程序代码
250+资源来帮助你成为一个CSS专家
作为设计师,特别是网页和前台设计者来说,CSS的重要性是不可言喻的。之前涉及过网页设计的设计师一定有过兼容各类浏览器的痛苦。网页代码的标准化是所有前台设计人员的心声。但是不管怎么样,我们不能等着它的改变,所以我们只能在当下了解更多的CSS知识来应对在项目中遇到的各种可能。也许你也能从中找到一些乐趣 😀 下面是超过250个关于CSS的资源集合。掌握它们,让你的设计更加合理优雅 😉
CSS3的资源
30基本CSS3的资源 -一个CSS3的综合报告-30大教程,新的提示和其他资源。

20个有用的资源学习的CSS3 -一个伟大的CSS3教程集合。
CSS3的释放,提示,技巧和技术 -按类别划分的巨大资源CSS3的综述。
20个非常有用的CSS3教程 -另一种破败的CSS3教程新的良好的学习能力。
CSS3的精彩功能与特点:30 +实用教程 -三十多个功能教程为学习使用一些新的CSS3的更有趣。
参考和Cheatsheets
CSS的性能指标 -按字母顺序列出的CSS属性的每个。

层叠样式表修改1 2级 -这是协会的官方网站的CSS 2.1规格从万维网。
简写指南 -阿的cheatsheet涵盖基本简写格式。
CSS的备忘单 -双张作弊布局从About.com一基本的CSS和一个。
Listamatic -这个网站提供了样式的例子说明如何使用CSS来创建完全不同的名单。
初学者的指南,从一个经验丰富的设计师的CSS -这是一个巨大的资源初学者的CSS列表。

CSS:陷入良好的编码习惯 -本文提供了一些你的CSS编码的最佳做法。
5组织你的CSS技巧 -本文提供了更好的组织保持你的样式表五个真正有用的方法(因此,更容易编辑后)。
CSS的技巧 -一个CSS收集五个简单的窍门,为创造更好的。
尼斯孩子们玩耍的其他CSS -一个指导编写可维护的CSS。
做得干干净净的CSS - CSS教程创造另一个简单页面。

Quirks模式与严格模式 -一个浏览器指南怪癖模式和严格的现代化模式。
CSS的基础知识 -一个完整的CSS编码在线指南书的形式。
CSS的小抄(V2)的 -一个单页的CSS参考,其中列出了所有的CSS选择器2.1。
将浏览器应用规则(人或物) -图表展示哪个CSS黑客和规则都支持哪些浏览器。
CSS属性的JavaScript引用转换 -一个非常有用的JavaScript引用的转换图表看到CSS属性。

的CSS的cheatsheet -如何快速参考指南CSS2的两个。
核心的CSS:第1部分 -一个基本的CSS元素从Refcardz 6页的参考指南。
简写小抄(PDF格式) -一个缩写为CSS格式的参考表。
GoSquared CSS的说明表(PDF) -一个快速参考指南,CSS的基础知识。
使用CSS(层叠样式表) - CSS的一个基本指南,包括使用CSS的好处。

5种方法立刻写出更好的CSS -写的一些技巧良好的CSS的效率及效益。
优化您的打印网页使用CSS结构 -一个指导创建打印样式的。
PrintStylesheets -另一位导游创建打印样式表。
CSS的排版:对比度技术,教程和最佳实践 -以印刷资源的巨大收集的CSS。
强大的CSS技术有效的编码 -一种观念的集合CSS的技巧,和解决方案更好的CSS编码。

