设计创意
如何设计简洁的WEB2.0页面——详细教程

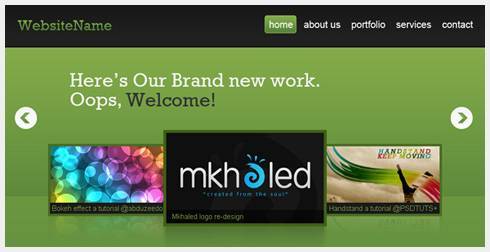
在这个Photoshop教程我们将学习如何创建一张WEB2.0的布局,通过学习这个教程我们将学会处理很多Photoshop的技巧。教程比较长,因为没一步骤都是非常详细。我保证你会发现其实是容易实现的,去做,只是试一试!我们先看看最终的页面效果
Tutorial Details
- Program: Adobe Photoshop
- Version: CS4
- Difficulty: Intermediate
- Estimated Completion Time: About two hours
Step 1
To keep everything aligned we’re going to use 960s Grid System (Get it from here) once downloaded open up the file “960_grid_24_col.psd”.
We’ll start by creating layer from background, right-click on the layer “Background”, then choose Layer From Background. and call it “bg”.

Step 2
As we’ll use guides so much, we need to view our Rulers. In order to do that go to View > Rulers.

Step 3
We need to set lower borders for the header area, therefore we’ll drag a new horizontal guide after 100px. go to View > New Guide, Position: 100.

Step 4
Let’s create our header. we’ll start by creating a selection of 1020×100px. then click Shift+Backspace to fill it (with any color just for now).

Give it a Gradient Overlay according to the following image:

Now call this layer: “header_bg”.

Step 5
Write your Web site title with these settings:
- Font Family: Rockwell (get it from here)
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: Won’t matter, cause we’re gonna give it a Gradient Overlay

Now add a Gradient Overlay to your text with the following settings:

To align your Web site title with the header background; Select your title layer and “header_bg” layer then click on Align vertical centers.

Step 6
Write your navigation text with these settings:
- Font Family: Arial
- Font size: 20px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #ffffff

Create a rounded rectangle which will represent a hovered link. it should be about 65×35px size – 5px radius, (fill it with any color for now).

Give it a Stroke and Gradient Overlay according to the following image:

Before we move to the next step, just make sure to keep your layers well-organized, Here’s how mine looks!

Step 7
It’s time to create the featured designs area. we’ll start by setting our lower borders by adding a new horizontal guide after 430px.

Create a selection of 1020×430px as a background for the featured designs area. and fill it with any color.

Then give it a Gradient Overlay with the following settings:

Now let’s create the glaze effect! create a selection of 1020×120px, fill it with any color.

And then add a Gradient Overlay. use the image below for reference.

Now reduce this layer opacity to 40%

Step 8
Let’s add some touches! with the Single Row Marquee Tool create a 1px selection and align it like the following:

Set your foreground color to #acd86e then click on Shift+Backspace to fill it; make sure to use foreground color as a filling option.

I guarantee you’ll have perfect pixel details

We’re done creating the background elements. so make sure to give them ideal names, organize them, and group them together.

Step 9
Let us be more accurate! drag two new guides according to the following image

Write some welcoming words with these settings:
- Font Family: Rockwell
- Font size: 40px
- Font weight: Regular
- Anti-aliasing setting: Sharp
- Color: #f4f4f4

I personally have written: “Here’s our brand new work. Oops Welcome!” ![]() but we need to emphasize the word “Welcome!” in somehow. so basically we’ll give it a Gradient Overlay. follow up with the image
but we need to emphasize the word “Welcome!” in somehow. so basically we’ll give it a Gradient Overlay. follow up with the image

Now drag two new horizontal guides according to the following image

Before we say goodbye to this step, just make sure to organize your text layers.

Step 10
Start by creating a selection of 250×150px (fill it with any color), this will be our image holder.

