设计创意
设计师必看之【如何简化设计】

今天我们要分享给大家的是关于如何简化设计。我们之前经常会听到少即是多的设计风格,也看到苹果公司如何把这样的设计风格带入产品并开始风靡全球。那究竟如何简化设计呢?今天我们分享了国外大牛总结出的20+个易于遵循的简化设计示例,并逐条分析给大家来一起学习这样一种高端的设计风格。很多公司开始不断的追求构建简单实用的产品,但是要让更多功能,新的技术加入又要让产品和设计更加易用简单的呈现并不容易。通常做减法总是最困难的事情。那么就让我们一起来看看大神如何做到简化设计的!
什么是“简单性”?
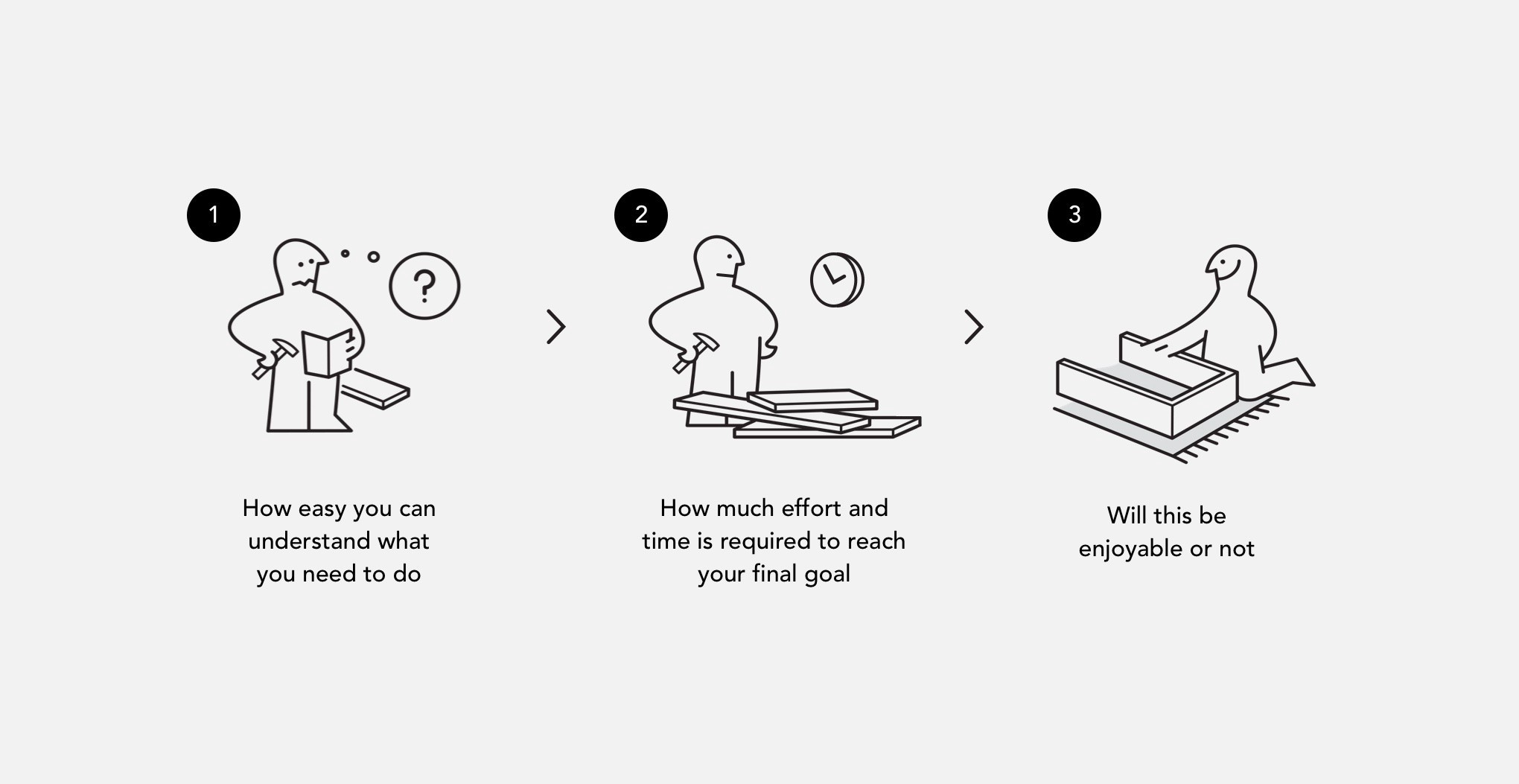
我们可以将简单定义为易于理解或完成的事物;没有困难。简单是主观的,对一个人看似简单的事情不会被另一个人完全理解。通常,我们通过三个快速阶段就任何简单或复杂的过程形成我们的个人看法:
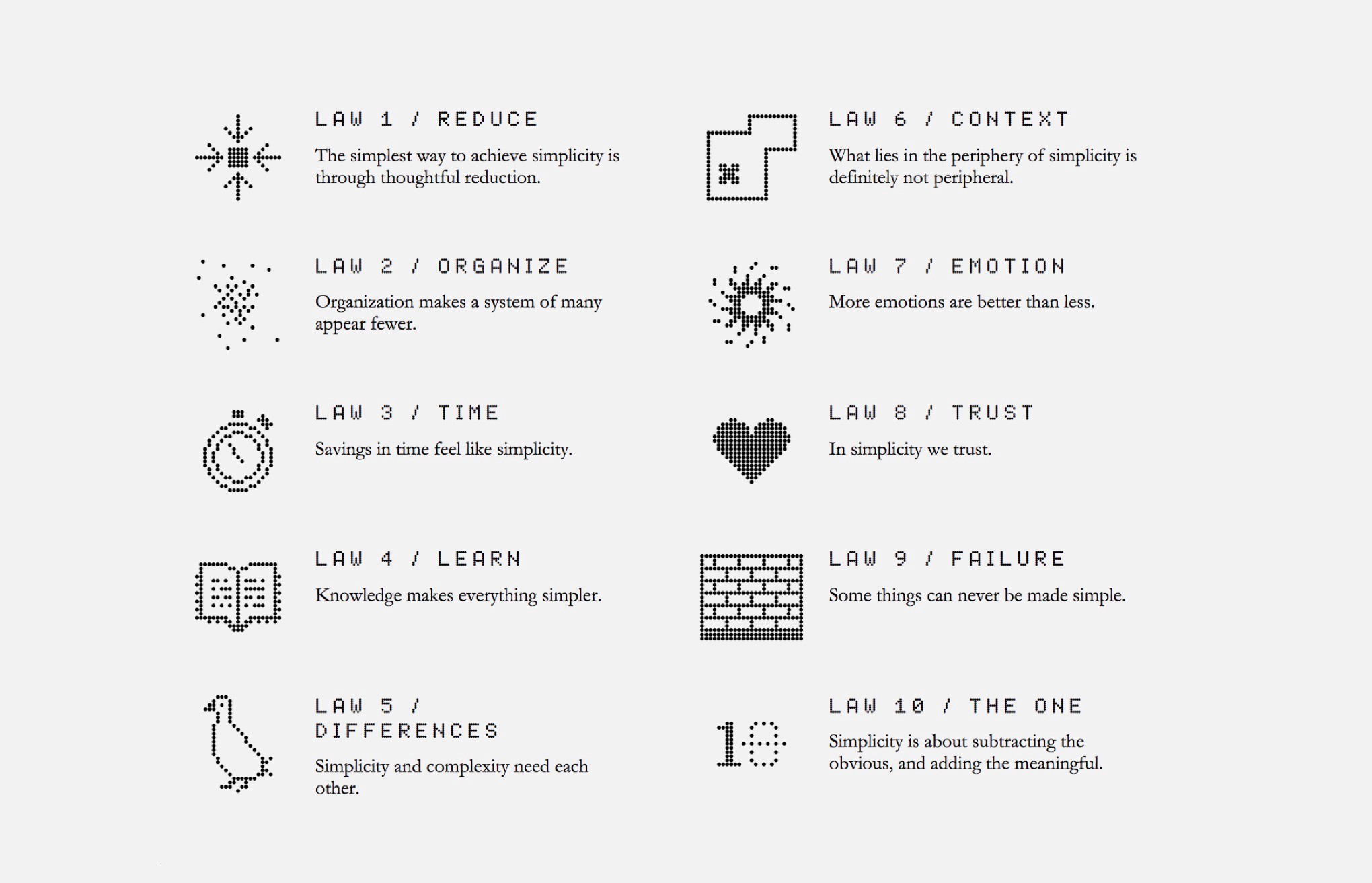
消除用户实现目标的方式上的困难 -将帮助您迈向简单化。在《简单性法则》中,John Maeda提供了十条法则,以平衡业务,技术和设计的简单性和复杂性-有关减少需求和实际获取更多需求的指南。
John Maeda是麻省理工学院媒体实验室的教授,也是世界知名的平面设计师。她探讨了一个问题,即我们如何重新定义“改进”的概念,以便它并不总是意味着更多。这是一本好书,所以我真的建议您可以去看看。
复杂度如何?
