程序代码
HTML5资源指南
虽然HTML5规范还没有完整化,如果要真正完善,可能要到2022年(可能会在2014年定稿)。很多设计师已经对HTML5有了强烈的好奇力量。而部分浏览器也开放了一些使用标准来实现设计师的想法。HTML5开辟了网页设计和网络应用开发的新篇章,而之前这些只能通过JavaScript和Flash来实现。下面我们分享收集了大量的HTML5的学习资料,包括教程、框架、示例等。欢迎在留言处分享你的感受。
基础教程
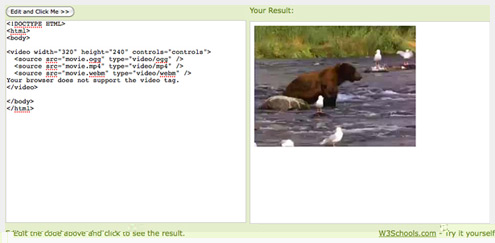
从W3sbchools.com一个非常基本的教程。
HTML5的初学者。 现在使用它,这很容易!
从介绍性引导什么?! 我们喜欢谈论。
从Nettuts一个非常有用的HTML5的技巧收藏+。
一个40分钟的视频来自谷歌员工布拉德纽伯格教程。
从Nettuts截屏+。
一对HTML5的优势,以及一些非常有用的技巧很好的概述。
在HTML5中的一个新的语义类文章从乔恩谈。
就HTML5的介绍,与有关的API,新的内容,等等。
从英国引进TechRadar。
一个非常基本的教程网站。
是对结构标记,它将取代许多div的介绍。
一个非常有用的初学者指南到HTML5
一个简单的指南,前端与HTML5的设计。
关于HTML5的巨大的幻灯片,在HTML5建成。
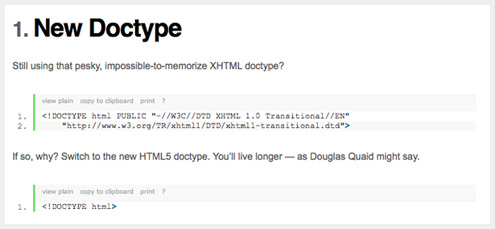
就从HTML5的医生头元素的介绍。
2009年7月,这篇文章涵盖了HTML5的基础。
从Woork一些有用的指引。
概述,其中包括关于语义标记,形式,和更多的信息。
在HTML5的建筑地盘
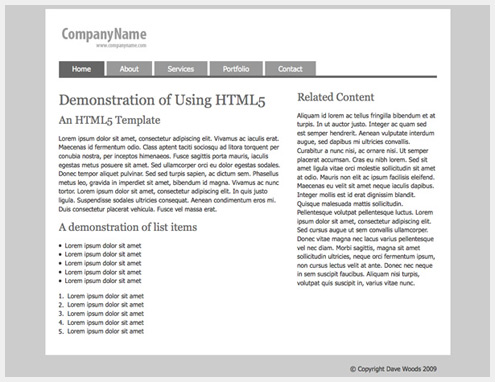
一个基本的HTML5的教程,其中包括一个基本的模板文件。