Call this layer “pic_holder” and try aligning it like the image above.
And give it a Stroke

Let’s add an image of a featured design, to do so go to File > Place and select an image. call its layer “pic”, and make sure to put it right above the layer “pic_holder”.
Right-click on “pic” layer and choose Create Clipping Mask.

Step 11
To create our shadow, we’ll start by duplicating the two layers “pic” and “pic_holder”.

While having the two duplicated layers selected, go to Edit > Free Transform, and adjust the height to: -100.0%

While we’re still selecting the two duplicated layers right-click on them and choose Convert to Smart Object; call this layer “shadow”. and make sure to place it at the bottom.

Select “shadow” layer then click on Add layer mask (at the bottom of the layers panel)

Choose the Gradient Tool (G) and with a black, white linear gradient drag from down to top.

You should have something like this!

Step 12
We need to add a description to our image. so we’ll create a selection of 240×25px, and fill it with this color value: #1a1919, This will work as the description background.

Write some description with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #82aa48

Make sure to keep your document tidy!

Step 13
Make another copy of the featured design image and align it to the right.

We’ll make the center image a bit bigger, so make a selection of 340×200px, align it like the following, and fill it with any color.

We’ll also give it a Stroke. use the following image for reference

And here’s what we’ve got!

Make sure to organize your layers and to group them. I personally have created three separate groups. here’s how they look

Step 14
Let’s create our sliding button! we’ll start by creating an Ellipse of 50×50px using the Elliptical Marquee Tool (M), and filling it with any color.

Now give it some layer styles according to the following image

With the Custom Shape Tool (U) create an arrow and give it the following layer styles

You should have something like this

Don’t forget to align your button according to the following image

Make another copy of the arrow and align it to the right

Step 15
Let’s work on the content area. start by creating a selection of 1020×815px

Click Shift+Backspace to fill your selection with this color: #e8e8e8

With the Single Row Marquee Tool (M) create a 1px selection, place it like the following image, and fill it with white (#ffffff).

Now you’re having perfect pixel details!

Step 16
We need to set upper borders to our content area. therefore we’re going to drag a new horizontal guide after 50px.
Download this Icon set: Basic Set – Pixel Mixer and place of them like the following.

Drag a new horizontal guide at the bottom of the icon, leave 20px then drag a new one.
Now write some heading with these settings:
- Font Family: Rockwell
- Font size: 29px
- Font weight: Regular
- Anti-aliasing setting: Sharp
- Color: #81aa48

Drag yet another two guides according to the following image

Write some text with these settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #2f3235

Drag more three guides according to the following image

Step 17
It’s time to create our “read more” button. With the Rounded Rectangle Tool (U) create a rectangle of 100×30px and 5px radius. and fill it with any color just for now.

Give this rectangle some layer styles. use the image below for reference.

With the Ellipse Tool (U) create an ellipse of 15×15px and fill it with this color value: #4d4d4d.
To align it correctly select its layer and the rectangle’s layer then click Align vertical centers while having both layers selected.

Type “+”, fill it with white (#ffffff) and place it like this

Write the word “read more” with the following character settings:
- Font Family: Tahoma (get it from here)
- Font size: 12px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #ffffff

Give it a drop shadow. use the image below for reference

Step 18
To create a vertical separating line, With the Line Tool (U) create two vertical lines next to each. and fill them with these values: #ffffff – #b3b3b3.

Align your line like the following image

Don’t forget to organize your layers. take a look at mine!

Step 19
Make three copies of what we’ve created in the previous two steps. and have something like this!

Step 20
Let’s create our separator.
Drag a new horizontal guide after 50px

With the Elliptical Marquee Tool (M) create a selection like the one below.

Set your foreground color to black (#000000) then click Shift+Backspace to fill your selection. call this layer “separator_bg”.

To make it looks blurry, go to Filter > Blur > Gaussian Blur – radius: 3px.

While selecting “separator_bg” layer selected, create a selection like the one below then hit delete.

Click on Add layer mask icon. and set your gradient editor to black, white, black.

