程序代码
8个有用的网页设计师和开发人员的在线工具
我们希望能提供和分享好的素材来分享给各类设计和爱好者。无论是喜欢的字体还是图标还有便捷的工具。我们把他们收集起来放在这个平台来一起让创意起飞。如果您喜欢欢迎订阅我们的站点。如果您是豆瓣用户,欢迎您进入我们的豆瓣小组“免费资源设计”和订阅我们的豆瓣九点。OK .. 今天我们分享了8个对于网页设计师和开发人员都很有用的在线工具。
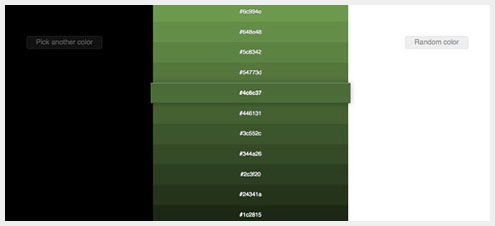
0 to 255
0到255的一个简单的工具,帮助网站设计师发现任何的颜色变化。
Spritebox
Spritebox是一个所见即所得的工具,帮助Web设计者迅速而轻松地创建一个单一的精灵形象CSS类和ID。它是基于使用的background - position属性对齐到一个网页块元素的精灵图像区域的原则。它是由使用了jQuery的,CSS3和HTML5的组合,完全免费使用。
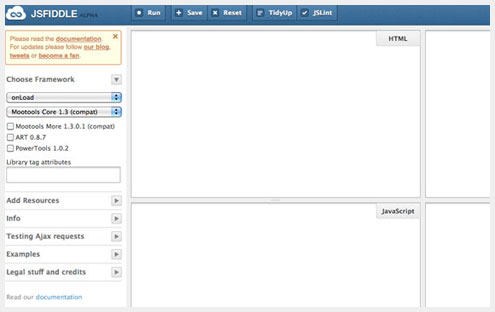
jsFiddle
JsFiddle是一个Web开发人员使用的工具,它可以在许多方面使用到。我们可以以此作为片段在线编辑它建立从HTML,CSS和JavaScript。该代码然后可以与他人分享,在博客中嵌入.
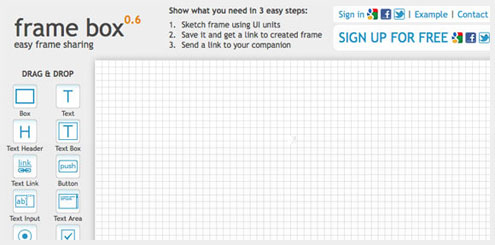
Frame Box
Frame Box 是一种易于使用的创建和共享线框在线工具。
CSS3 Generator
CSS3的生成器是一个简单的工具,创建了一些跨浏览器代码的CSS3你想要的任何值。
ProCSSor
ProCSSor是一个强大的(和全免费),让你的CSS prettifier在你想要的确切方式的CSS格式。
Super Conversion Button
这个小工具让您轻松创造一个美好的,有效的号召性行动秒钟。
wordmark.it
Wordmark.它是一个工具,可以让您快速预览文字商标如何与您的计算机上安装,然后出发寻找新的字体。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!