代码的向后兼容,只有一个网页的HTML5和CSS3的产品组合
使用HTML5改造WordPress的TwentyTen主题
阿教程采取默认TwentyTen比主题更HTML5的要素优势。
HTML5和CSS3的在Dreamweaver的CS5 –第1部分:建立网页
在一个关于HTML5和CSS3的编码从Adobe Dreamweaver中,多系列的第一部分。
从国际海事局的一个中间的developerWorks教程。
从有线的Webmonkey
帆布教程
全面介绍了绘画与油画,自以为维生素。
在深入介绍到油画,从Dev.Opera。
为使帆布访问概述考虑。
由6修订的综合指南。
画布从Mozilla开发者网络,包括绘制形状,使用图像,以及更多的教程。 适合帆布初学者。
本地存储教程
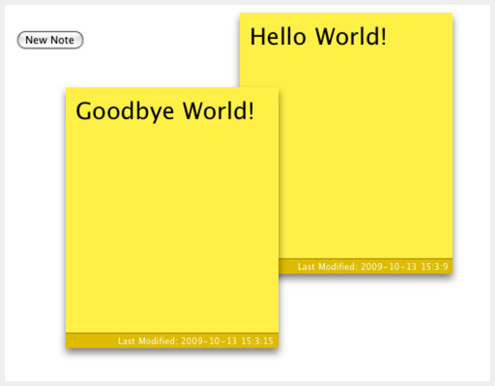
本地存储的实用教程。
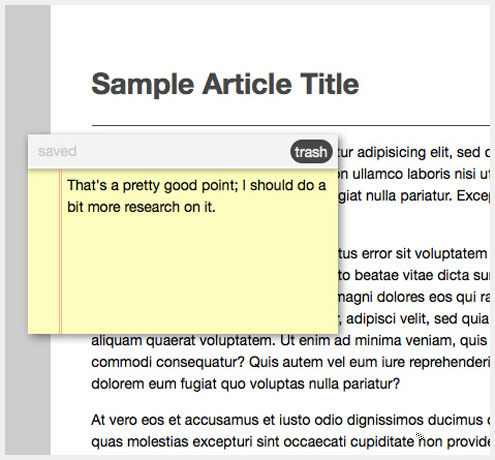
在本教程中的便条有一个很酷的动画效果时,他们关闭。
另一个使用的应用程序在HTML5本地存储的教程。
在一分为四部分教程的第一。
从Nettuts的视频教程+。
对于使用与Palm的WebOS HTML5的本地存储功能的教程。
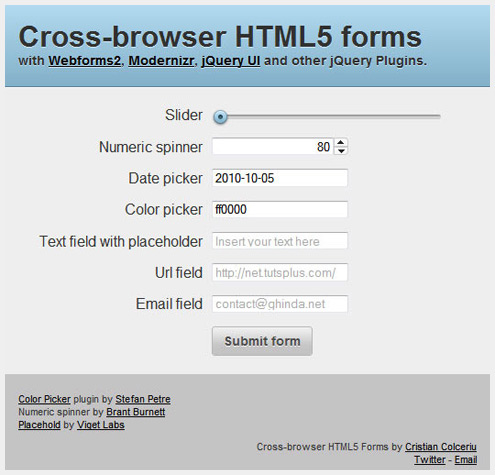
表格教程
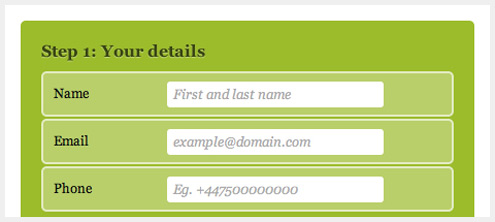
有些什么HTML5的简要信息将意味着窗体设计。
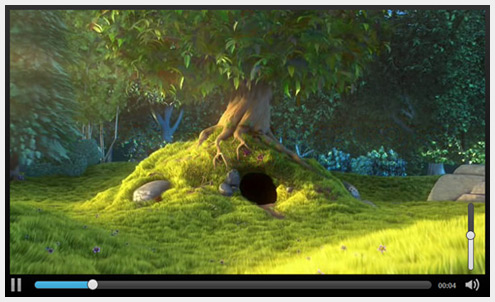
视频和多媒体教程
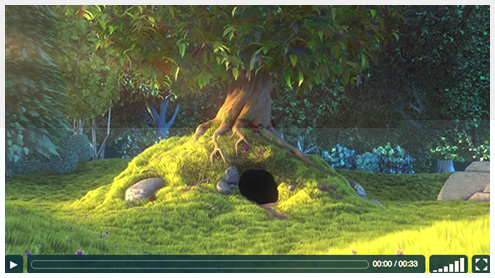
关于HTML5视频综合教程。
介绍如何使用HTML5的医生从视频元素。
应用教程