用CSS重置重置你的CSS样式 -一个完整的指南,重置样式。
公约的结构命名的CSS -上一篇文章有关的命名元素它们是什么,而不是他们身在何处或如何看。
改进的CSS代码的可读性,随着Styleguides -文章包括五个技巧可以使你的代码更易于维护和管理。
70专家支招为更好的CSS编码 -提高你的代码集合专家的提示。
CSS的float理论:事情你应该知道 -认识一个指南在CSS浮动。
完整的CSS教程 -一个巨大的资源,涵盖几乎所有的CSS的一部分。
排版对比和流 -文章概述在CSS排版的基本知识有足够的对比创造良好的类型。
如何在尺寸CSS文本 -一个彻底的指南CSS文本大小。
创建性感的样式 -创建一个伟大的指南更清洁,更结构化和易于维护的样式表。
CSS的小抄 -一个非常完整的基于Web的CSS作弊表。

13个训练每个人都应该知道的CSS的原则 -以公约的清单基本CSS,你应该知道的。
示例和提示为大的HTML / CSS格式 -一个结构性的CSS伟大收集为创造更好的提示。
资源指南 -这是CSS禅意花园CSS的资源指南从。
CSS的跳马资源 - A和更大规模收集教程,各种资源的CSS技术。
美的CSS - CSS的一个网站提供了新闻,资源和一个画廊。

CSS的小抄:继承,层叠,特异性 -一个可打印的快速参考指南,继承的属性(和那些不),如何梯级工程,以及特异性的基本知识。
CSS的快速参考指南 -一个网页,提供了所有的基本的CSS测量,属性,价值,选择器和媒体类型。
使用CSS捷径 -一个参考指南,一些基本的简写。
Web开发人员手册 -这是一个更大规模的收集和CSS和其他资源,包括陈列柜,工具等。
迪梅设计上:100免费搭乘CSS资源 - A和更大规模收集CSS资源,包括文章,教程,布局。

15 CSS属性,你可能从来没有使用(但也许应该) -本文介绍了十五经常被忽视的CSS属性,许多设计人员可能甚至不知道存在。
十项原则的CSS大师 -一个CSS收集伟大原则和指导方针的主人一些。
CSS的特异性:事情你应该知道 -一抓指南CSS的特异性,其中最困难的CSS概念。
5百科全书CSS的解决头痛 -一个风格指南和无效的错误处理CSS的问题,如IE6的双重利润。
教程和技巧
从地面向上的CSS -这是一个非常基本的教程的入门的CSS CSS,你走你的网页,通过建立与第一基础。它假定人教程将通过有很少或没有网站的知识如何代码,是一个适合初学者很好的资源。

53 CSS的技巧,你不能没有 -这是一个巨大的表格,打印样式表CSS技术收集一切从菜单。
CSS的阴影 -一个CSS教程教你如何在创建下拉阴影图像使用。
一个CSS推子演示 -此演示如何使一个非常酷的淡入淡出效果使用Script.aculo.us,JavaScript和CSS。
Selectutorial的CSS选择器 -一个基本的指导CSS选择器,以及它们如何工作。
CSS导航技术 -一个导航收集37种不同设计使用的CSS。

任何附加的CSS图标与 -演示如何使用CSS选择器来添加图标任何HTML位。
CSS技巧我用所有的时间 -一个基督教的CSS技术收集蒙托亚认为非常有价值。
CSS技术综述- 20 CSS的技巧和窍门 -以弹出窗口的CSS技术,包括收集和CSS圆角。
CSS的技巧和诀窍 -一个收集有用的技术,基本的CSS。
主样式表:最有用的CSS技术 -用一个主样式默认浏览器中清除和复位。

示例CSS页面布局 -阿教程收集分步布局。
用CSS显示超链接线索 - A型快速教程添加链接图标使用的CSS的兼容IE7中,Safari和Firefox浏览器。
十大CSS窍门你可能不知道 -包括速记技巧,如CSS字体,图片替换,并用CSS垂直对齐方式。
十大更多的CSS技巧你可能不知道 -本文介绍的元素事情,比如内联块对比,创下了最小页面宽度和无形的文字。
至于一到导航栏列表 -一个风格榜单的一大教程从创建一个导航栏。

