设计创意
设计新闻一周速递
JC希望每周都能聚合设计相关的新闻,分享我们的最爱篇。如果您也想参与到Jackchen Design请给JC发送邮件!
如果您想及时了解新设计资源,以及最新鲜的设计新闻,您可以订阅JC的围脖以及JC的Facebook和Twitter,也可以通过订阅我们的RSS提要。

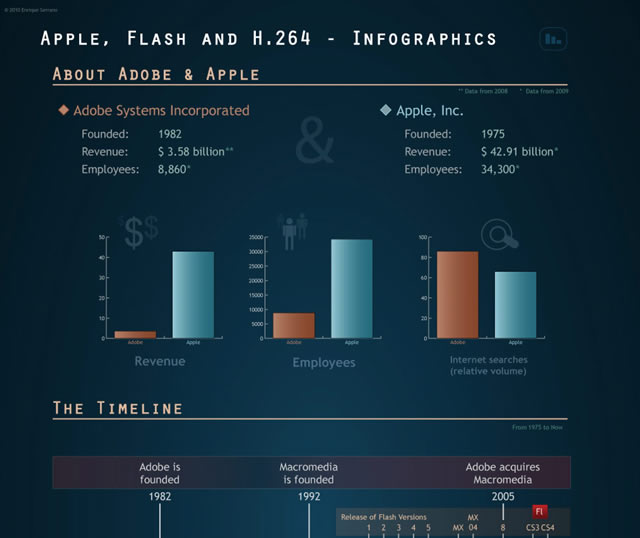
资讯图像使我们能够想象一个更复杂的信息相对较容易理解的图形数据的形式。这些惊人的说明和翔实的数据可视化可以解释各种颜色的使用,标志物,例如地图,内容和排版。
鼓舞人心的魅力这将会改变您显示数据»
创 造性使用的标签广告
The use of stickers in advertising is not only an innovative way to attract attention, it is also an extremely cost-effective way to create a lasting impression.该贴在广告中使用,不仅是创新的方式来吸引注意力,这也是一个极具成本效益的方法来建立一个持久的 印象。
In this post, they've collected some of the most striking and creative examples of stickers in advertising.在这个岗位,他们已经收集了最引人注目的贴纸和创造性的广告例 子。
Creative Uses of Stickers in Advertising » 创 造性使用的标签广告»
Adobe Fireworks: Is It Worth Switching to CS5? 土 坯烟花:切换到是否值得的CS5?

Is Fireworks CS5 really better?是烟花的CS5真的更 好吗? Will it save you time and effort?是否会节省您的时间和精力? Are the new features worth the upgrade price?是否值得升级的价格新的功能? This article gives detailed answers to these questions.本文给出了这些问题的详细答复。 They present a neat list of Fireworks CS5's new features and improved workflows, along with examples of how they will make your work much more efficient.他们提出一个烟花的CS5的新功能和改进工作流程,以及整洁的例子名单如何令您的工作更有效率。
Adobe Fireworks: Is It Worth Switching to CS5? 土 坯烟花:切换到是否值得的CS5? » »
Funny Business and the Lack of Humor in Web Design 有 趣的业务和网络在设计缺乏幽默

In this article you can take a look at the world of funny marketing and why you should add it to your arsenal of design tools.在这篇文章中你可以看一看在有趣的营销世界看看,为什么你应该将它添加到您的设计工具库。
Funny Business and the Lack of Humor in Web Design » 滑 稽的商业和»缺乏幽默在网络设计
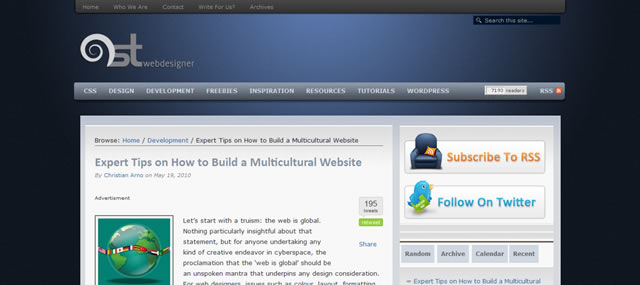
Expert Tips on How to Build a Multicultural Website 多 元文化网站专家关于如何建立一个

For web designers, issues such as colour, layout, formatting and navigation are all key considerations throughout the design stage.对于网页设计师,如颜色,布局,格式和导航的问题是在整个设计阶段,所有重要的考虑因素。 Given that the web is indeed global, then anyone from London to Lahore can view your carefully crafted web pages – and if you want to appeal to a global audience, it may be best to design your site so that it's easier to convert for international visitors.鉴于该网站确实是全球性的,则任何从伦敦到拉合尔可以查看 您精心制作的网页 - 如果你想以吸引全球观众,它可能是最好的设计你的网站,使其更容易转化为国际游客。
Expert Tips on How to Build a Multicultural Website » 网 站»专家关于如何建立一个多元文化
Carrer Blog: CSS Mini Reset CAREER 的博客:迷你重置的CSS