在谈论简单性时,我们需要提及它的对立面。作为简单性,复杂性是主观的。通过适当的培训,即使火箭科学也不是那么难。但是,有几个因素会使最简单的任务变得复杂。在产品设计中应尽可能避免它们:
那么我们如何将其应用于产品设计呢?
1.打造具有重点价值的产品
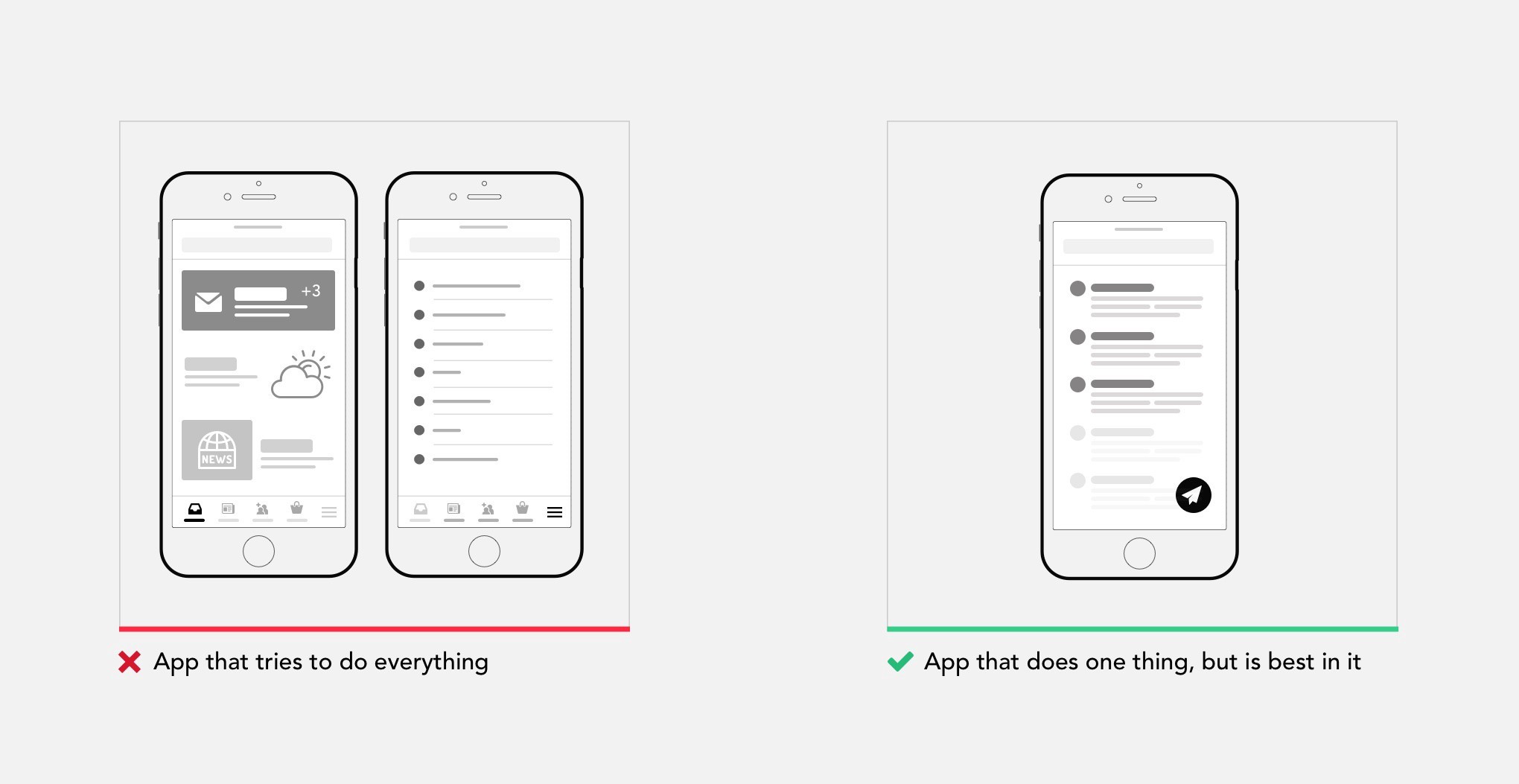
有太多的软件试图为如此众多的观众做很多事情,每个人都试图成为该行业的瑞士军刀。如果您希望产品简单,则需要定义一个核心价值,并确定该产品真正针对谁。并非每个产品都应该内置Facebook。
2.删除所有不必要的内容
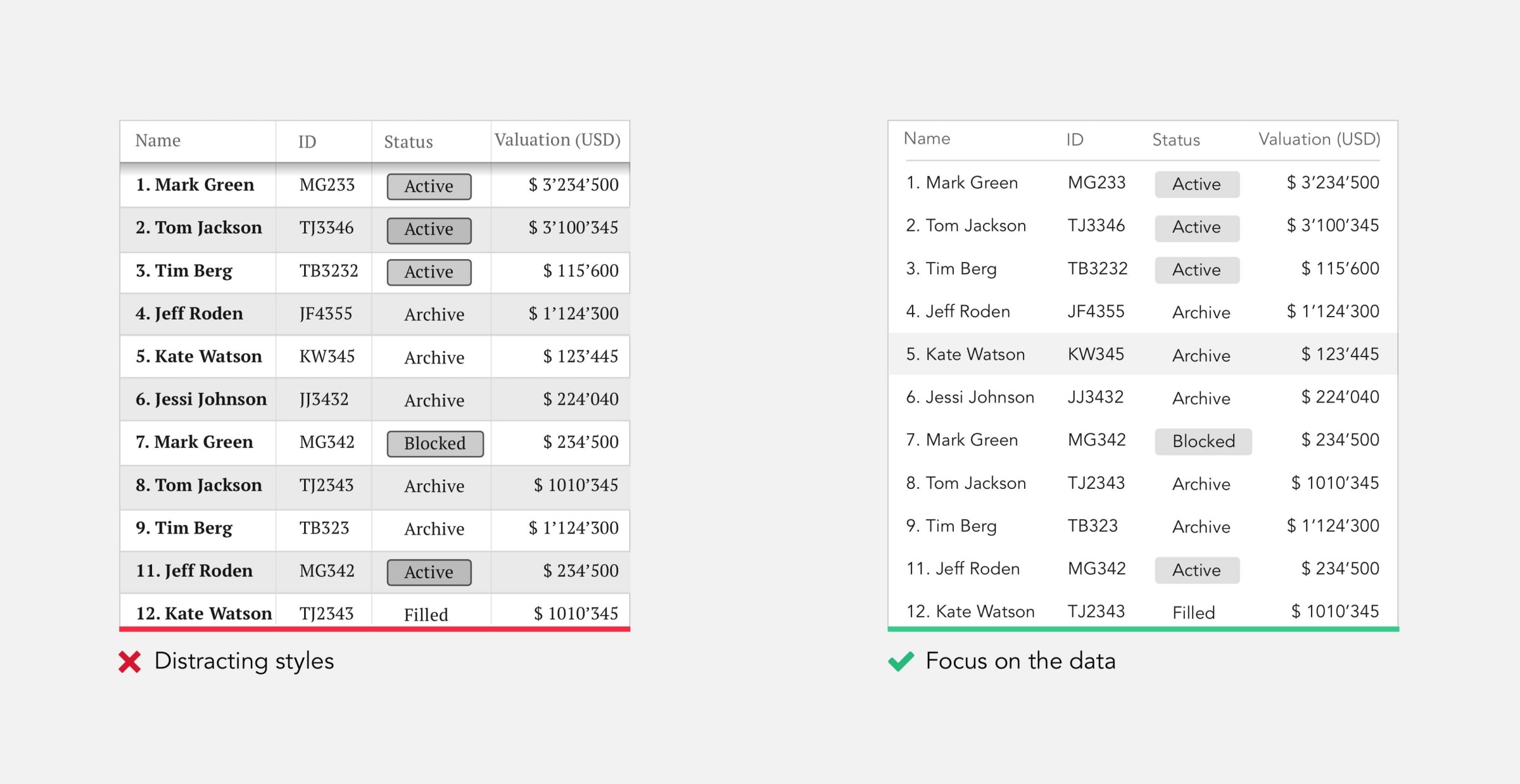
实现简单性的最简单方法是经过深思熟虑的减少。如有疑问,请删除。次要信息,不常用的控件和分散注意力的样式。就这么简单。一旦开始应用此原理,您将立即看到结果。但是请小心删除。
“简单性并非没有混乱,而是简单性的结果。简单性本质上描述了对象和产品的目的和位置。没有杂物就是无杂物。那并不简单。”-乔纳森·艾夫(Jonathan Ive)
3.将数据转换为有意义的格式
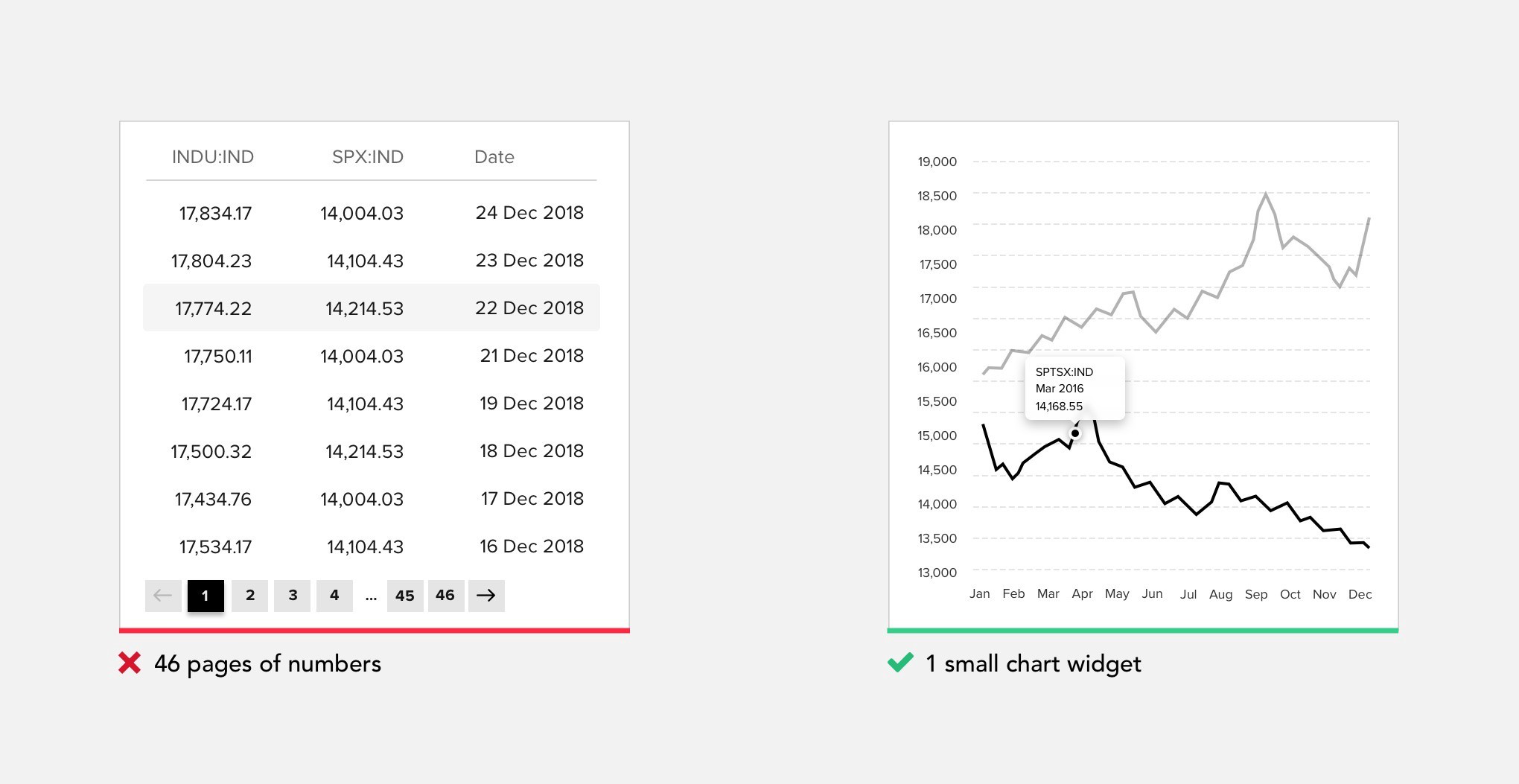
我们每天设计的大多数产品都集中在用户需要理解的大量数据上,以便有效地执行其日常任务。当您知道用户对趋势和变化感兴趣时,请以直观的方式帮助他们,而不是一堆数字。您始终可以根据需要显示其他信息。尝试从您拥有的数据中提取有意义的内容,并将其置于用户面前。
4.支持快速决策