至于名单成树 -如何创建一个文件或页面树多级无序列表的形式。
无序列表侧翻画廊 -如何建立一个图片库使用无序列表和过渡技术。
用CSS网页重构 -如何重建一个使用CSS布局的网页。
先进的CSS布局:分步 -这一步一步的布局教程建立一个先进的3列。
从头开始创建CSS布局 -一个完整的指南,建立一个网站从地面基于CSS的注册。

形式标记和CSS -一个指导,形成CSS样式与。
CSS教程 -来自W3Schools的完整教程。
样式表 -另一个非常完整的CSS教程集合。
花式CSS的段落 -创建专门的教程段落格式。
更用CSS圆角 -一个透明和alpha技术创建圆角的支持PNG。

单更换图像多 -一种技术,它使用一个单独的图像,以取代多个标题。
缩略图链接 -创建一个CSS教程的链接使用JavaScript和弹出预览。
Uberlink CSS列表菜单 -如何建立一个教程导航栏就像一个图像交换菜单,但仅使用两个图像,并强调当前的。
Iconize Textlinks与CSS -林克斯技术添加文件类型和其他图标到你的。
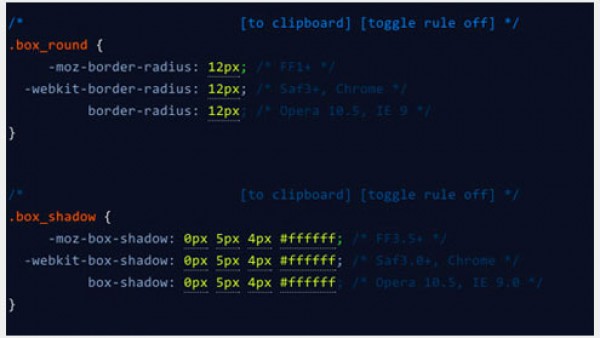
如何添加变量到你的CSS文件 -一个变量的CSS应用指南使用PHP和Apache的URL重写。

15 +技术和工具跨浏览器的CSS编码 -本文介绍了浏览器兼容CSS代码超过15个有关创建交叉。
CSS的切片指南 -完整的教程是XHTML网站设计为您的切片文件来创建符合标准的CSS和。
围绕全民同乐的CSS -! -围绕一个指南中的CSS布局,包括围绕液态布局。
相对定位绝对定位内 - A元素的子元素的定位指导绝对在一个相对定位的父母。
学习CSS定位十个步骤 -一个得心应手的教程教你CSS定位的基础知识的经常被混淆。

仿绝对定位 -定位指南定位方法,浮动和绝对的最佳属性相结合两者。
垂直对齐航线列出多 -阿指南列出了使用对齐浮动框的方法。
十大CSS按钮教程列表 -一个按钮集合,用于创建的CSS教程十最好的。
斯努克的大小可调整强调 - A)的教程强调,创建可调整大小以适应整个延伸的宽度一列(无理由的文本。
可调整大小的图片示例 -创建可调整大小的图像的大小增加或减少文本的大小根据周围。

山顶纳斯 -创建的CSS圆角。
的CSS圆角综述 -一个教程集合圆角技术和。
有趣的形状与CSS -截屏显示了如何使用CSS创建形状只(无图像)。
不引人注目Sidenotes -一个网页制作技术在不显眼的sidenotes。
自定义的CSS技巧子弹 -子弹的CSS指南与创建自定义样式。

CSS的斯格:多列列出 -逻辑指导创建语义,下令包装清单,通过多个垂直列。
改进打印链接显示 -显示如何将您的网页链接文字的网址后,在打印输出的链接锚。
先进的CSS菜单伎俩 - A对建有一个模糊的CSS菜单真的很酷先进。
CSS菜单 -一个JavaScript教程没有创造CSS2和从嵌套菜单列出。
CSS的标签菜单与下拉菜单 -创建一个CSS教程下拉菜单与一个标签。