Carrer Blog: CSS Mini Reset » CAREER 的博客:CSS的迷你复位»
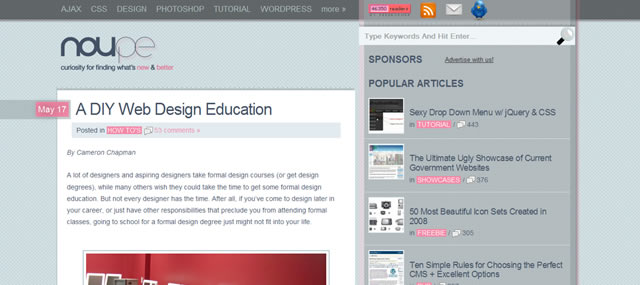
A DIY Web Design Education 一 个自己动手做网页设计教育

This is by no means a comprehensive list, but it's a great place to get you started, and can give you a good foundation for your design education.这绝不是一个全面的清单,但它是一个伟大的地方开始吧,可以 给你一个良好的基础设计教育。 Even if you plan to get a formal degree (or are in the midst of getting one), the articles here can give you an advantage over your classmates who are just following the curriculum.即 使您计划得到正式的学位(或在获得一中是),这里的文章可以给你在你的同学是谁的优势就下列课程。 They're also valuable for those who have a formal degree but would just like a refresher course on a few subjects.他们还为那些谁拥有正式的学位,但只想就几个课题的进修课程有价 值。
A DIY Web Design Education » 一 个自己动手做网页设计教育»
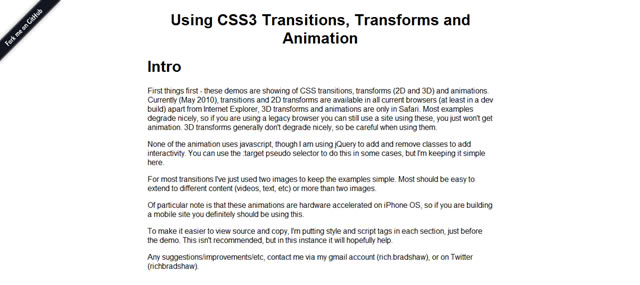
Using CSS3 Transitions, Transforms and Animation 使 用对CSS3视线,变换和动画

Using CSS3 Transitions, Transforms and Animation » 使 用对CSS3视线,变换和动画»
Google Font Directory 谷 歌字体目录

The Google Font Directory lets you browse all the fonts available via the Google Font API.在谷歌浏览字体目录可让你通过谷歌API的所 有字体的字体。 All fonts in the directory are available for use on your website under an open source license and served by Google servers.目录中的所有字体都适用于您的网站 使用开源许可下由谷歌服务器的服务。
Google Font Directory » 谷 歌字体目录»
Screenshot Full web page – Capture full web page 截 图全部网页-捕获完整的网页

Capture Full Web Page is a new web app that allows you to capture in full any web page by simply entering the URL.捕 获完整的Web页面是一个新的网络应用程序,允许您捕获在任何网页上充分只需输入网址。
Screenshot Full web page – Capture full web page » 截 图全部网页-捕获完整的网页»
20 NEW & FREE High Quality (X)HTML/CSS Templates 20 个新&免费高画质(十)的HTML / CSS模板

In this post, you will find 20 elegant, free and high quality XHTML+CSS Templates for your next project (some of them include the PSD-source files).在这个岗位,你会发现20典雅,自由,为您的下一个项目(其中包括私营部门的一些源文件高质量的XHTML + CSS模板)。
20 NEW & FREE High Quality (X)HTML/CSS Templates » 20 个新&免费高画质(十)的HTML / CSS模板»
How to turn any jQuery plugin into a Wordpress one 如 何打开任何jQuery插件WordPress的一成一

In this tutorial, you'll see how to easily create a WordPress plugin from a jQuery one.在本教程中,您会看到如何轻松地创建一个jQuery一个WordPress的插件。 Review what a jQuery, or a WordPress plugin is actually made of, and find the elements they both have in common.回顾一下一个jQuery,或一个WordPress插件实际上是 由,并找到他们的内容都具有共同的。 From there, they'll show how it leads you to perform some simple operations that allow us to benefit from our jQuery plugins in a WordPress template.从那里,他们会告诉你如何导致执行一些,使我们能够从我们的 jQuery插件利于WordPress的模板简单的操作。
How to turn any jQuery plugin into a Wordpress one » 如 何打开任何jQuery插件到WordPress的1 »
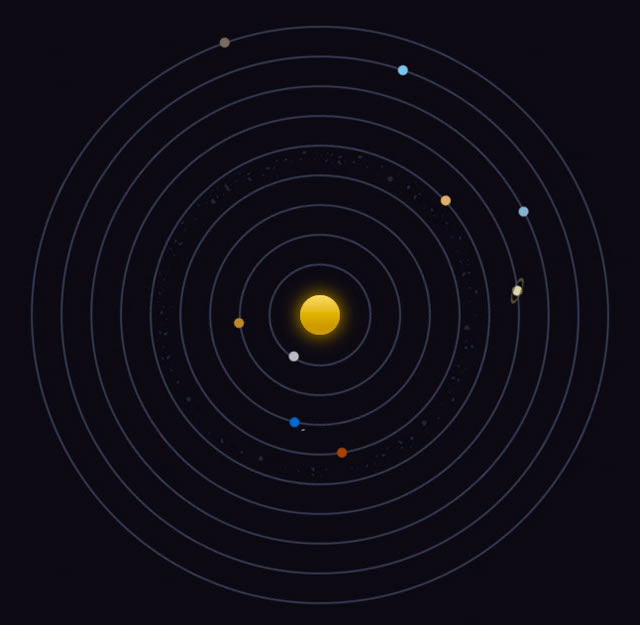
Our Solar System in CSS3 我 们的太阳系在对CSS3

