Photoshop
20个免费的网格布局PSD模板下载

在一些大的互联网公司干过活的网页设计师们都知道现在的网页设计的布局大多数都不是凭感觉去设计的。很多时候我们在设计之初就已经做出决定,决定网站的网格设计。然后再相应的去排版和设计。为什么要用网格来布局呢。因为网格能够很好的控制网站的细节。在代码和样式分离的设计里,这样的布局可以让转换更加的可控,更加的清晰。今天我们要分享出的就是一些免费的优秀网格布局PSD模板。你可以下载这些模板,从中得到创意和启示。
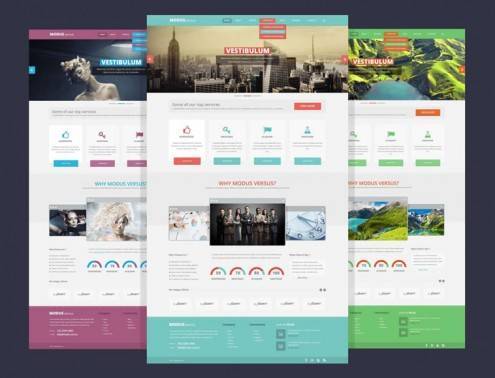
Modus Versus Multi-Purpose Template
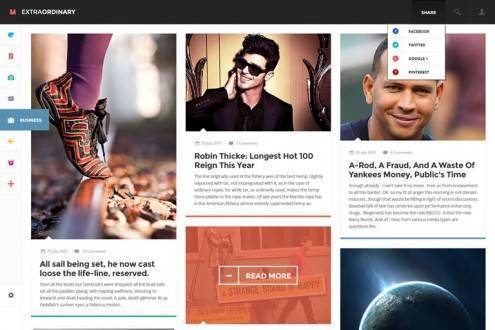
Extraordinary Modern Layout for Blogs
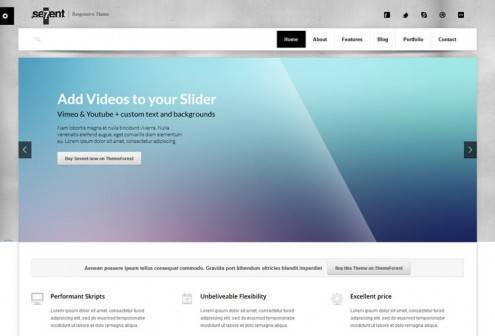
Sevent Multi-Purpose Template
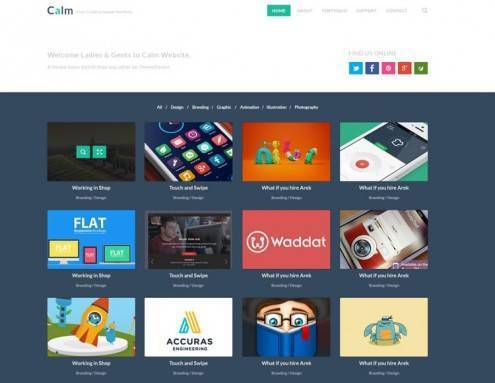
Calm l Free Creative Portfolio & Blog Layout
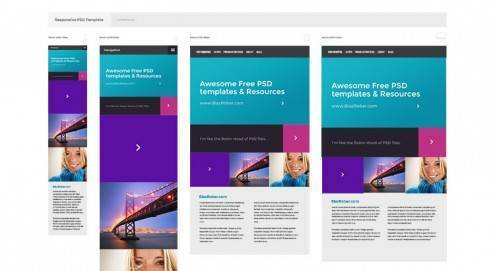
Responsive Template
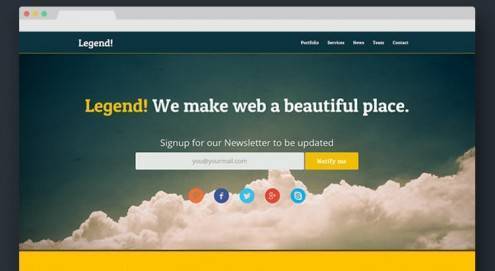
Legend One Page Template
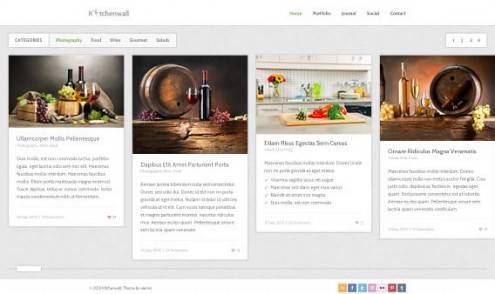
Kitchenwall Blog Template
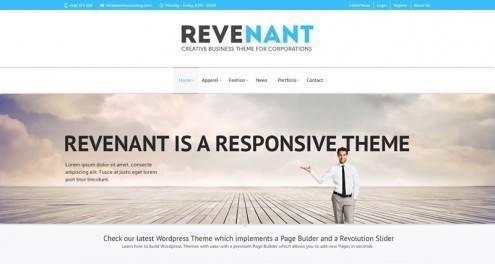
Revenant Corporate Layout