With the Gradient Tool (G) drag with a linear gradient according to the following image.

Reduce the layer Opacity to 50%

With the Line Tool (U) create two horizontal lines on top of each other and place them right above the separator.
Fill them with #b3b3b3 – #ffffff and add the same layer mask to them.

Step 21
We’ll start working on our lower content area, by dragging a new guide after 50px.

Add a title with these character settings:
- Font Family: Rockwell
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #81aa48

Drag two new horizontal guides according to the following image.

Write some text with these character settings:
- Font Family: Arial
- Font size: 14px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #505150

Drag a new guide after 160px as a lower border for the content area.

Step 22
Write another title and text using the same character settings we’ve used in the previous step.

Type a quotation mark on your keyboard, with these character settings:
- Font Family: Arial
- Font size: 200px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #505150
And reduce its layer’s Opacity to 50%

Write a word of wise or quote of yours with these character settings:
- Font Family: Arial
- Font size: 14px
- Font weight: Italic
- Anti-aliasing setting: Smooth
- Color: #81aa48

Step 23
In order to create a vertical separating line, create two vertical lines next to each other, and fill them with these values: #ffffff – #b3b3b3.

Make sure to keep your layer organized, Here’s how I organized them.

Step 24
Write yet another title like the ones on the left (Try writing something that represents the team, for example I’ve written “Our Team”).

Using the Rectangle Tool (U) create a 90×90px rectangle, and fill it with any color. call this layer “photo1_holder”
This will work as a holder for a photo of a team member. Now give it a Stroke. Use the image below for reference.

Place a photo of a member and call its layer “photo1″. Make sure that the layer “photo1″ is right above “photo1_holder” layer. then right-click on “photo1″ layer and choose Create clipping mask. You should come up with something like below!

Step 25
Write some text about the member, using these character settings:
- Font Family: Arial
- Font size: 14px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #7ba344

We’ll create the social media icons ourselves! let’s start with Twitter, Type “t” letter with these character settings:
- Font Family: Pico-Black (get it from here)
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #2fcfff
Then Give it a Stroke according to the following image.

Let’s create the LinkedIn one! Type “in” word with these character settings:
- Font Family: Myriad Pro (get it from here)
- Font size: 30px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: #0081ac

Facebook!? Type “f” letter with these character settings:
- Font Family: Klavika (get it from here)
- Font size: 30px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: #395796

Step 26
Create another copy of the member photo. while selecting the photo layer, go to Layer > New Adjustment Layer > Black & White.
Make sure to check “Use Previous Layer to Create Clipping Mask”

Type the same text, social media letters we’ve written before using the same character settings, but give them all this color value: #505150.

So obviously the member will look gray when it’s not hovered!
Make two copies and align them this way

To make sure they’re well-aligned, make four separate groups each one of them contains a member’s content, and click on Distribute left edges in the control bar while having the four groups selected.

I’ve organized my layers, you?

Step 27
Before we start working on the social media links area, we need to set some borders, that’s why we’ll drag two new guides according to the following image!

Create a selection of about 940×70px and align it like the image below.

Fill it with any color, and then give it a Gradient Overlay. use the image below for reference.

Create a rectangle of 70×45px. use the image below to align it and to give it some layer styles. call this layer “tw_bg”

Hide the layer “tw_bg” to work freely.
Create another rectangle of 10×43px, and go to Edit > Transform Path > Skew. adjust these options in the control bar:
- X: 40px
- Y: 1253px
- V: -39
Call this layer “effect” and make “tw_bg” layer visible again.

Copy layer style from “tw_bg” layer and paste it into the layer “effect”.

Write “t” letter with these character settings:
- Font Family: Pico-Black
- Font size: 35px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: Won’t matter cause we’re gonna add a Gradient Overlay
Also give it some layer styles according to the following image.

Step 28
Repeat step 20 to create another separator or even copy it. then place it this way:

We need to cut the right part of the rectangle, eh!? to do that select “tw_bg” layer and click on Add layer mask.
Make a selection over the right part (that we need to cut) of the rectangle, set your foreground color to black (#000000) then click Shift+Backspace to fill it.