This is a recreation of our solar system using the CSS3 features border-radius, transform and animation.这是我们太阳系的 娱乐功能,对CSS3使用边界半径,改造和动画。
The orbits and planets have all been built using border-radius, while the animation have been done via –webkit animation properties and transform.行星的轨道都与已建成使用的边界半径,而动画已经完成威盛WebKit的动画属性和 改造。 The result is amazing!其结果是惊人的!
Our Solar System in CSS3 » 我 们的太阳系在对CSS3 »
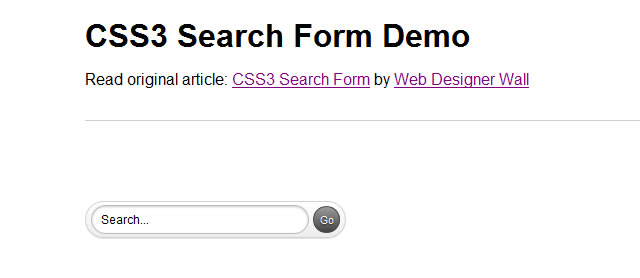
Beautiful CSS3 Search Form 美 丽对CSS3搜索表单

Beautiful CSS3 Search Form » 美 丽对CSS3搜索表单»
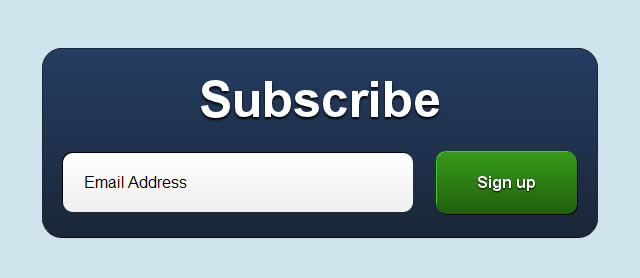
Create a pixel perfect subscription box using CSS3 创 建一个像素完美的订阅框使用对CSS3

In this tutorial you will be shown how to create the above subscription box using simple HTML markup and a few advanced CSS3 properties.在本教程中您将展示如何创建订阅框上面用简单的HTML标记和一些先进的对CSS3属性。
Create a pixel perfect subscription box using CSS3 » 创 建一个像素完美的订阅框使用对CSS3 »
Creating Multi-column Lists using CSS 创 建多列列表使用CSS

Creating Multi-column Lists using CSS » 创 建多列列表使用CSS »
Little Boxes Menu with jQuery 小 盒子菜单使用jQuery

In this tut you will create a menu out of little boxes that animate randomly when a menu item is clicked.在这啧,您将创建 出一个菜单时,该动画随机菜单项被点击小盒子。 The clicked menu item expands and reveals a content area for some description or links.点击菜单项的扩大,揭示了一些说明或链接一个内 容区域。 When the item is clicked again, the boxes will come back, reconstructing the initial background image.当再次单击该项目,盒子会回来,重建初始背景图像。
Little Boxes Menu with jQuery » 小 盒子的菜单与jQuery »
How to Create a Social Media UFO Icon 如 何创建一个社会媒体飞碟图标

With so many sites linking to their social media profiles, it's not surprising that many sites are simple regurgitating the same icons.有这么多的网站链接到他们的个人资料社会化媒体,它并不奇怪,许多网站都是简单反刍相同的图标。 In this tutorial they will demonstrate how to create a completely unique UFO inspired social media icon based on a theme.他们将在本教程演示如何创建一个完全 独特的飞碟激发社会媒体图标主题为基础。
How to Create a Social Media UFO Icon » 如 何创建一个社会媒体飞碟图标»
How to Design A Magazine Cover in Photoshop 如 何设计一个杂志封面在Photoshop
在本教程 中我们将学习如何在Photoshop设计杂志封面
.When you set out to design your own magazine cover you'll need to pay close attention to details and carefully lay out the artistic aspect of it, working towards a well planned and complete artistic concept. 。当你开始设计你自己的杂志封面,您需要密切注意细节,认真制定出了它的艺术方面,朝着建立一个良好的规划和完整的艺术概念的工作。 Taking the time to formulate a strong concept is extremely important to the success of the magazine.以时间来制定一个强有力的概念是极其重要的一本杂志的成功。
How to Design A Magazine Cover in Photoshop » 如 何设计一个杂志封面在Photoshop »
…and finally… Google Pacman and Source 终 于... ...和谷歌吃豆子和源
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!