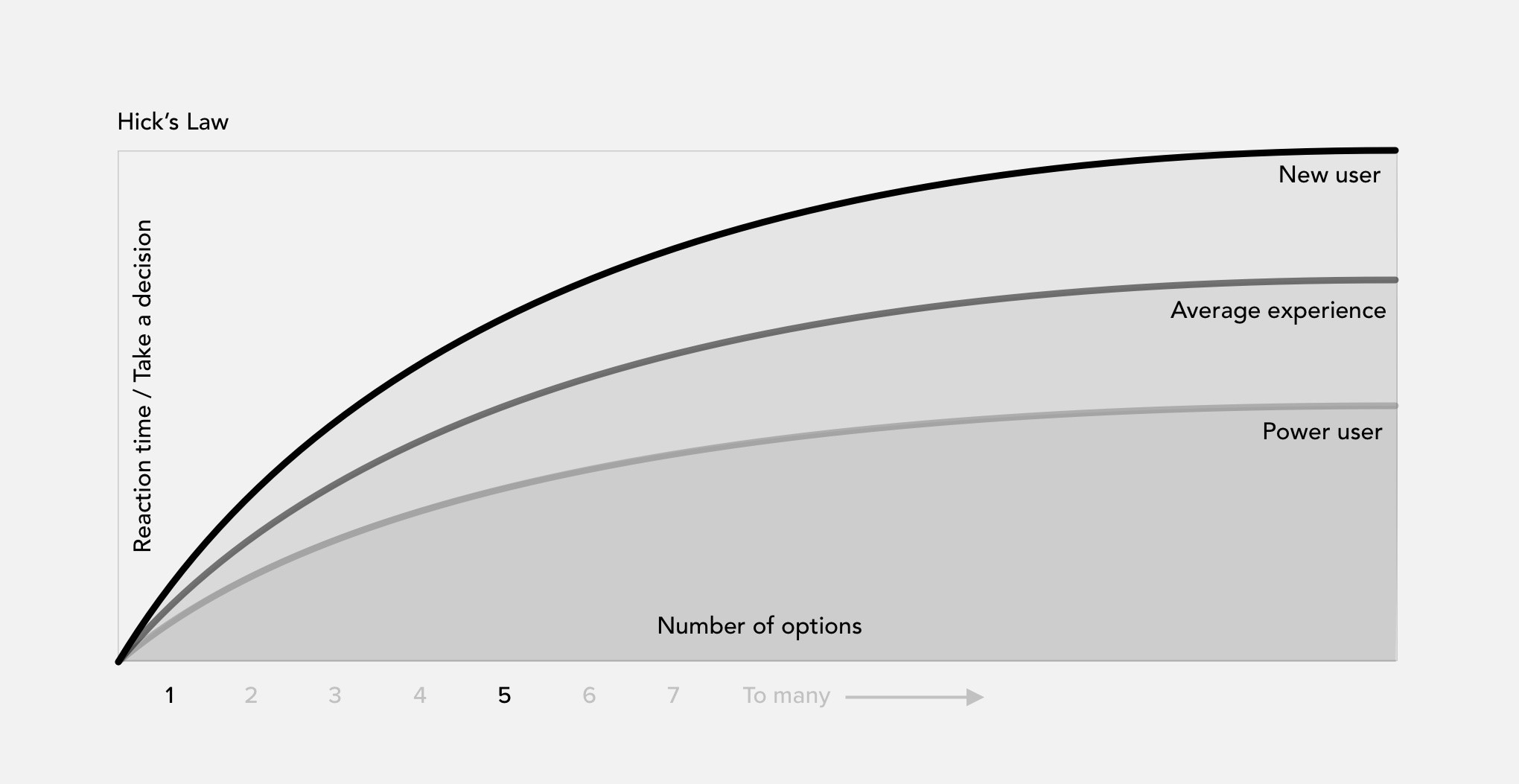
被各种选择折磨的用户必须花时间来解释和决定,为他们提供不需要的工作。希克定律对此做出了著名的解释。希克定律预测,做出选择的时间和精力会随着选择数量的增加而增加。因此,如果您希望用户体验变得简单,则需要尽可能多地支持快速决策。消除了在不需要的时候选择的需要,并指导用户。
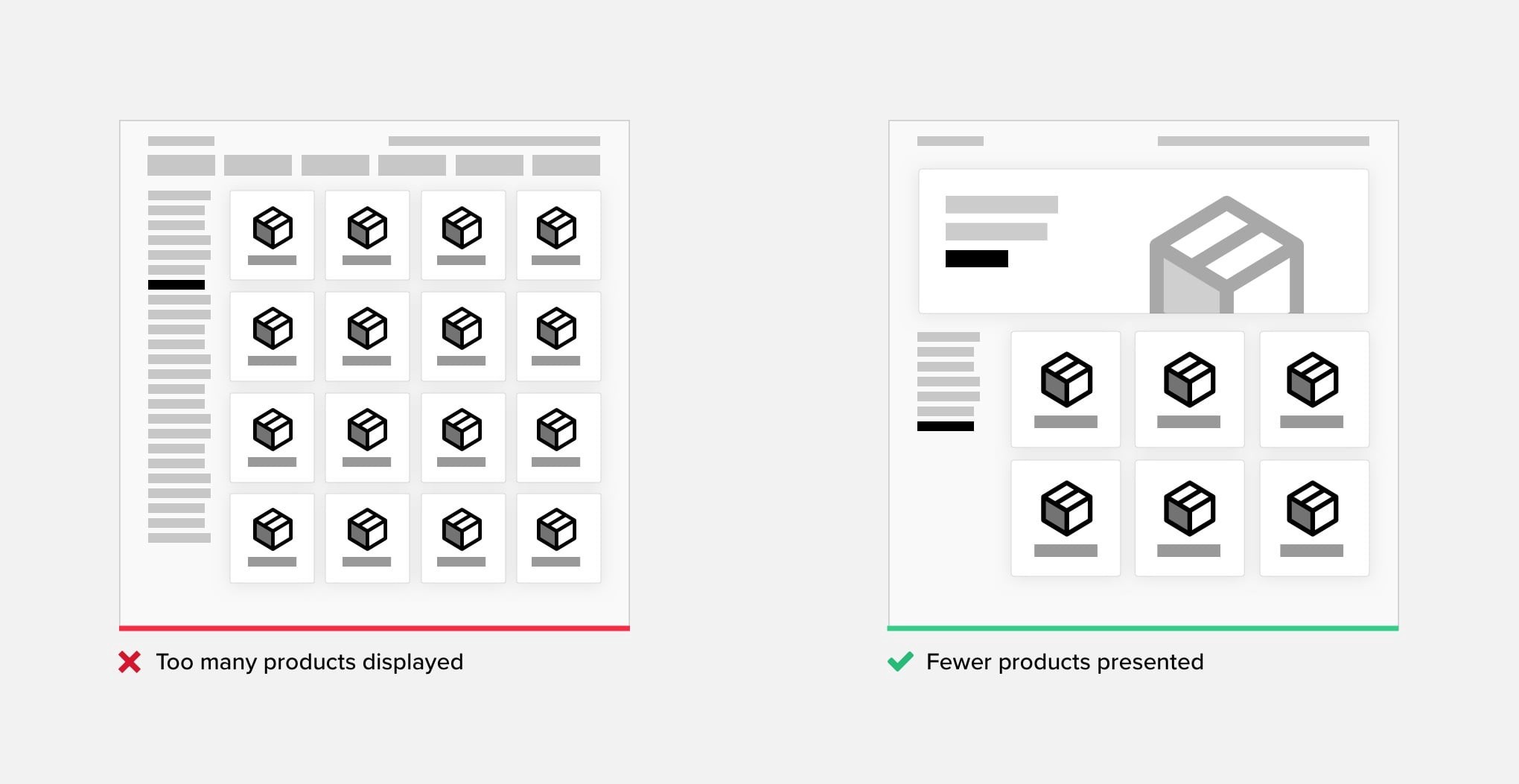
5.太多的选择会吓跑客户
当前的心理学理论和研究肯定了个人选择的积极情感和动机后果。这些发现导致了一种流行的观念,即选择越多越好,人类的管理能力和对选择的渴望是无限的。但实际上,研究证明事实恰恰相反。
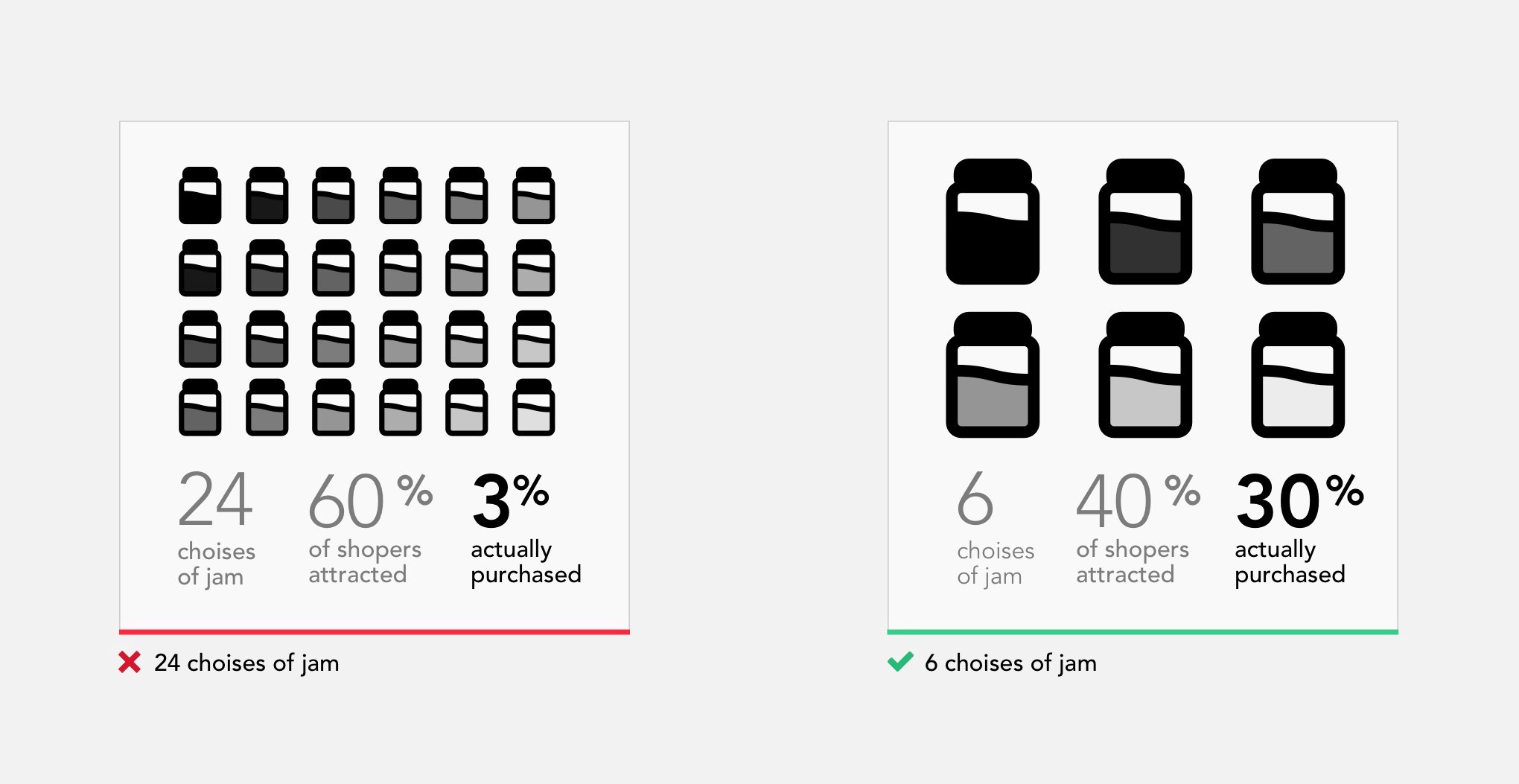
果酱实验是消费者心理学中最著名的实验之一;为消费者提供更少的选择可能对销售有利。至关重要的是,该研究表明,恰好提供更少的选择可能会增加您的销售量。
这个实验似乎证明,选择较少的客户购买的可能性是选择较多的客户的10倍。作为选择超载的关键示例,它一直在帮助人们,即向客户提供过多选择实际上抑制了客户购买的想法。
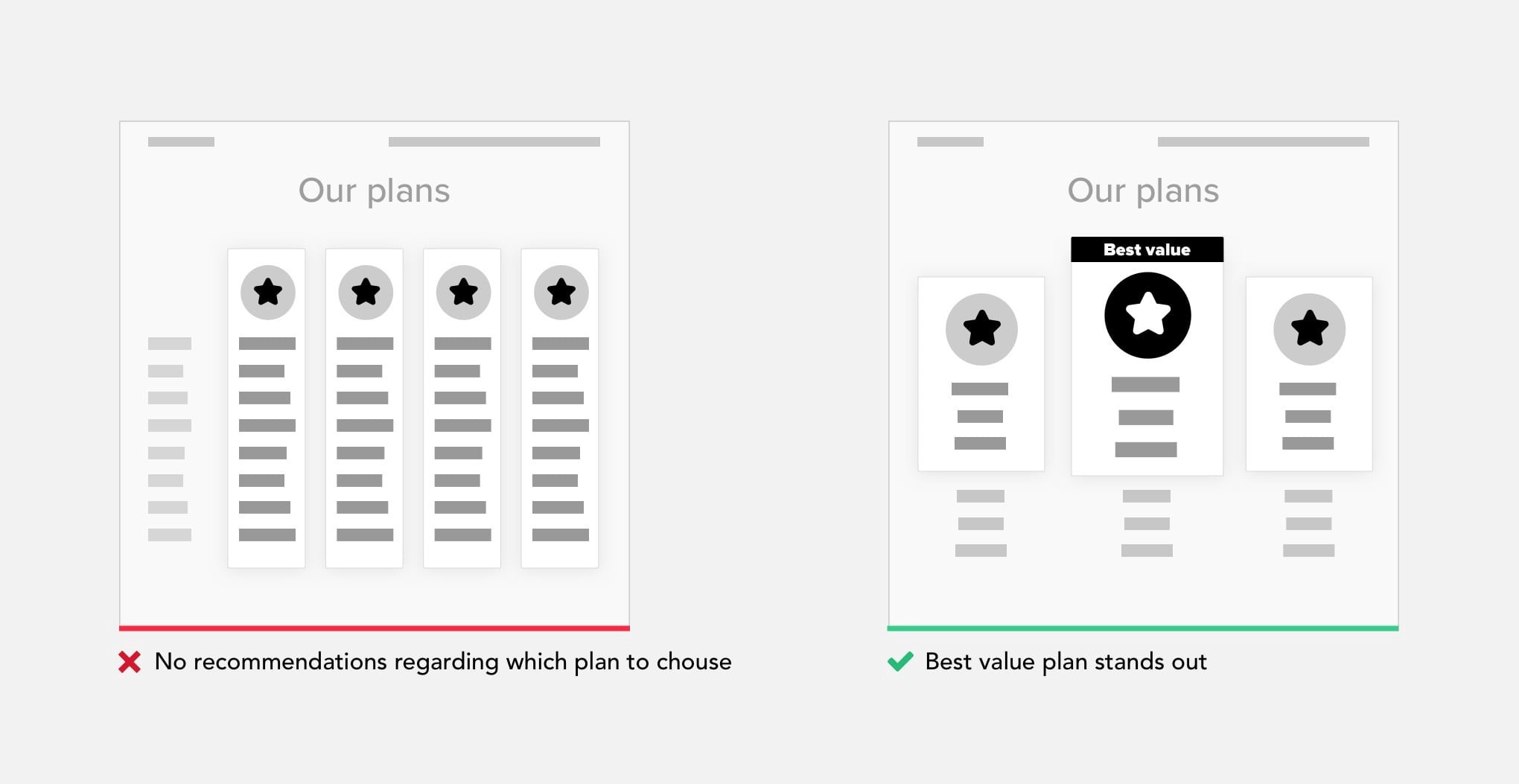
6.在提出多种选择的地方提供建议
如果无法避免选择,请尝试限制选择。自己提供建议或分享其他客户最喜欢的统计信息。向用户清楚传达建议的选项之间的主要区别是什么。这种方法通常在定价计划页面上使用。