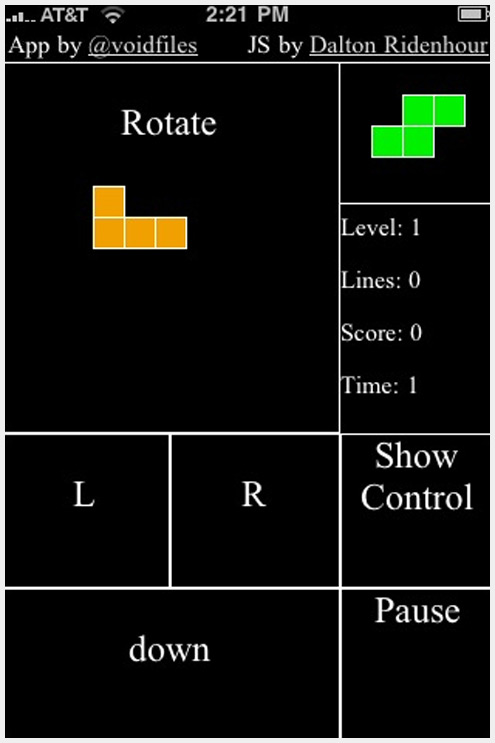
本教程教你如何创建一个脱机HTML5的一个iPhone应用程序。
就在HTML5的地理定位的API的介绍。
来自IBM的developerWorks,在从2010年五部分组成的系列的第一。
另一位来自IBM的developerWorks指南。
来自Nettuts概述+,与实际的想法。
更多教程
如何创建一个HTML5的,CSS3的,可爱弹出酒吧和jQuery
从SpyreStudios实用教程。
如何使所有的浏览器渲染HTML5的标记是否正确–即使IE6的
从Nettuts +。
工具和技术,使更多的HTML5和CSS3的跨浏览器兼容。
阿Nettuts +高级教程。
随着推理背后的偏好,一些伟大的操作信息。
作者:微观数据规范的概述。
阿Nettuts +高级教程。
一些关于使用来自杰弗里Zeldman导航元素的适当澄清。
HTML5的快速参考手册和欺骗
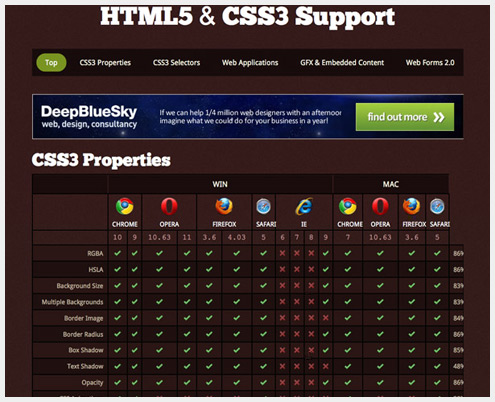
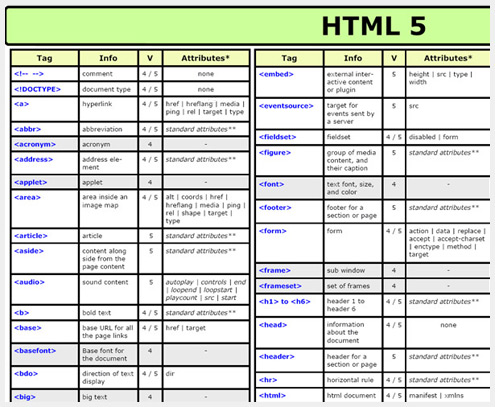
一个非常方便的图表,其中包括浏览器为HTML5和CSS3的兼容性。
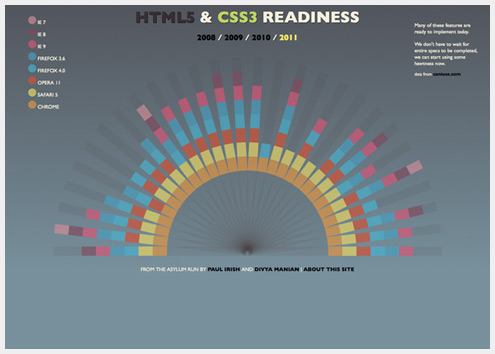
一种交互式infographic,让不同的元素HTML5的各主要浏览器的兼容性。
折叠式袖珍参考指南。
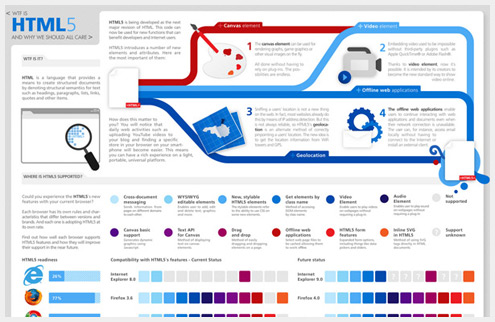
一个infographic HTML5的解释什么是什么,它有这个能力。
一个来自W3C的学校图表。
从HTML5的医生。
W3C的官方参考。
来自W3C。
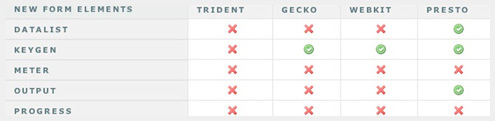