Step 29
Write some text – which is actually should be a Tweet – with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #222222

To align the text well, while having the text layer and the green bar layer selected, click on Align vertical centers.

Step 30
Repeat step 27 to create something like in the image below. Also create a rectangle, fill it with #334814 and reduce its layer Opacity to 40%.

Give the big rectangle some layer styles according to the following image

Now fill the skewed rectangle with a darker color of this value: #2a6788

Write “t” letter with these character settings:
- Font Family: Pico-Black
- Font size: 35px
- Font weight: Regular
- Anti-aliasing setting: Smooth
- Color: #2fcfff
And give it a Stroke. use the image below for reference

Make sure to organize your layers and group them together.

Step 31
Make another copy of the Twitter icon, change the Color Overlay (for the big rectangle) to: #0080ab, and fill the skewed rectangle with this color value: #00526d.

Write the word “in” with these character settings:
- Font Family: Myriad Pro
- Font size: 35px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: white (#ffffff)

Create a third copy of the Twitter or LinkedIn icon, change the Color Overlay (for the big rectangle) to: #395796, and fill the skewed rectangle with this color value: #263e6f.

Write “f” letter with these character settings:
- Font Family: Klavika
- Font size: 35px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: white (#ffffff)

Make a last copy, change the Color Overlay (for the big rectangle) to: #e8e8e8, and fill the skewed rectangle with this color value: #cdcdcd.

Write the word “fr” with these character settings:
- Font Family: Frutiger Black (get it from here
- Font size: 35px
- Font weight: Bold
- Anti-aliasing setting: Smooth
- Color: f: #0079d2 – r: #ff3093

Put each of the icons in a separate group, and while selection the four of them click on Distribute left edges .

Step 32
Keep it goin’! only the footer left. Create a selection of 1020×460px and fill it with any color for now.

Apply a Gradient Overlay to it. use the image below for reference.

You should have a nice shadow!

with the Single Row Marquee Tool (M) create a 1px selection and fill it with white (#ffffff).

Step 33
Drag two new horizontal guides according to the following image.

Write a title with these character settings:
- Font Family: Rockwell
- Font size: 30px
- Font weight: Regular
- Anti-aliasing setting: Sharp
- Color: #7ea547

Write a sub-title with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #d3d3d3

Using the Line Tool (U) create two horizontal lines on top of each other, and fill them with these color values: #151515 – #2f2f2f.

Align it this way.

Step 34
Drag two new horizontal guides according to the following image.

With the Rounded Rectangle Tool (U) create two rectangles of 210×25px – 5px radius, fill them with: #141313 and give them an Inner Shadow.

Write some text inside the two rectangles with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: #7ea547

Create another rectangle like the ones above, but this time its height will be: 110px. Also write some text inside it with the same character settings above.
Make a copy of the button we’ve created in step 17. and align it like the following image

Step 35
Write another title like the one on the left.

Write some text. use the image below for reference.

Make two copies of what you’ve done.

Step 36
Fill the right part with a third title and some text.

Now your footer should look like this.

Step 37
We’re almost there! drag a new horizontal guide after 50px.

Create two horizontal lines on top of each other, and fill them with these color values: #181818 – #2f2f2f.

Write some copyright text with these character settings:
- Font Family: Arial
- Font size: 15px
- Font weight: Regular
- Anti-aliasing setting: None
- Color: white (#ffffff) – #82aa48

With the same character settings write a sub-navigation.

Make sure to organize your layers and group them together. Here’s how mine looks!

Conclusion
There we have it! we’ve created a professional-looking web 2.0 layout. As you can see the techniques used here are simple. but they get nice results.
I really have tried to explain every single thing carefully. However, if you’ve faced any problems please don’t hesitate to ask for help, just drop a comment and I’ll do my best to help.
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!




图片全不显示啊~~~~~~~~~~~~~~~~