先进的CSS菜单 -阿WebDesignerWall教程创建一个真正伟大的CSS菜单。
动画水平制表符 -建立一个过渡教程横向菜单选项卡上的动画效果。
图形菜单的CSS与滚存 -伟大的效果教程创建一个CSS菜单与过渡。
雪碧的CSS导航教程 -创建一个精灵教程使用CSS菜单。
CSS的下拉菜单混合 -其他事情教程教你如何创建CSS下拉菜单的降低优雅,是深受广大结构。

CSS菜单v2的 -创建一个动态菜单的使用CSS和jQuery的跨浏览器兼容。
新手指南的CSS - CSS的一个新的完整的指导人。
入门的CSS入门:一个实战演练 -一个非常基本的指导让CSS的开始。
4尤伯杯酷的CSS链接技术 -以技术大集合链接样式。
8保费一联CSS技巧 -一个网上收集单CSS的解决方案,包括垂直居中,防止在链接换行符和删除活动链接边界。

如何:CSS的大背景 -背景教程CSS的一个大的工作。
高度可扩展的CSS接口 -一个完整的教程CSS的网站,为创建高度可定制和适应性。
使用CSS做任何事情:50 +创意的例子和教程 -收集了布局的50多个创建独特的CSS教程。
快速简便的CSS Firebug的研制 -一个指南使用Firebug提高你的网页设计。
10美丽的例子CSS的排版和是怎样做到的... -提供注册的CSS排版很好的例子,沿每个教程就如何创建。

16个实用的CSS教程图和条形图和技巧 -一个可视化的教程收集数据,用于创建基于CSS的图表和图形。
更好的拉行情:不要重复标记 -标记指南介绍如何创建一个拉报价不包含任何不必要的重复。
CSS的渐变色文字的影响 -一个标题教程为您创建文本梯度。
CSS的拉行情 -另一个CSS教程创建与拉报价。
创建CSS布局:PSD转XHTML的转换上最好的教程 - CSS的设计,从Photoshop教程创建一个集合的。

20终极的CSS教程将帮助您掌握的CSS - CSS的影响,一个棘手的大集合二十容易创造易懂的教程。
19个CSS菜单教程可以丰富您的网页设计 -用于指示菜单,每一个都提供一些选择很大。
43私营部门为XHTML,CSS的教程创建网页布局和导航 -一个巨大的XHTML文件/列表成有效的CSS教程转弯你的Photoshop设计。
CSS图像地图 -是XHTML教程CSS和图像映射与创造。
流体网格 -流体的指南创建基于网格的布局。

如何调试的CSS -一个CSS教程调试技术。
九顶基本技能,每个Web设计师应借鉴 -表单收集必知道的CSS技巧,包括创建CSS布局的基本知识以及如何风格。
10 CSS技术挑战性,但真棒 -学习指引一些高级的CSS技术,有良好的价值。
50 +漂亮干净的CSS标签为基础的导航脚本 -一个标签式导航很大的收集使用CSS。
30特殊的CSS技巧与实例 -一个伟大的收集等很酷的CSS效果,包括一个hoverbox的图片库,一个棘手的页脚,和CSS只,手风琴效果。

101个CSS技术的所有时间第1 - 第2部分 -每一个巨大集合的另一个伟大的教程CSS技术。
死中心 -一个水平)的简短教程如何以及在什么位置,在中心垂直的浏览器窗口(两者。
液态布局的简便方法 -一个完整的教程CSS布局创建液体。
彩色盒,全面建设的一种方法CSS布局 -伟大的一步一步的教程,涵盖一起来的方法创建一个CSS布局从地面。
模板和框架
在1 kb的CSS的网格 -这可能是最紧凑的电网系统最简单,在那里,但包括一个工具来定制网格之前下载。