图表覆盖包括哪些功能的浏览器。
检查各种浏览器不同的元素HTML5的兼容性。
一个用于布局的浏览器引擎的数目从Wikipedia,HTML4 HTML5的支持与比较。
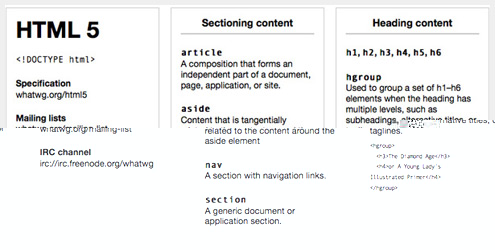
一到HTML5的结构要素的指南。
测试你当前的浏览器为HTML5的支持,并显示其他浏览器的分数。
图表包括修订标准。
一个方便的网站,显示了您的浏览器背后的元素在幕后做一些HTML5的。
致力于HTML5的网站
网站包括官方的HTML5的标志,以及画廊和商品的联系。
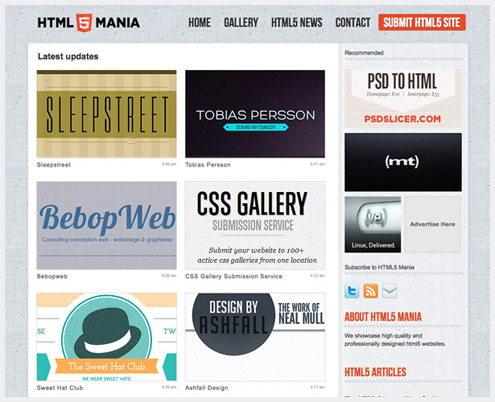
HTML5的教程有一个HTML5的教程和新闻种类繁多。
一个基本的,免费HTML5的收集模板。
包括一些教程,资源和一个与HTML5的实验游乐场。
包括问答,文章,等等。
现场充满了一个帆布教程和展示。
该小组的博客工作的HTML5标准。
HTML5的新闻和教程的网站。
一个网站专门用于教学的HTML5的移动网络应用的发展。
框架
HTML5的默认了坚实的框架。
欠框架四是与移动,片剂选项和桌面电网CSS3和HTML5的框架。
一个框架,结合了HTML5,CSS3中,和JavaScript。
一个HTML5的应用框架。
HTML5和CSS3的一个WordPress的主题曲。
一个HTML5的游戏框架。
一个CSS的网格,其中包括一些HTML5的元素的样式。
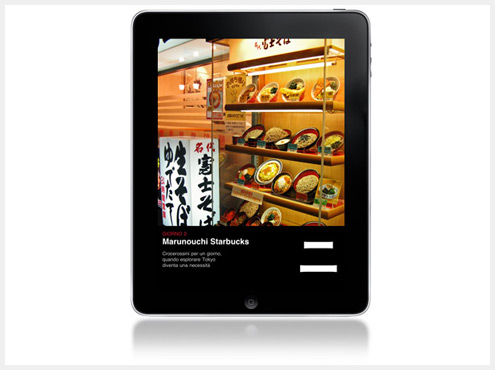
建立一种基于HTML5的iPad的电子书框架。
HTML5的JavaScript库的视频。
HTML5的一个基于JavaScript库,用于移动网络应用程序。
一个HTML5的多媒体框架,是一个WordPress插件。