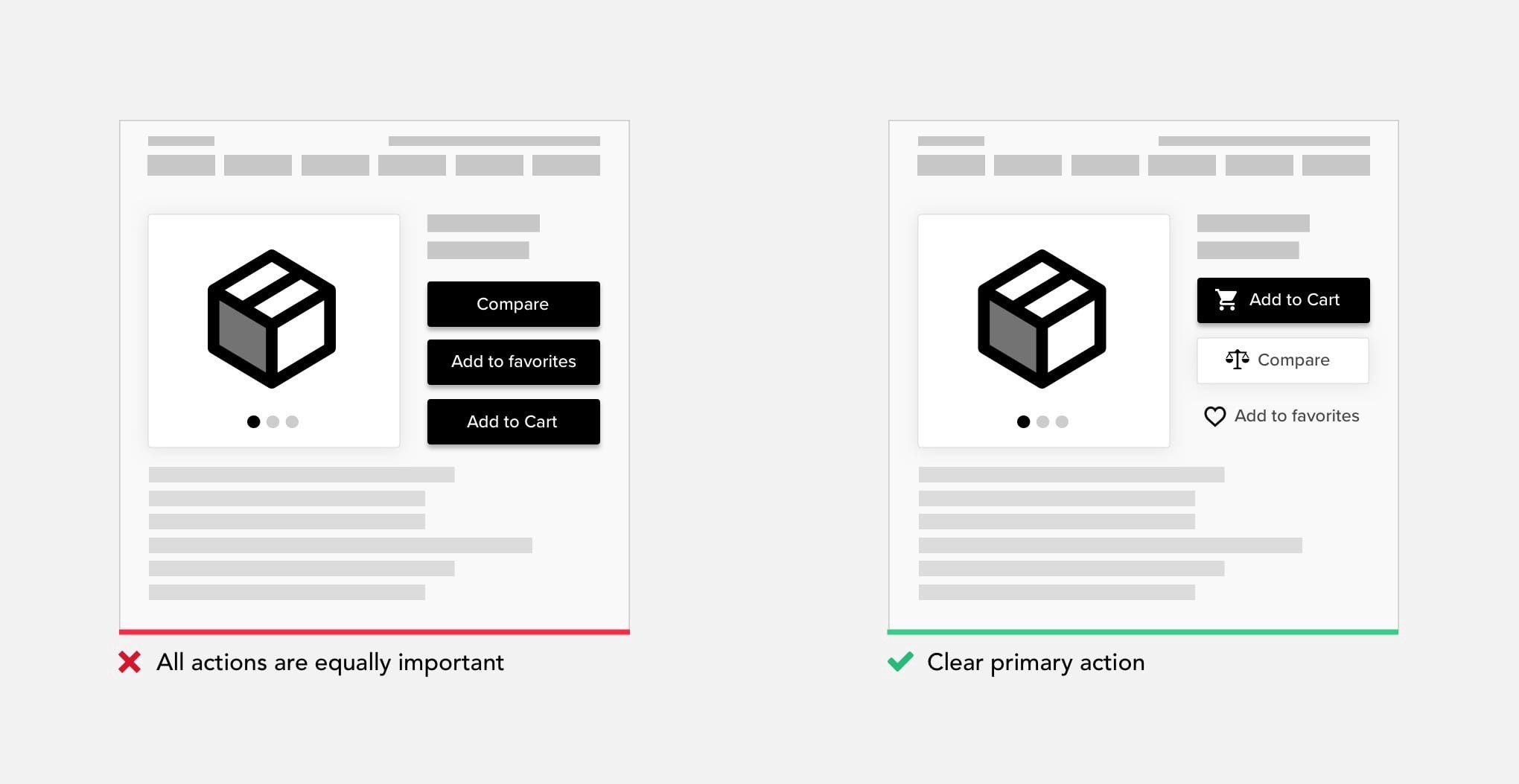
7.吸引用户注意正确的区域
当您了解用户实现目标的过程时,在该过程的每个阶段中,都具有更重要的意义,可以帮助您实现最终目标。找到这些关键区域并吸引用户对其的注意。
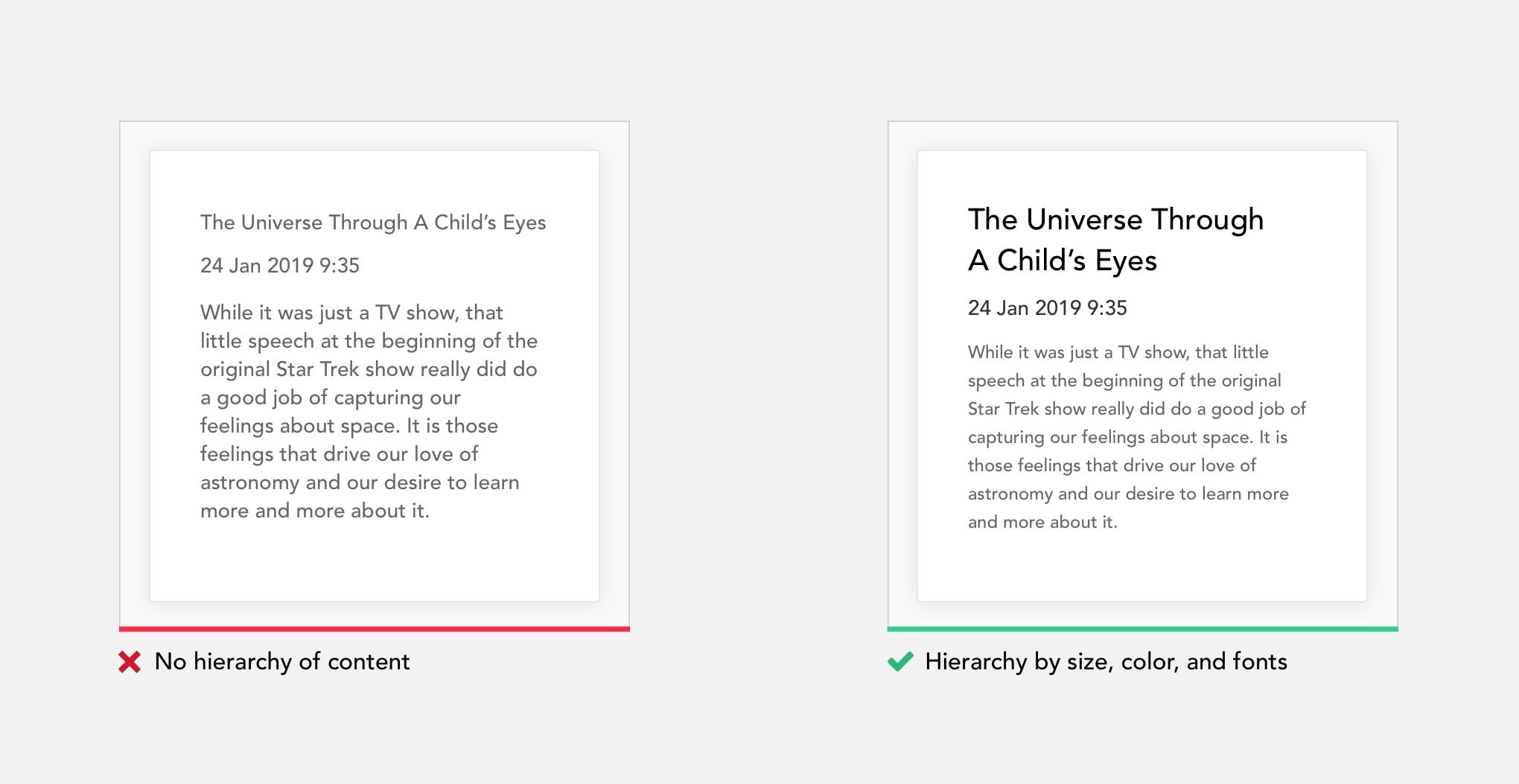
8.使用颜色和版式传达内容的层次结构
您听到过多少次-“用户不阅读”。的确是这样,我们对真正记住或深切了解的内容确实是有选择的。如果您不读字词就接受了“巨大的用户策略”,那么您就会明白我的意思。有太多的特征可以影响类型传达的信息:字体和字体,大小,字距,字首,大写和颜色。使用它来传达内容的层次结构。正确使用颜色和版式,您将能够反映出产品品牌,并使其立即被识别,更具吸引力和记忆力。
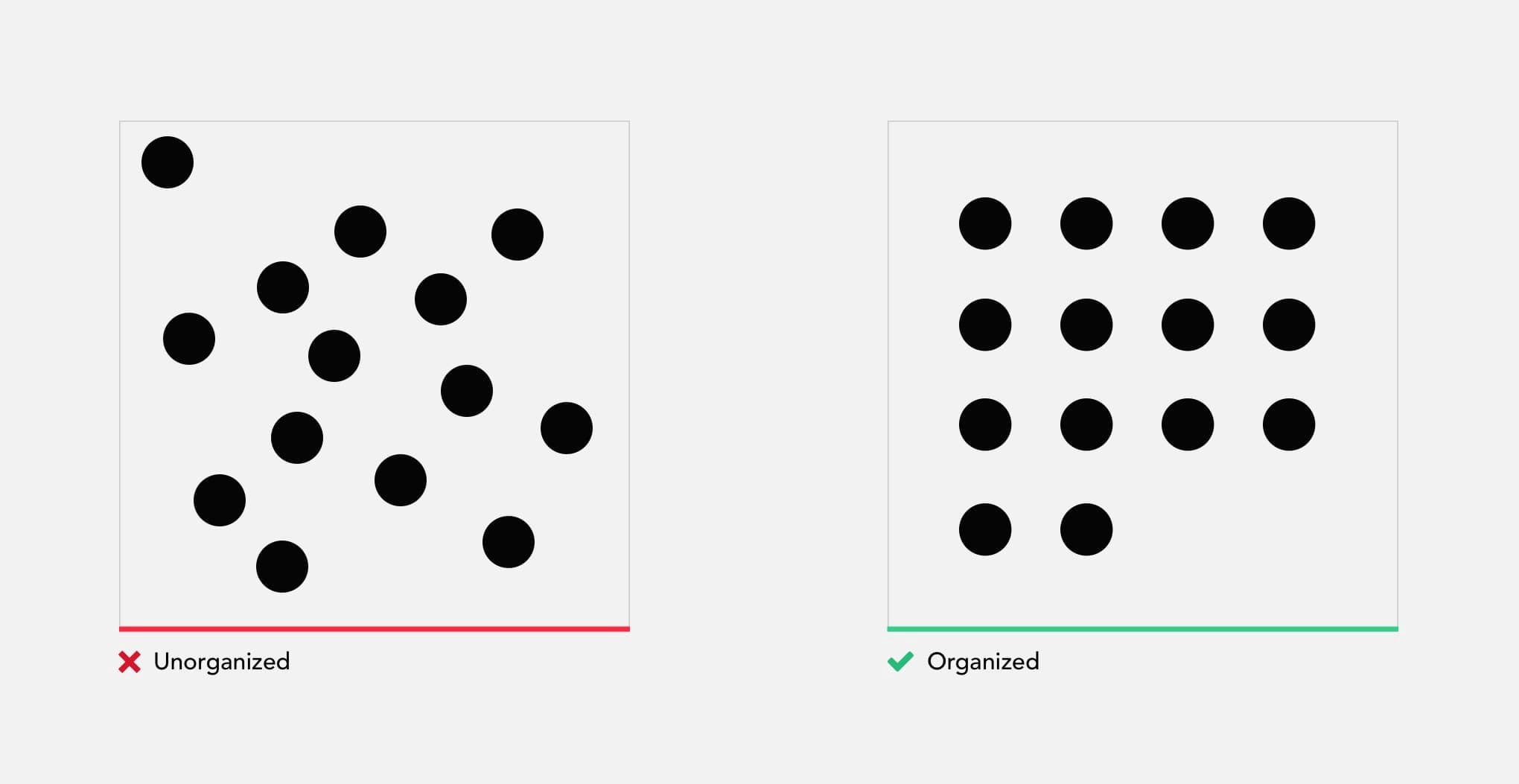
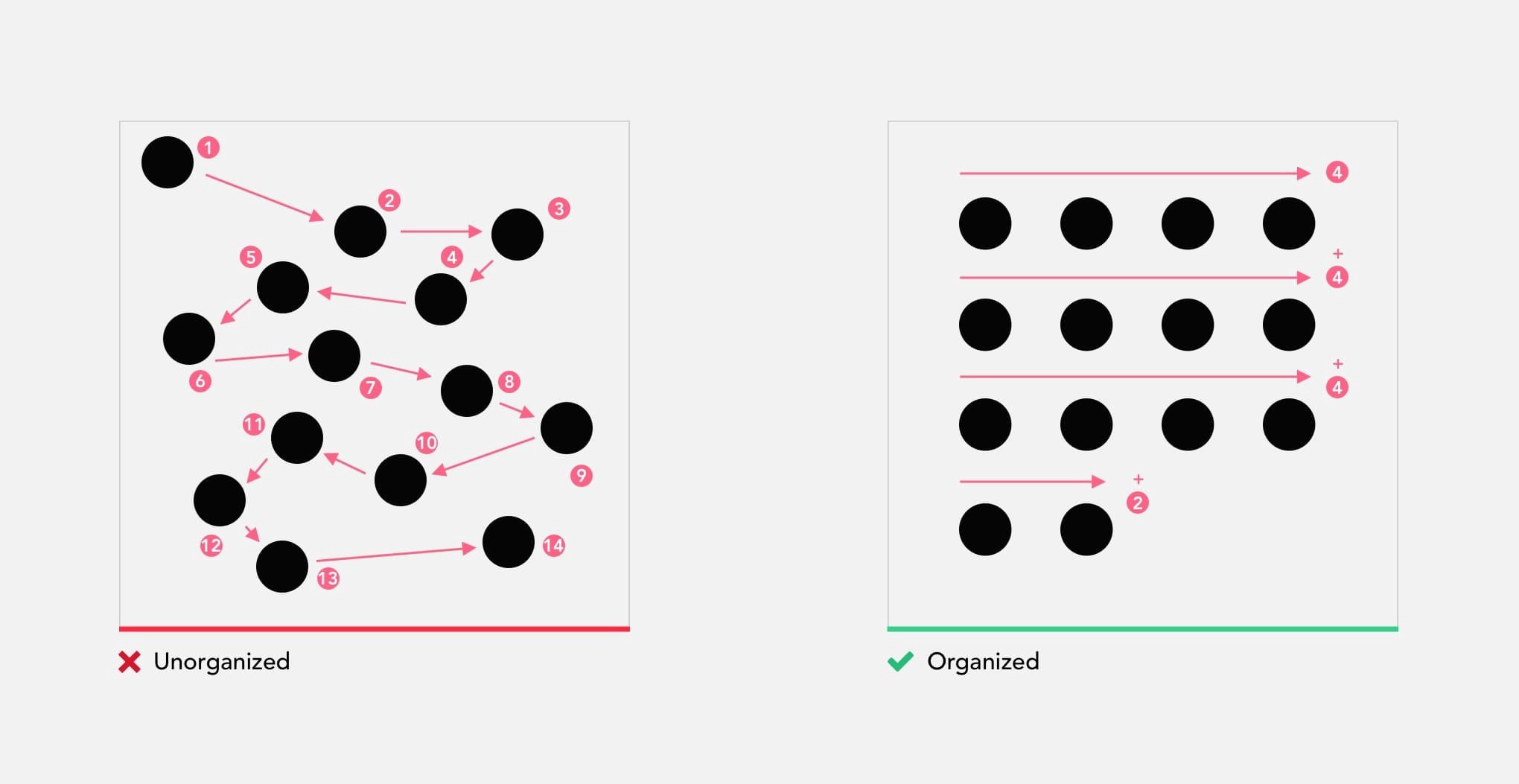
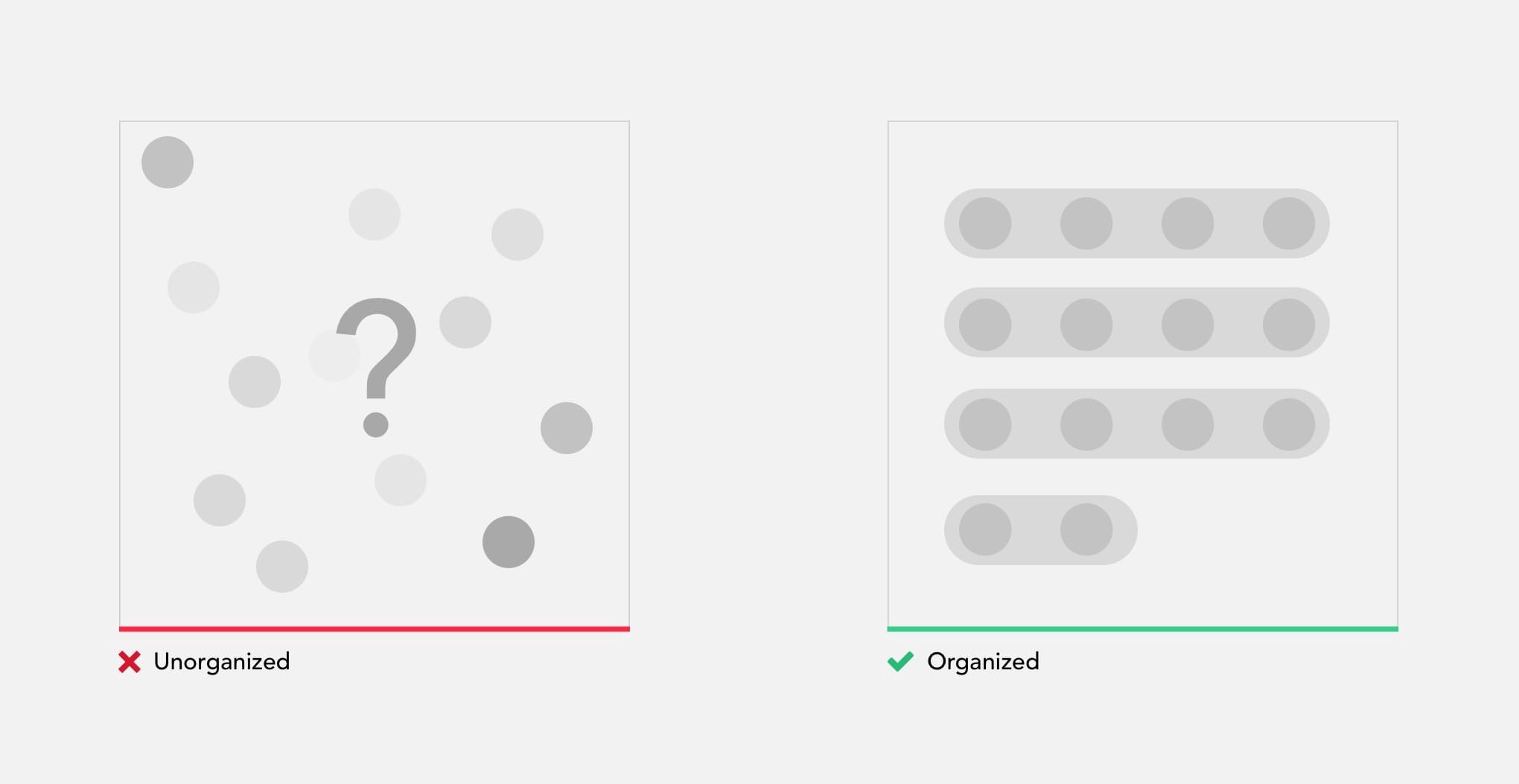
9.组织帮助许多人的系统看起来更少和更易于管理。
让我们进行一个简单的测试。在下图中,我们有2张图像。使用秒表来衡量您需要花费多少时间(和精力)来计算每个正方形中黑点的数量。
做完了吗 正如您将自己看到的那样,计算无序的点状正方形所花费的时间要多得多,此外,这还会给您带来更多的认知负担。如果正方形的点数相同,为什么我们会有这个结果?
