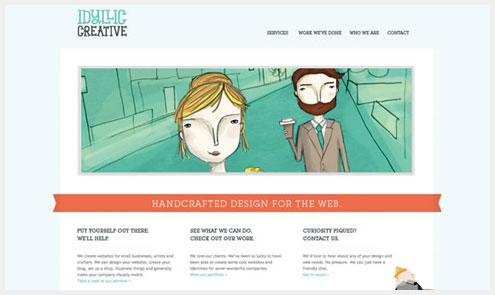
Idyllic Creative
伟大的颜色,版式和质地。 再次HTML5和一个非常干净的滑块。
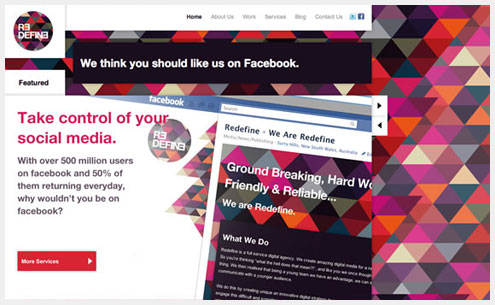
Redefine
尼斯和丰富多彩的HTML5的网站。 简单,箭头,帮助您的影像检查,以防你不等待他们改变automaticaly有效的形象滑块。
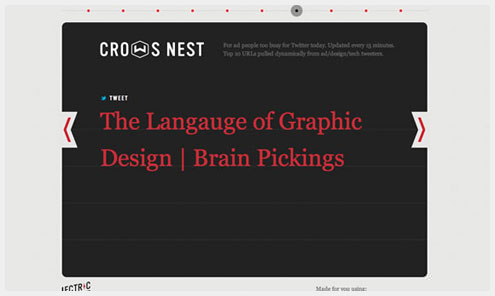
Crows Nest
这滑块设计将帮助你浏览重要的鸣叫关于广告/设计/技术。
Escape Module Studio
尼斯黑设计,让您侧滑检查图像。
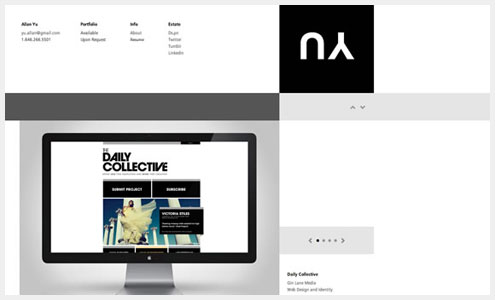
Allan Yu
超洁净,优雅HTML5的网站。 箭头浏览的网页,也是图像。
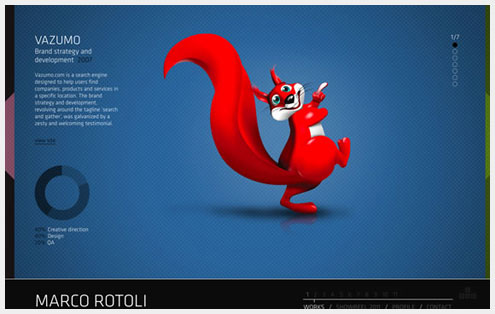
Marco Rotoli
HTML5的另一个例子,在这里我们要浏览的项目和形象展示项目的详细信息滑块侧身箭。
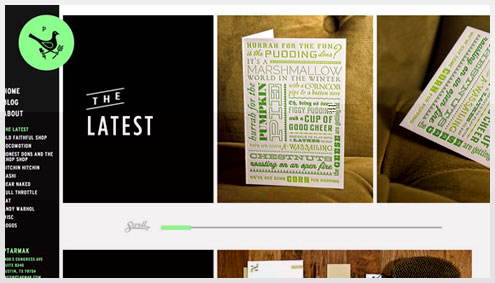
PTARMAK
尼斯和洁净水平滚动滑块。 另外一个HTML5的网站。
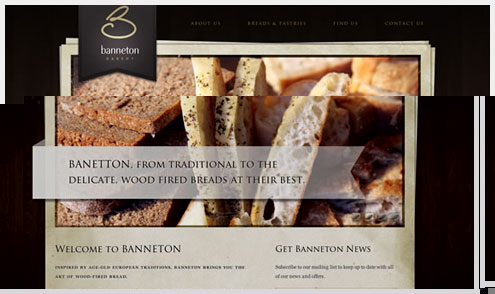
Banneton Bakery
美丽的布局,纹理,图片和滑块在这里。
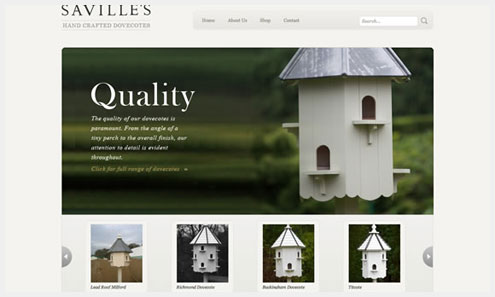
Saville’s Dovecotes
以“悬停”的主体形象箭头滑块最小的布局,并滑块导航产品。
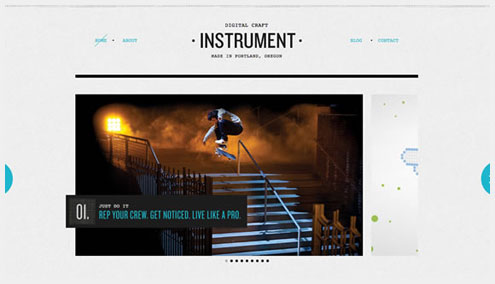
Instrument
干净,简单,美丽和漂亮的自我解释。
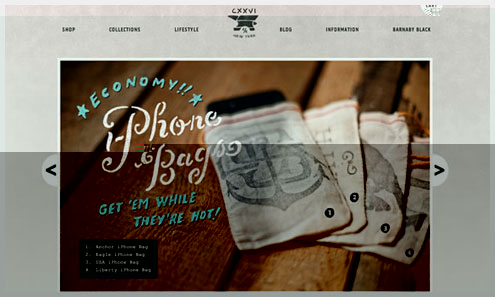
CXXVI
超洁净和美丽的布局与一个很好的和有效的形象滑块。
Jérôme Détraz
很酷的滑块,以帮助您浏览项目布局。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!
























刚点了几个。。木有问题啊 。。 你那是不是被墙咯 =。=
链接不对啊,都打不开
翻译得完全不能理解啊
很酷的网站设计,我觉得外国人设计的网站都很漂亮很有个性,但在中国不行,华而不实的东西中国人不喜欢,要漂亮很容易,想做得好用实用却是很难的......