一个主题为WordPress HTML5的起动。
一个HTML5的框架发电机。
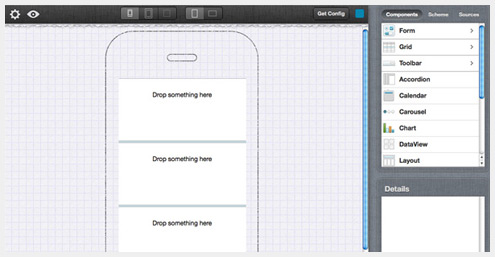
一个移动HTML5的应用框架。
从Nettuts截屏+
展柜
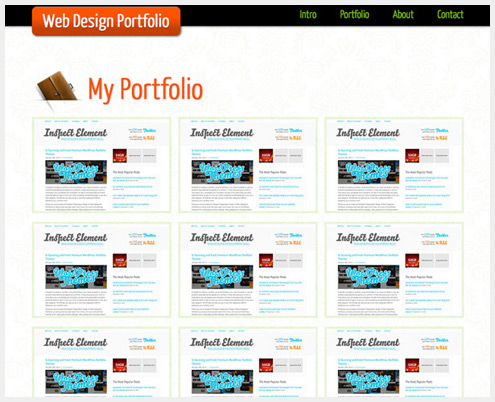
HTML5的网页设计廊。
来自世界各地的画廊特殊HTML5的网站。
HTML5的另一个网站设计廊。
另一个伟大的HTML5的网站展示。
HTML5的网页设计展示。
从HongKiat。
收集的网站建立在HTML5的。
一个应用程序,游戏,工具和教程HTML5的画布展示。
一个12 HTML5的网站展示。
HTML5的一个25为基础的设计展示。
另一个HTML5的,基础的网站展示。
演示和实例
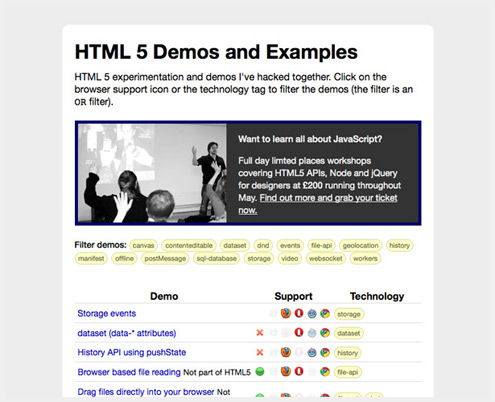
一对什么你可以做一个HTML5的浏览器兼容方便图表,例子集合。
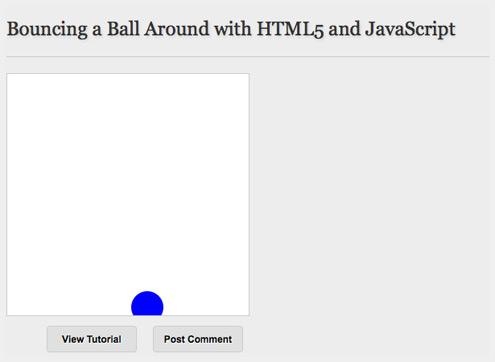
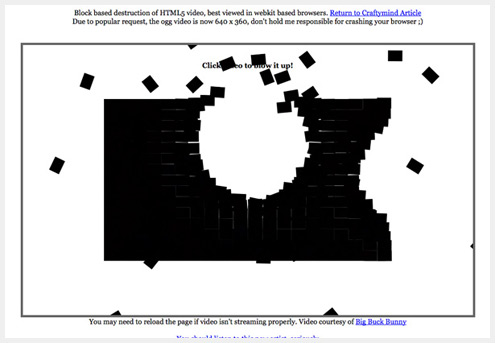
HTML5的Canvas的一个非常酷的动画。
一个元素和布局的一系列实验和演示。
一个HTML5视频播放器。
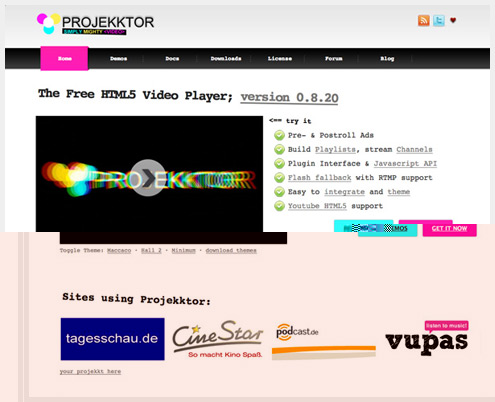
免费HTML5视频播放器。
另一个HTML5视频播放器。
使视频和音频标签,在所有主要浏览器。
一个JavaScript库,使得HTML5和CSS3的与旧的浏览器兼容的元素。
书籍
由Jeremy基思,出版的一本书分开。
大卫马修。
由Alex戈尔茨坦,路易斯Lazaris,埃斯泰尔外尔
HTML5的基本指南:使用HTML5的游戏中学习和JavaScript
由珍妮梅尔。
由Brian体育霍根。