Flat Ui Modern UI Kit
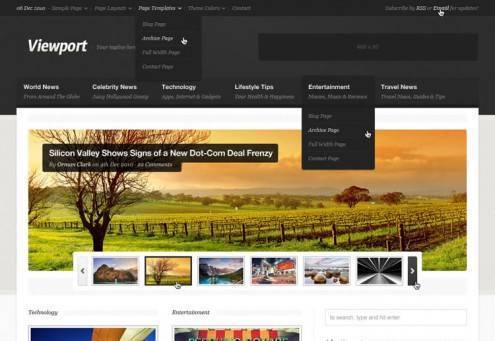
ViewPort Magazine Style Template
BlueBox Flat Multi-Purpose Template
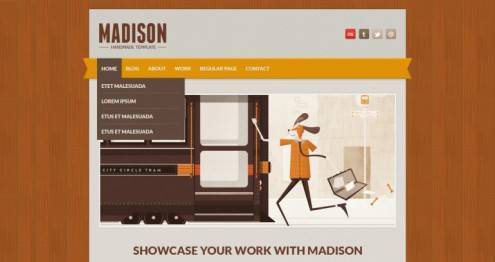
Madison Vintage Wood-Style Template
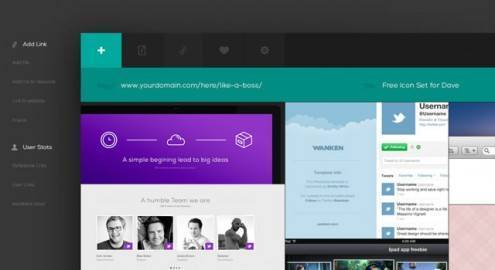
Web App UI
Motion Single Page Template
Hosting Template
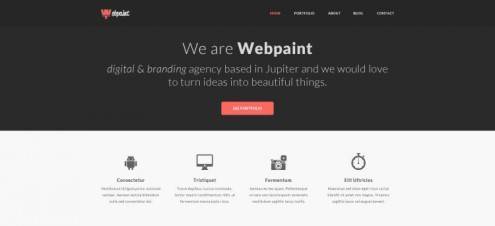
Webpaint Multi-Purpose Template
Halftone Retro Style Template
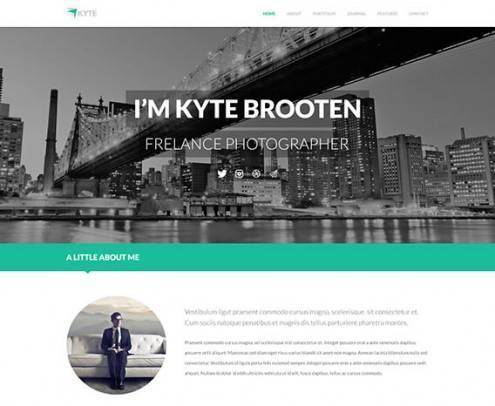
Kyte One Page Template
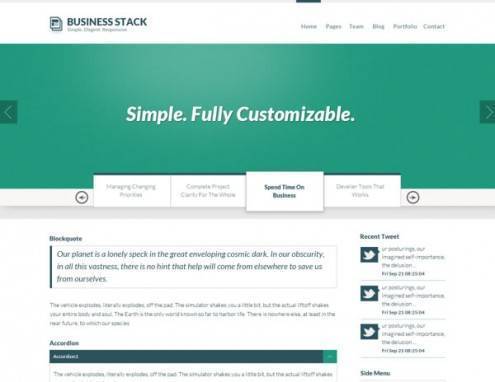
Business Stack Template
Fox Template
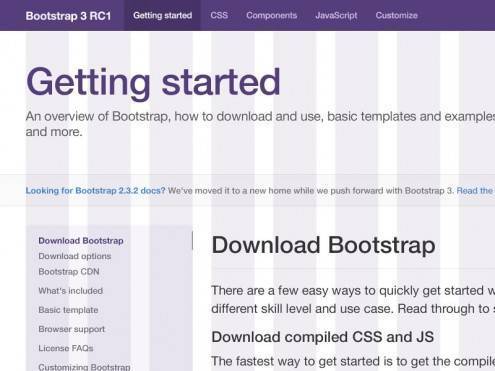
Twitter Bootstrap 3 PSD
Microframe
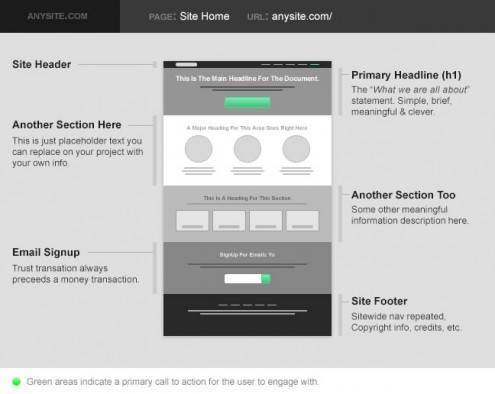
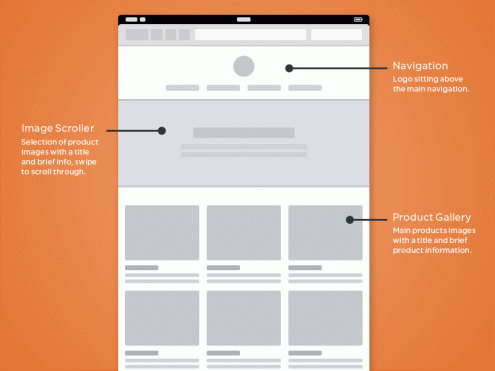
Responsive Wireframes
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!