将点映射到特定矩阵,可以帮助我们进行可视扫描,并在计数时分组。在无组织的广场上,我们必须一点一点地走,逐一计数。另外,你们中的许多人可能做错了计算,或者被迫用左图仔细检查了结果。
元素的组织不仅可以提高识别度,还可以使其更容易记住。操作任何机器时,记住所有控件的位置和功能非常重要。让我们做另一个小练习。仅在一分钟前,您正在计算2个图像中的点,现在请记住2个正方形中每个点的位置。对于大多数人来说,无组织的结构几乎是不可能的。
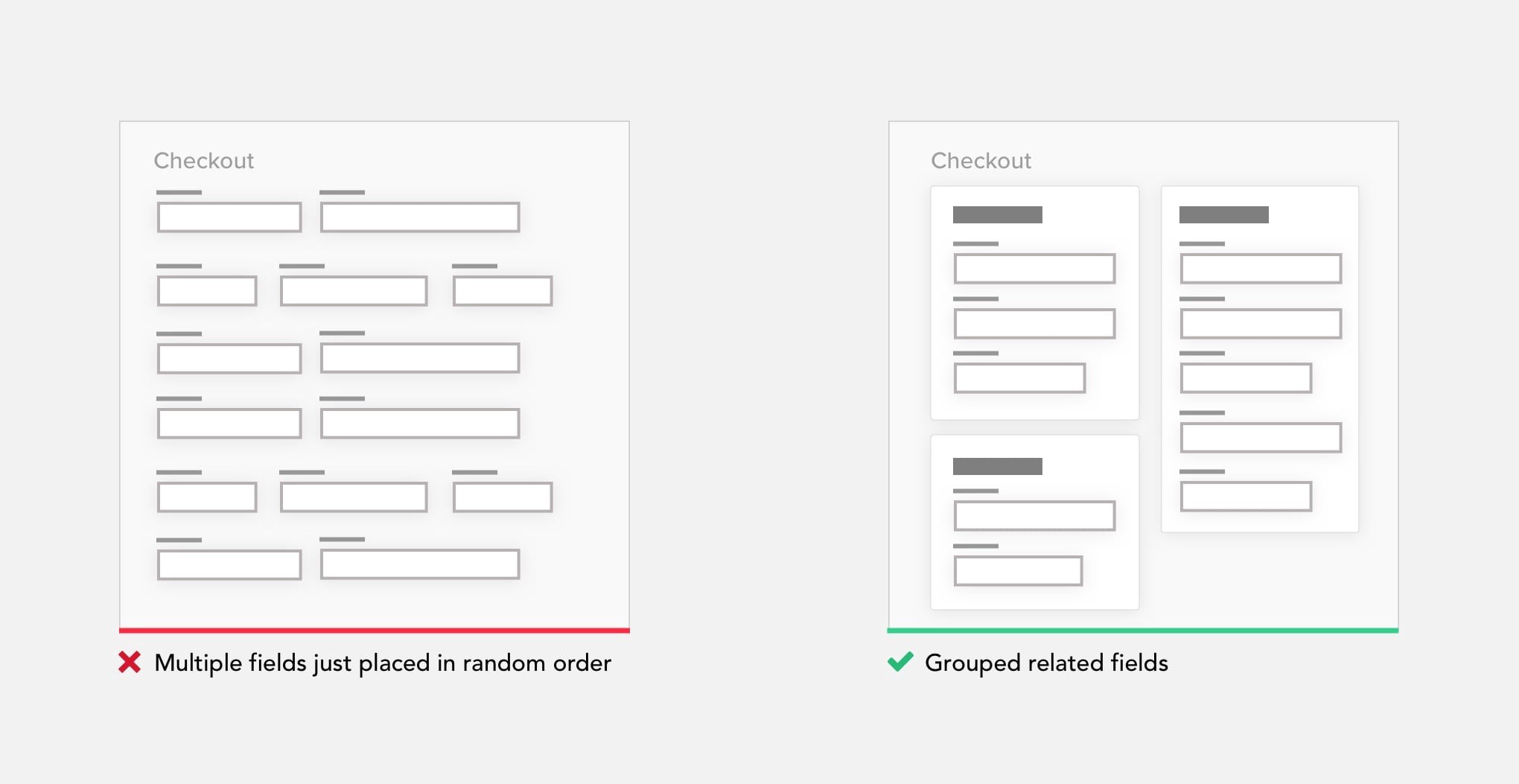
10.组相关内容
通常,简化复杂页面的一种简单方法是开始对组件进行分组。那时,用户正在处理的组很少,而不是处理大量无关的组件。在一个元素或一组元素周围添加边框(创建公共区域)是一种与周围元素分离的简便方法。格式塔心理学中有多种分组原则,可以使项目感觉相关:接近度,相似度,连续性,闭合性和连通性。
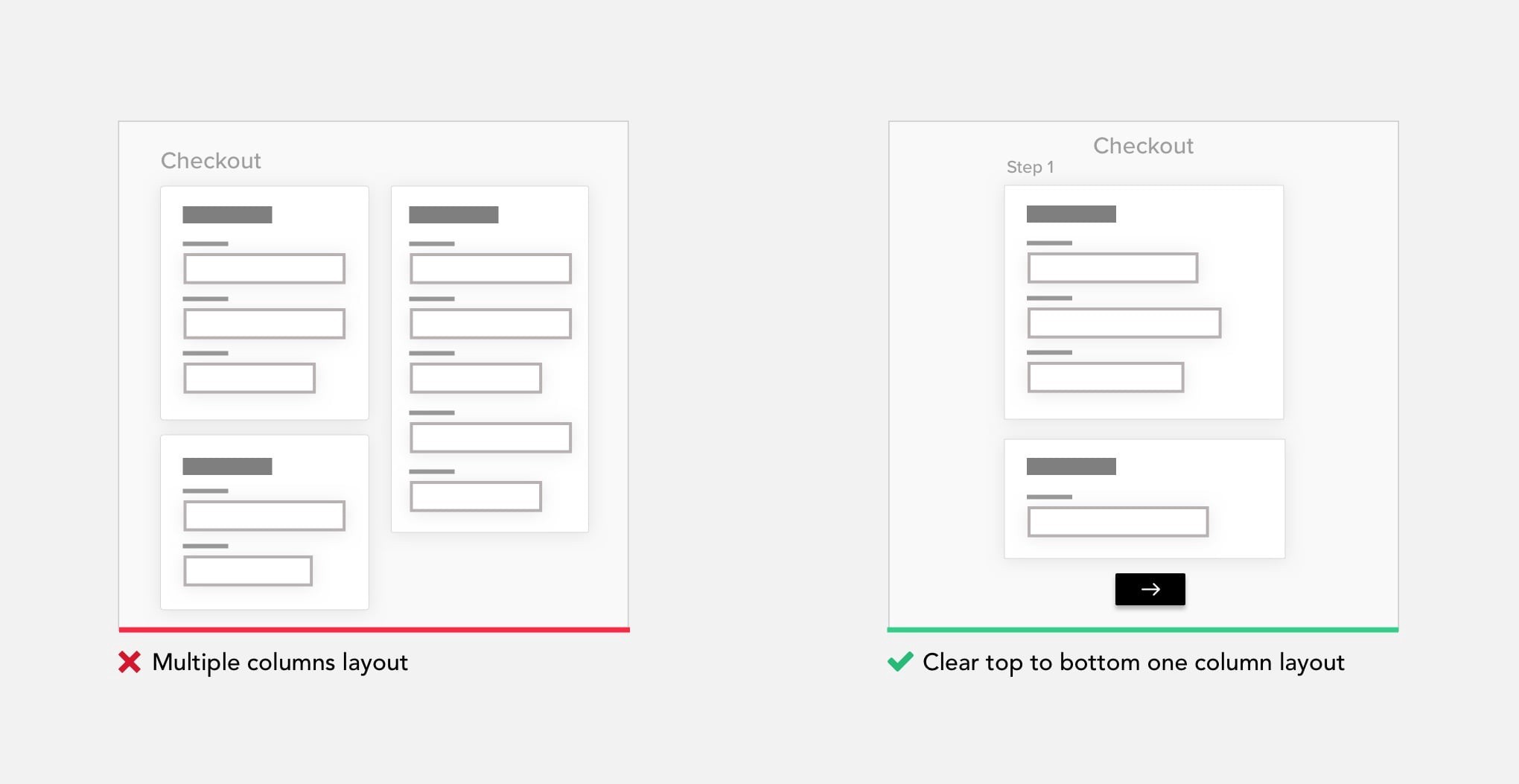
11.以较小的步骤分解大型任务,尝试一种列式布局
几乎任何产品中都存在不同形式的形态。这是捕获用户信息的一种方式。有时即使删除了所有不必要的内容,这些内容也会变得很大。这样的形式对于用户而言可能是非常不利的。因此,我们可以做的就是将这项艰巨的任务分解为一系列较小的任务。突然之间,似乎很容易执行此过程。完成小的子任务会给用户带来一部分内啡肽和满足感。
在设计表单时,请使用一列布局而不是多列。一栏布局更容易填写。这样,用户无需思考接下来要填写什么,只需沿直线向下移动页面即可。
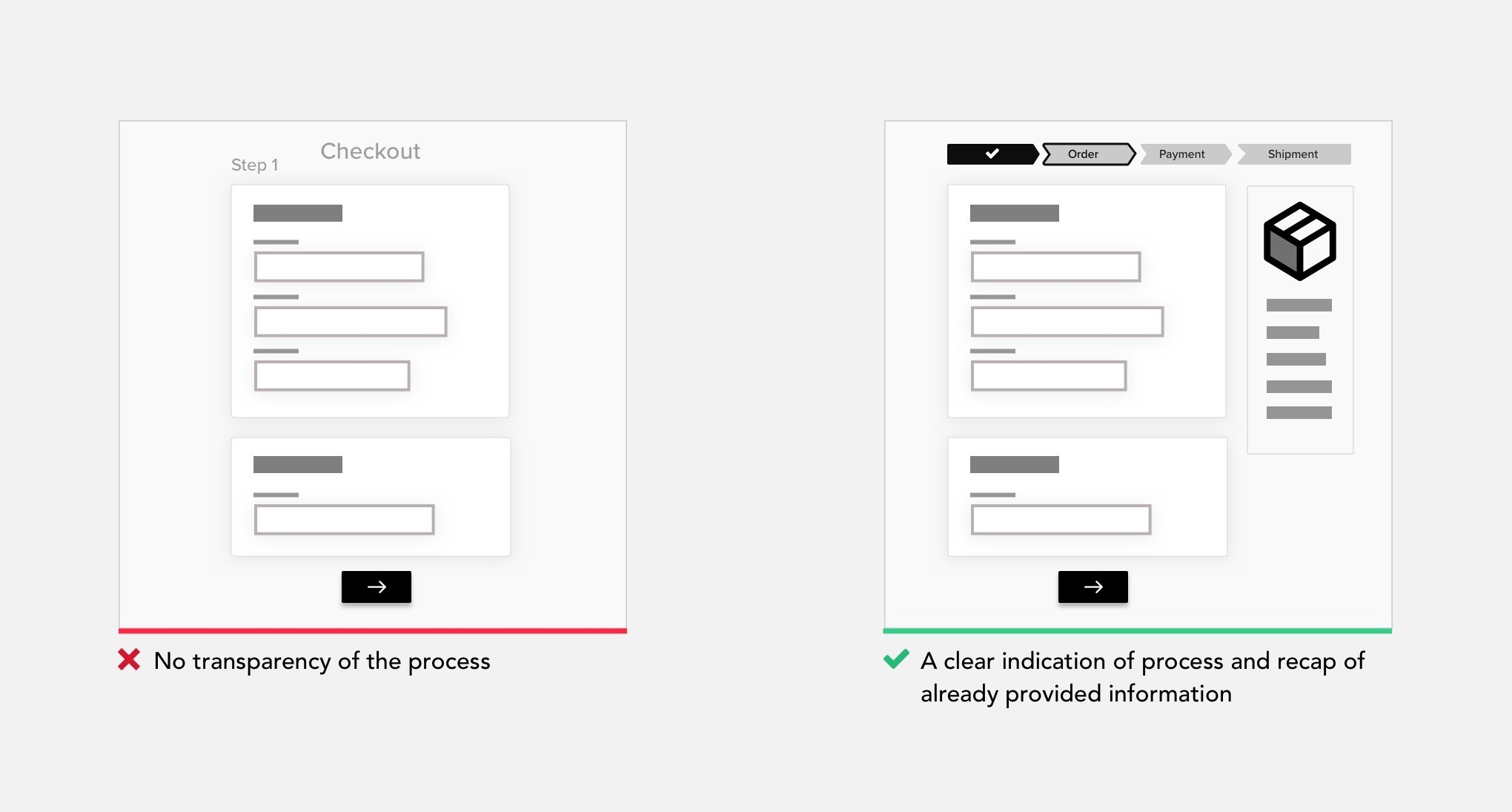
12.在沟通过程和系统状态时保持透明