由史蒂夫富尔顿和杰夫富尔顿,由O'Reilly出版。
迈克尔鲍尔斯。 走出2011年9月,但可作为Apress出版的阿尔法计划的一部分。
吕贝尔斯彼得,布莱恩阿尔伯斯,弗兰克萨利姆。
由Marco Casario,彼得埃尔斯特,查尔斯布朗,Nathalie沃尔默瑟,和西里尔Hanquez。
由Rob霍克斯。
由Keith Peters和比利Lamberta。
由西尔维娅菲佛。
由马克约瑟夫W洛厄和弗莱彻。
一个完整的电子书介绍HTML5的,由马克的朝圣者。
由Bruce Lawson和雷米夏普。
由Bill桑德斯。
更多的资源和文章
从列表外,2007年12月出版。
从2009年年中SitePoint的文章。
在深入的介绍性文章,从易腐出版社在2009年年中出版。
一对HTML5的语义元素的讨论中,从列表中除了在2009年出版。
一个JavaScript库,可以让您使用各种浏览器HTML5的视频和音频标签。
从一个美丽的网站。
从Adactio。
评论什么HTML5和CSS3的平均网页设计,自以为维生素。
从网页设计总帐。
一个神话和误解关于HTML5的从碎杂志,许多破旧。
从Nettuts会议+。
建设有一个大的评论HTML5的应用程序。
更多HTML5的搜捕
终极HTML5的工具箱:60 +文章,教程,资源,鼓劲的展示
从创新的拥趸。
从虚拟主机秘密揭晓
自以为维生素。
从粉碎共享。
从Speckyboy设计杂志。
自以为维生素/
从Webappers。
从Speckyboy设计杂志。
从模板怪兽。
从Noupe。
从网页设计总帐。
从六个修订。
从BlogFreakz
40必看的网站Develoeprs HTML5的教程,技巧与实例
从时尚的网页设计师。
综合。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!