不确定性使我们感到焦虑,应尽可能避免这种不确定性。这就是为什么除非显而易见,否则用户应该随时可以查看自己当前在流程中的位置,来自何处以及接下来要做什么。总结以前提供的信息也是一个好主意,它可以减轻用户内存的负担,并且无需再去仔细检查先前的步骤。
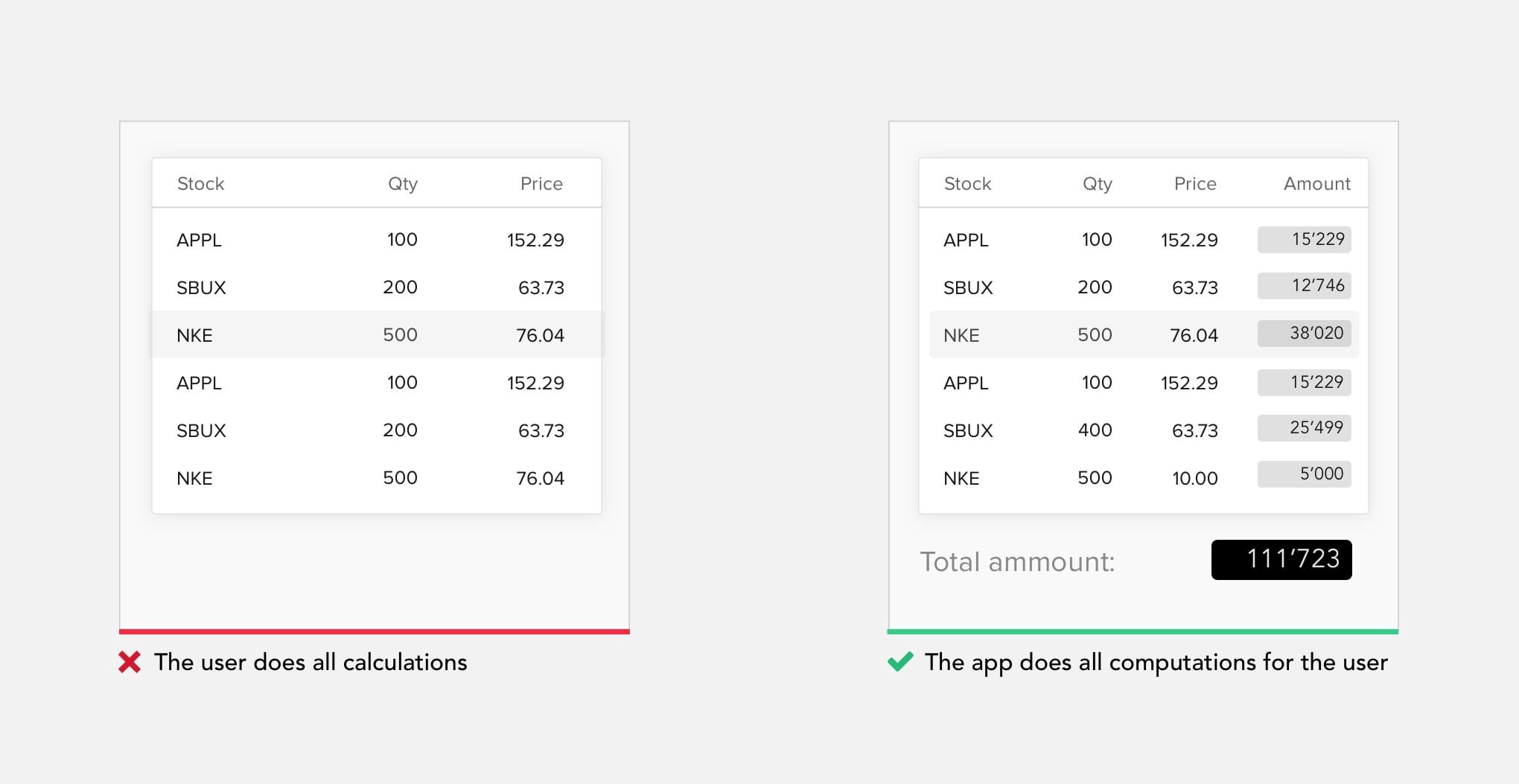
13.为您的用户进行计算
人脑不擅长涉及数字的原始算术。尝试利用系统而不是用户来进行所有计算。
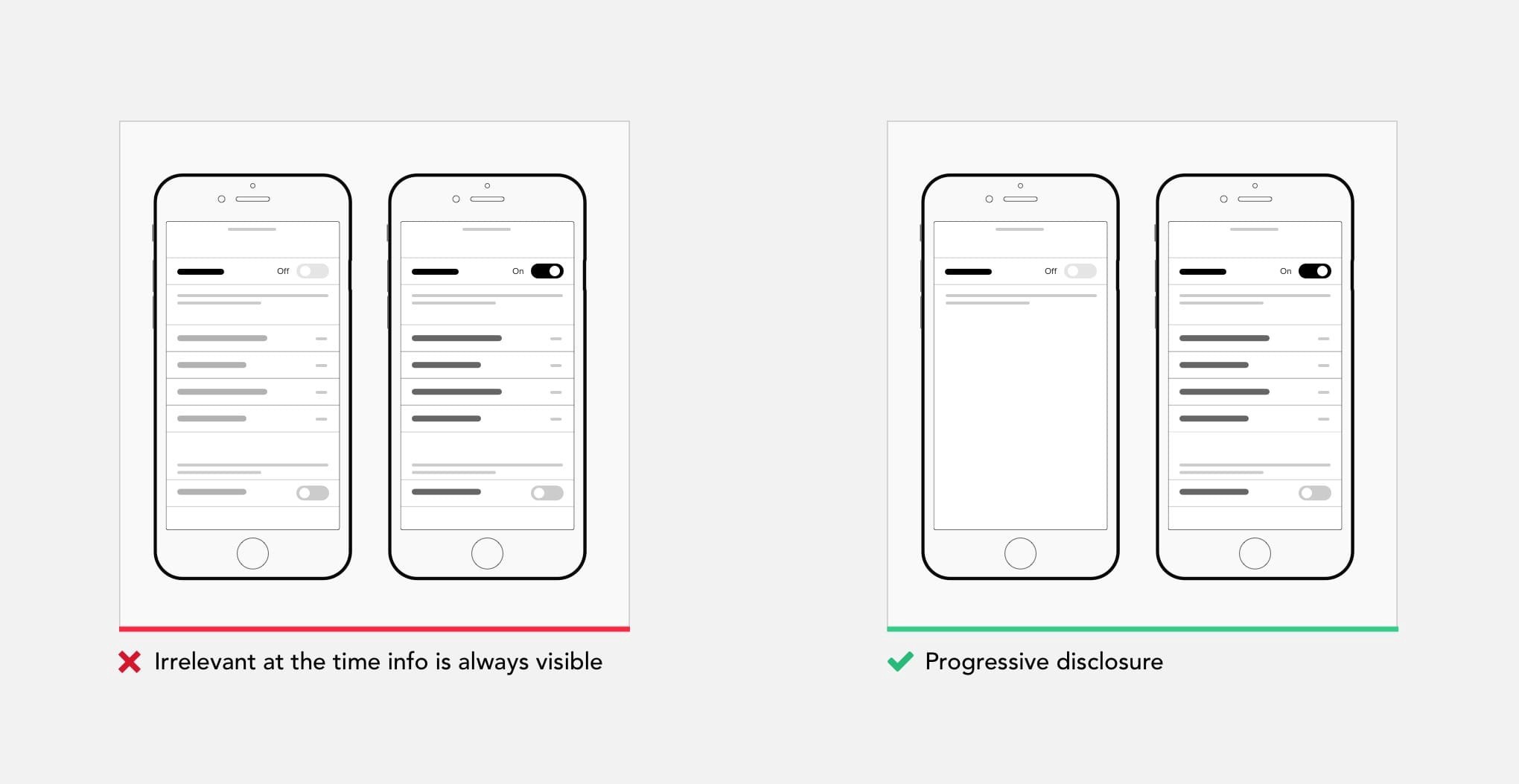
14.通过逐步披露来隐藏复杂性
渐进公开是一种在UX设计中使用的设计模式,以使用户界面更易于用户解释。它涉及跨多个屏幕对信息和操作进行排序,以免使用户不知所措或隐藏无关的信息,直到它们变得相关为止。渐进披露遵循从“抽象到特定”的典型概念,包括对用户行为或交互进行排序。逐步公开披露的一个很好的例子是iOS嵌套娃娃导航。
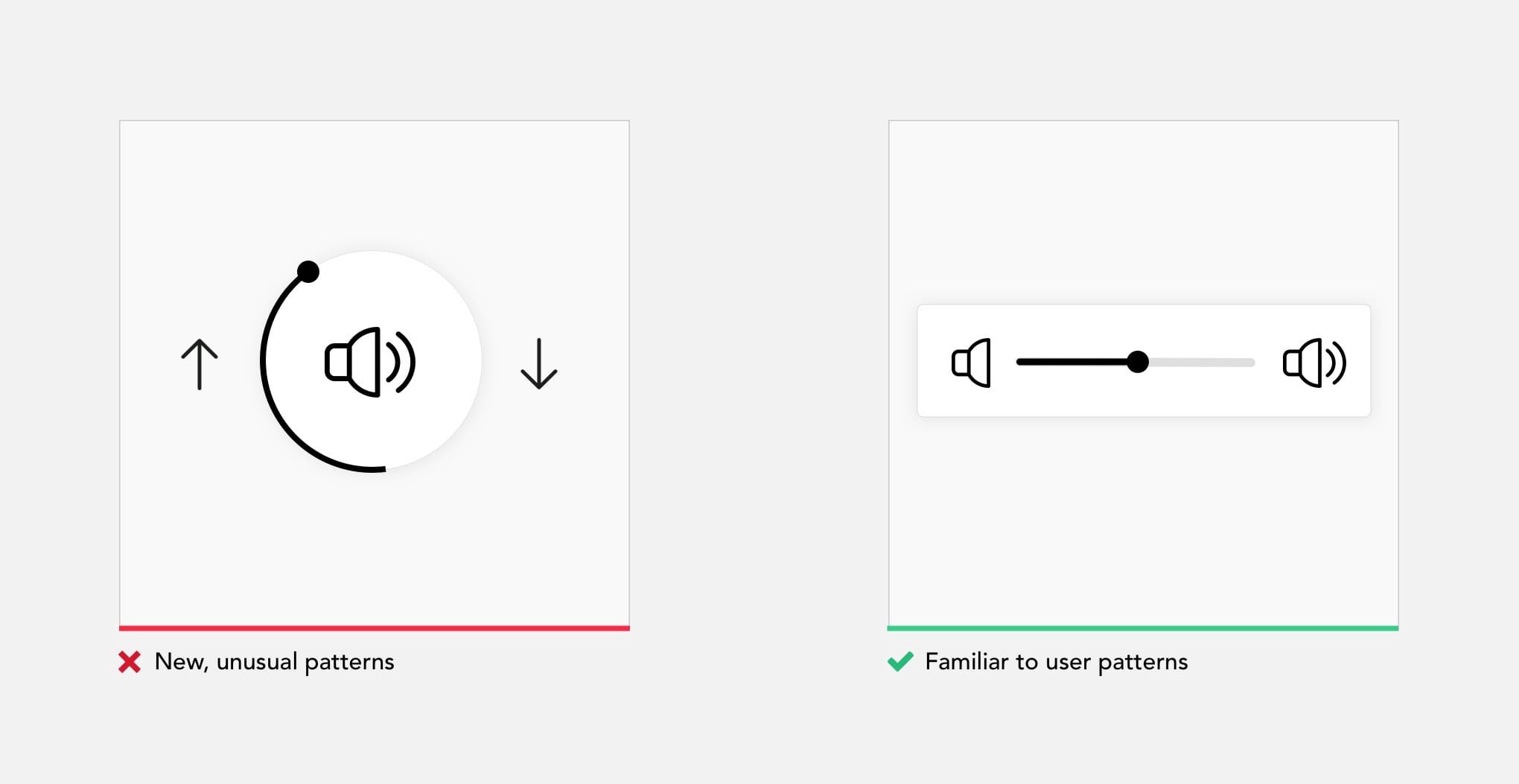
15.依靠公认的模式和互动
用户将大部分时间都花在其他产品上。这意味着用户希望您的网站以与他们已经知道的所有其他网站相同的方式工作,并且对产品外观和行为抱有特定的期望。该声明适用于从社交网络到冰箱的任何数字或物理产品,并反映了消费者的心态。这并不意味着您应该停止创新,更多地评估是偏离传统的导航或控件呈现方式,还是证明用户改变其思维模式是合理的。
16.设计精简的首次体验
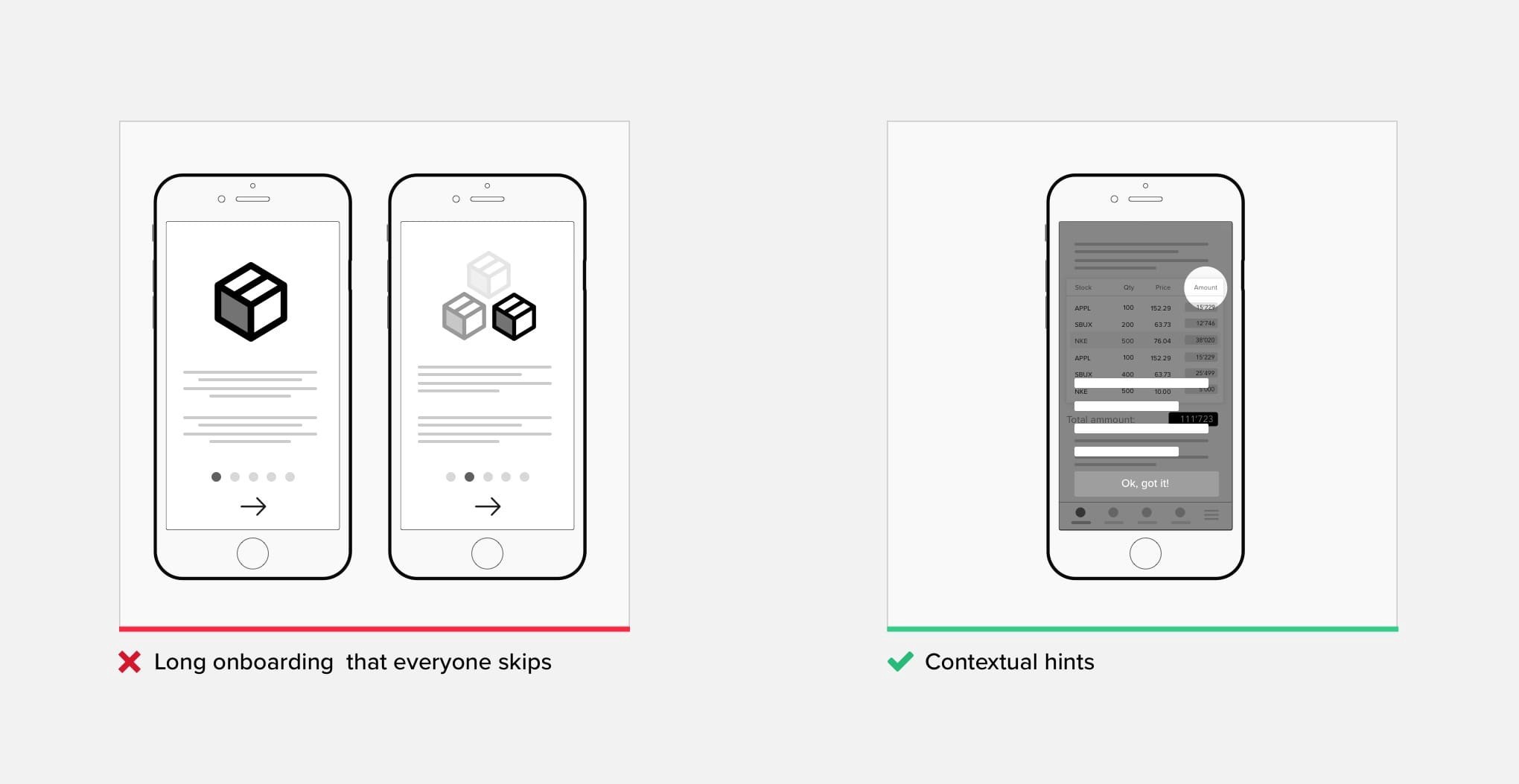
任何设计的主要目标应该是尽快将用户连接到所提供的价值产品。因此,除非它满足功能需求,否则介于用户和他实际操作系统之间的任何事物都是障碍。首次体验对于任何过程都是非常重要的,我们人类会很快形成对产品的看法,如果我们不满意,则立即离开。
如果您第一次尝试,即使是最简单的任务也具有挑战性。有时,在我们操作产品之前,需要额外的培训。在数字设计中,我建议忘记手动方法,用户期望产品应该足够简单易懂,并且他们期望按需提供帮助,或者在出现问题时提供帮助。提供上下文帮助,而不是让大量的前期用户去学习材料。
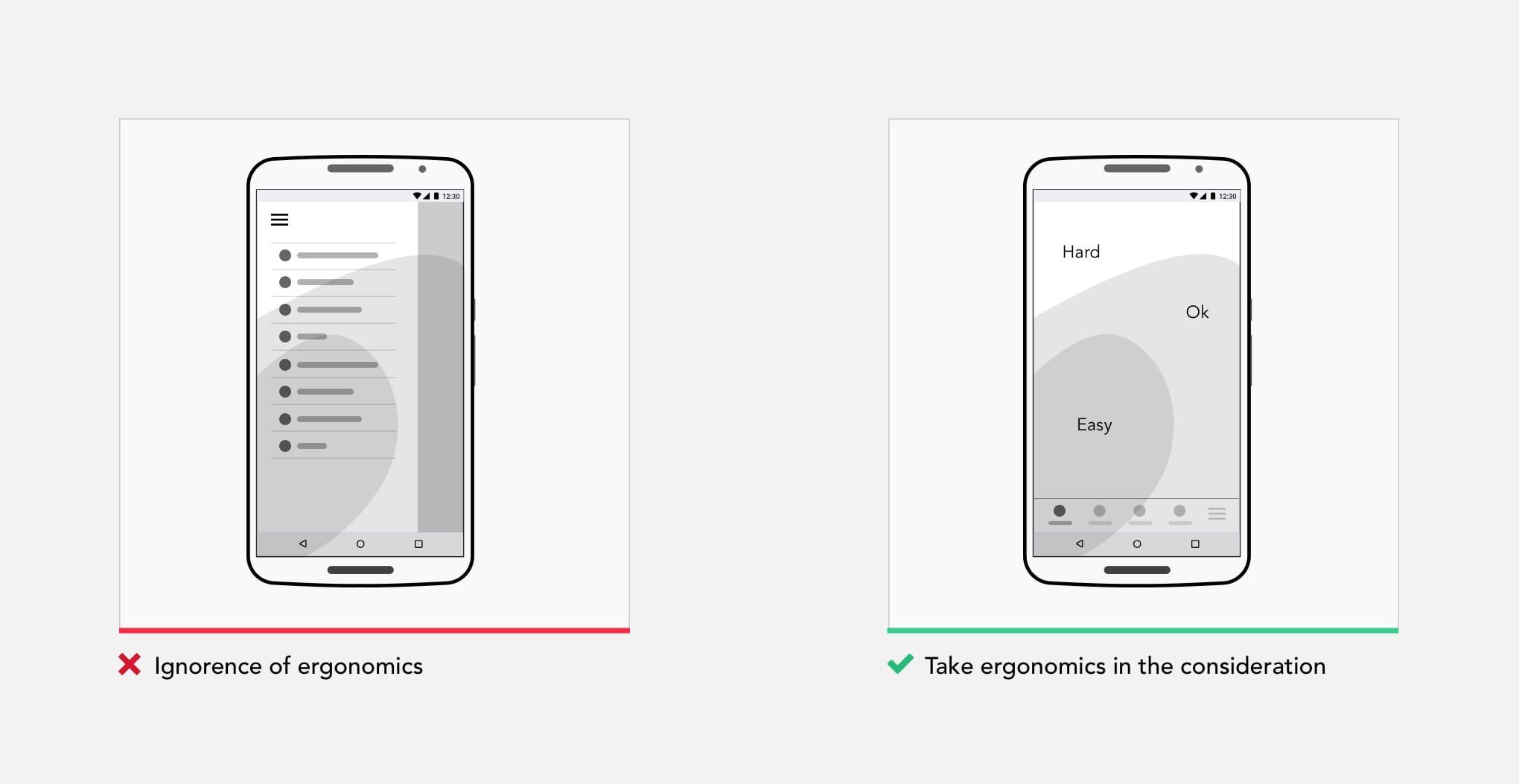
17.请牢记人体工程学和使用产品的环境
正如我们已经定义的那样,简单性是您可以轻松地实际使用该产品及其人体工程学原理。人机工程学是设计或安排工作场所,产品和系统以使其适合操作人员的过程。大多数人认为,这与座椅或汽车控制装置和仪表的设计有关–的确如此。但是其实要多得多,人机工程学适用于涉及人的任何事物的设计,包括数字产品。
1954年,心理学家保罗·菲茨(Paul Fitts)检查了人类的运动系统,发现移至目标所需的时间取决于与目标的距离,并与目标的大小成反比。因此,请确保常用元素较大,并将其放置在靠近用户的位置。
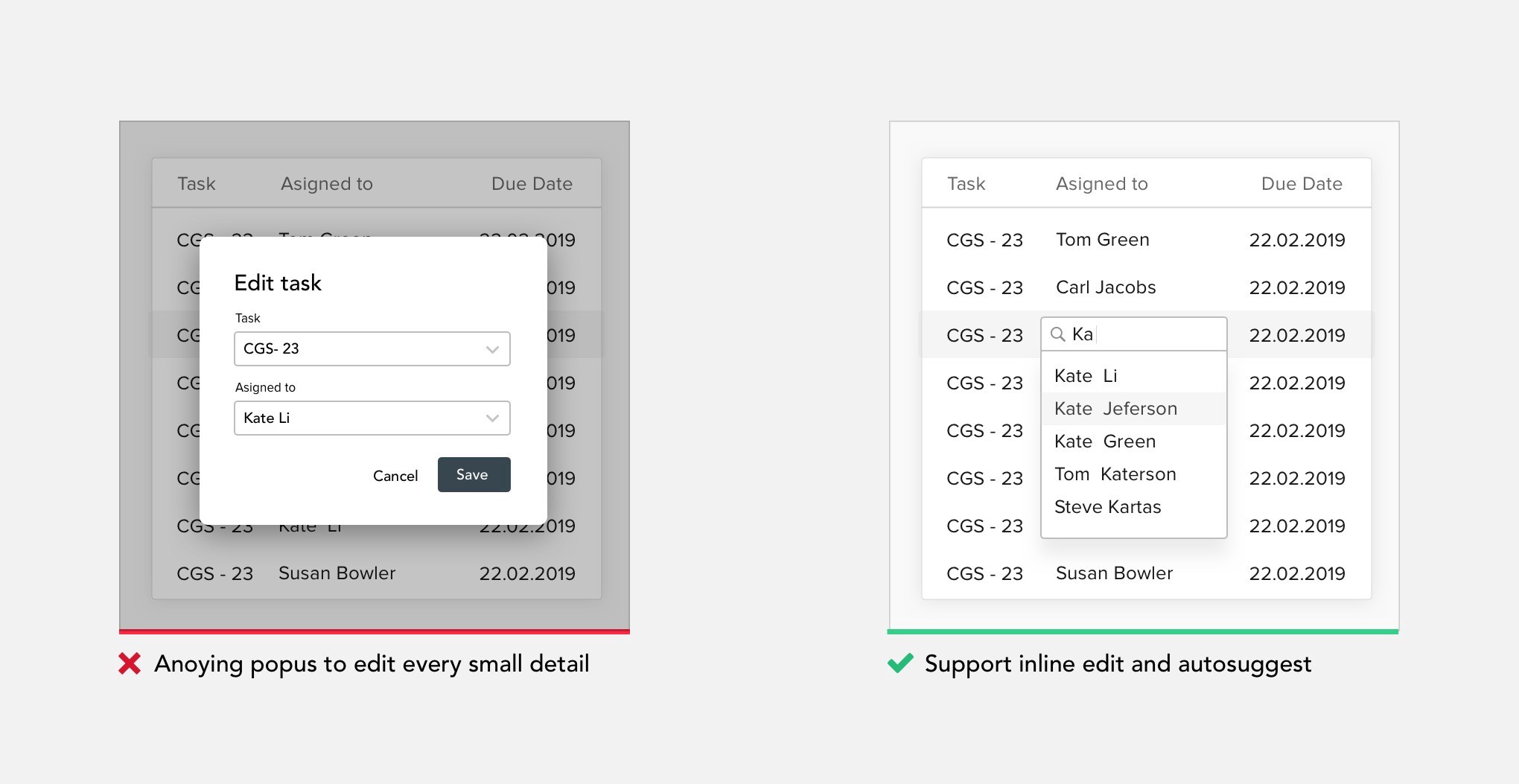
18.支持内联编辑和自动建议值
删除每个过程中所有不必要的交互,视图和步骤。用户以最佳速度运行系统,这称为“流程状态”。不要用弹出窗口破坏这种流动。对于以后可以更改的所有操作/值,请尽可能支持内联编辑。
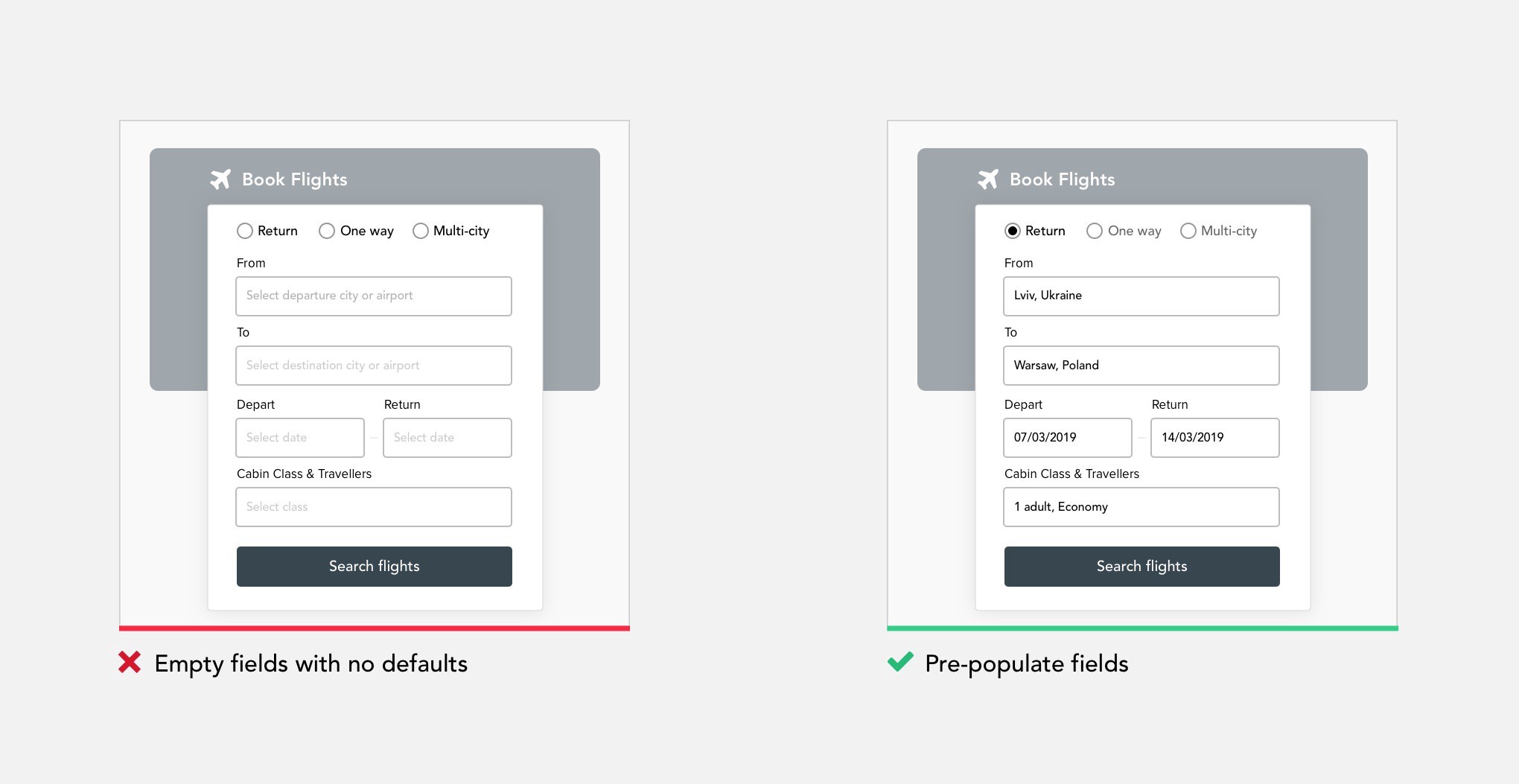
19.使用智能默认值减少认知负荷
智能默认设置是可以为您提供问题答案的选择。这支持用户更快地填写表格。填写表格需要人们对其进行解析,做出答复,然后将其答案输入到表格提供的报价中。定义相关的默认值后,设计人员需要了解用户及其使用产品的环境。只有通过深入的研究和测试,才能从用户那里学习并根据用户的历史数据和使用模式来调整默认值。如果需要明确选择,请始终将默认设置为绝大多数用户(例如90%到95%)会选择的选项。
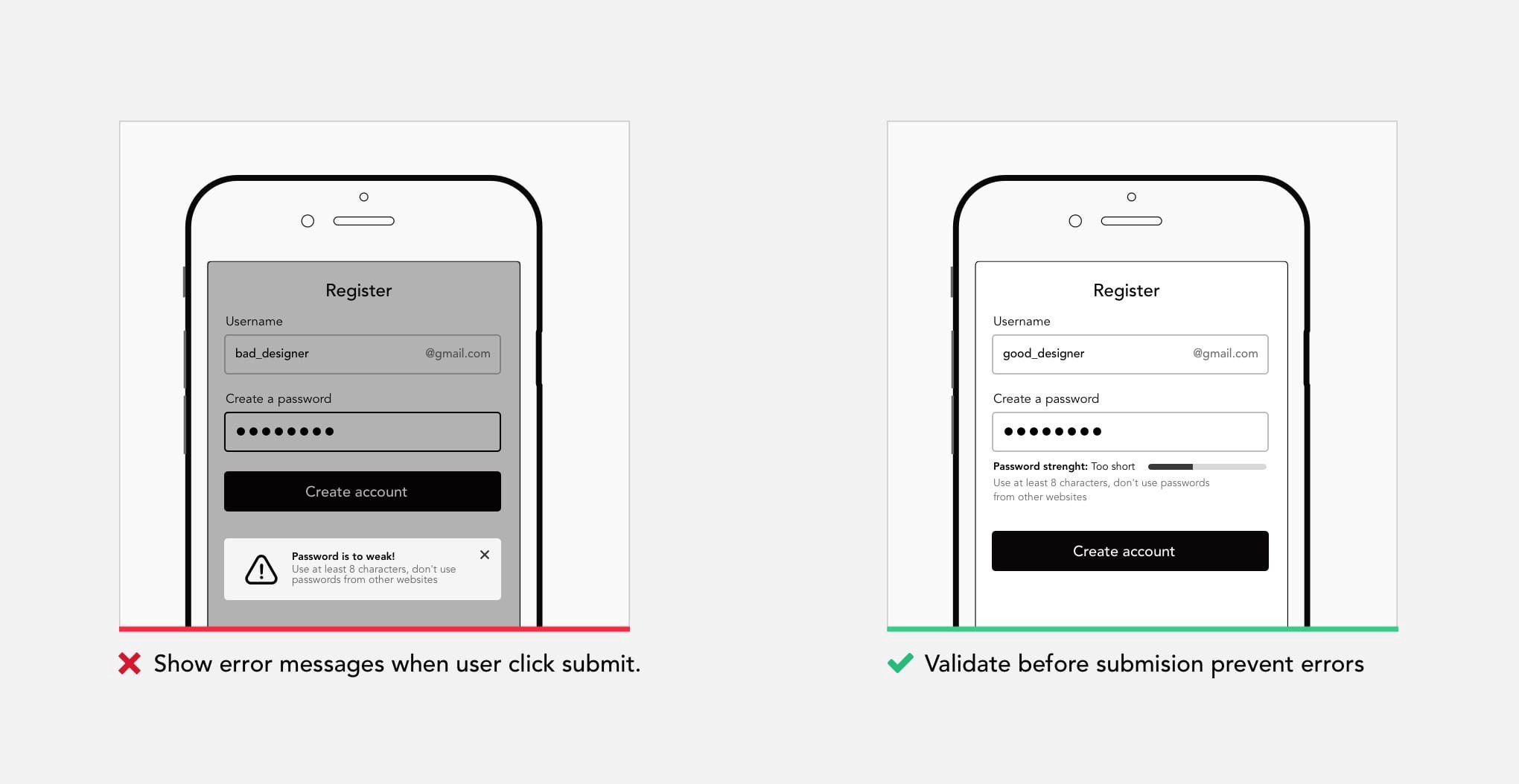
20.防止错误
错误消息带来了很大的压力,并给用户带来了他们陷入困境或无法完成任务的感觉。确保自动检查输入的数据,并为不适当的数据输入提供警报或提醒,以减少错误。消除容易出错的条件,或者检查条件,并在用户执行操作之前向其提供确认选项。应使用强制功能来保护破坏性和不可恢复的行为,以确保用户意识到他们的选择将产生的影响。
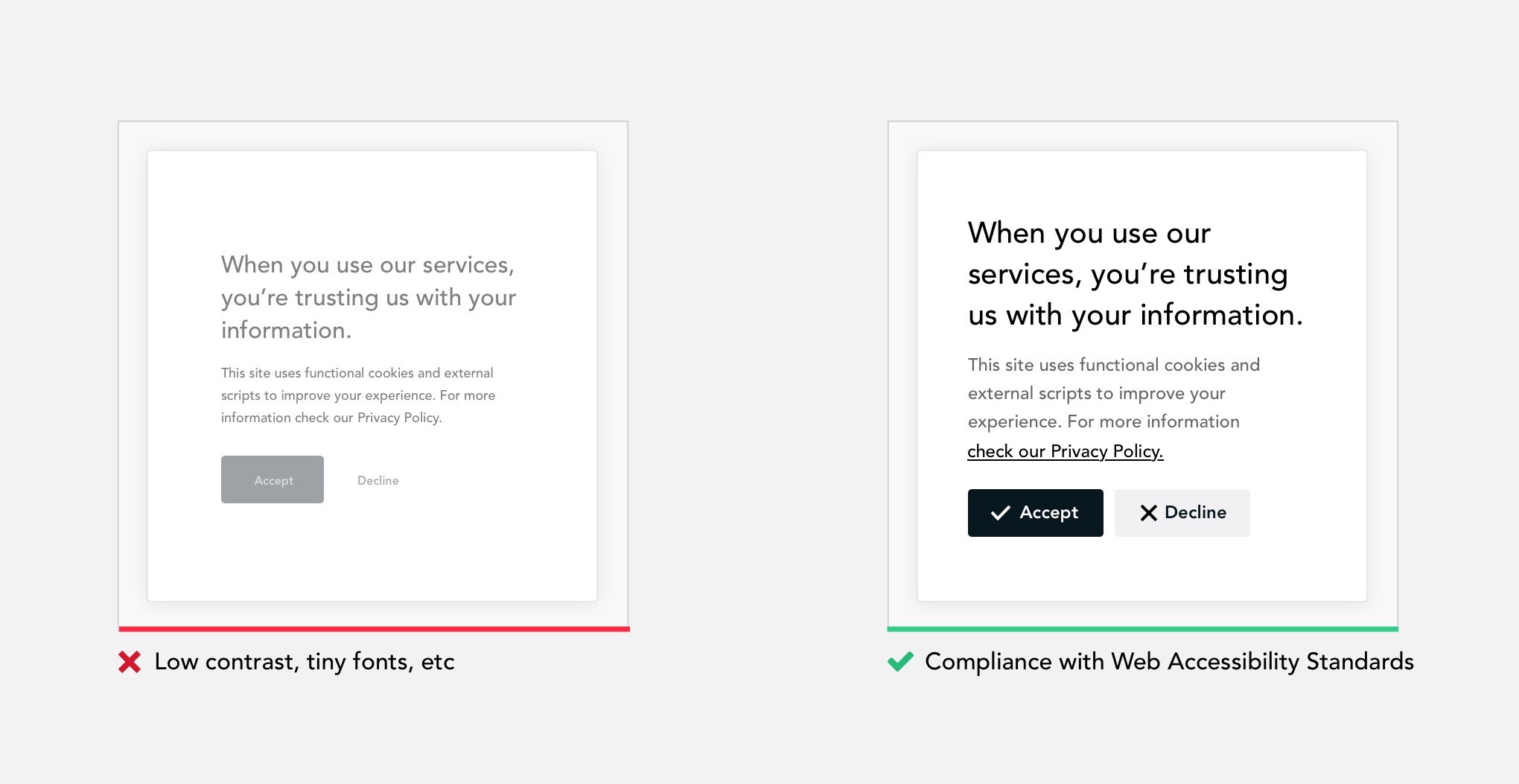
21.无障碍设计
作为设计师,您的目标是提倡无障碍的获取,并确保您的产品可被更广泛的受众访问而不会受到排斥。全球有超过十亿的残疾人。不要将颜色用作传达信息的唯一视觉手段。确保文本与其背景之间有足够的对比度,支持键盘导航等。辅助功能不限于具有某些不同功能的一组用户,当设计辅助功能时,可以改善每个使用该产品的用户的体验。
结论
设计简单易用且易于理解的产品并不容易,但这是一条路要走,并且有许多方法可以简化。
本文由「设计创意1984」编辑整理,仅供分享交流,版权归原作者所有,欢迎转发。
微信扫一扫下面二维码关注我们
每日分享设计素材、设计资源、设计灵感图片
并分享一些看过的好书和好的电影给大家
... 人山人海中,谢谢遇见你 ...

设计创意1984【微信小程序】也正式上线啦
欢迎大家微信扫一扫下面二维码关注

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!