Layouts.IronMyers.com - a)收集流体布局(包括提供各种宽度。
CSS禅意花园 - CSS禅意花园是一个HTML和CSS框架内作出的,以展示使用CSS创建的各种设计,都可以。 除了框架,有可用吨,模板和主题。
布局水库 -一些简单的CSS布局。
完美的多列布局CSS的液体 -一个兼容的液体收集的iPhone布局。
960网格系统 -电网系统的CSS布局基于960像素宽的基础。

一个960的详细看看CSS框架 -全面的网站960网格系统网站的建设。
流体960网格系统 -模板创建16列960流体布局网格系统的基础上与12或。 它还包括用于固定模板的布局。
CSS的蓝图 -一个基于设计的CSS框架,用于创建网。
BlueprintCSS 101 -一个基本的指导使用的蓝图框架。
CSS的样板 -一个简单的,语义的CSS框架。

YAML的 -还有一个多列布局。 一个基于标准的XHTML / CSS框架。
Ruthsarian布局 -这个网站提供了一个免费的一系列基于CSS的布局是免版税和版权。
布局晚会 -该网站提供高达四十不同的CSS样式的HTML布局模板,用于创建各种不同的网站上。
动态驱动器CSS布局 -另一个网站提供一些基本的CSS布局模板二和三列,液体和固定。
免费CSS模板 -一个网站,提供超过200个CSS模板许可证下发布的署名2.5。

尼斯和免费CSS模板 -十几个模板,让您开始使用基于CSS的设计,包括一个充满活力的中心中,四个动态列,总中心和固定盒的设计。
开放式设计 -一个XHTML的收集和数以千计的免费CSS模板来自世界各地。
CSS的尔博斯框架 -提供了一个主题的CSS尔博斯吨伟大的CSS框架,包括一些WordPress的框架,固定和灵活的模板,甚至完全开放源码。
CSS布局的唯一你需要(?) -这个网站提供了十个不同的HTML模板相同的CSS布局的基础上。
小盒子 - collection了布局的各种CSS的一个档案。

三列布局 -以网络收集三栏布局的来自全国各地。
仿栏的CSS布局 -阿列集合42个固定宽度与人造CSS布局。
布局包 -一个宽度设置流体的CSS布局框架(这是第三次的页面上下载)。
样机960 CSS框架网格 -创建一个960指南网站版面编排使用网格。
原型页面模板CSS框架的蓝图一个风格的家杂志 -一个非常宝贵的蓝图布局与创建杂志并网型指南。

CSSEasy.com - a选项收集基本的CSS布局,包括固定和流动。
的黎波里 -一个普通人的CSS标准,重置和重建浏览器标准的网站提供稳定的,跨浏览器。
BlueTrip的CSS框架 -一个CSS框架声称能结合起来,和元素的最佳方面的蓝图,的黎波里,Hartija,960电网系统。
弹性CSS框架 -流体布局的框架或简化创建弹性,固定。
SenCSs -一个框架,CSS的重点放在创建重复的部分合理的造型的。

内容与风格 -更高级的CSS框架,其中包括预先编写和测试组件。
Typogridphy -网格体系框架的基础上,960个网格,用于创建印刷上,赏心悦目电网布局。
金格 -另一种基于网格的宽度的CSS布局框架的基础上6月12日电网系统和一个970像素主。
元素的CSS框架 -一个轻量级,易于使用的CSS框架。
画廊和展示
CSS的明星 -画廊提供了一个基于CSS的设计为您的审阅几十。

Didloo魅力 -另一个特色画廊六十多个基于CSS的设计。
基于CSS - CSS的设计的一个庞大的数千画廊。
CSS的车道 -一个分类的CSS画廊。
CSS画廊2.0 -另一个CSS画廊包括由设计立地类型划分与一对夫妇千人。
CSS的混音 -一个CSS设计大集合。

CSS的疯狂 -一个CSS画廊这一直年为近五年。
CSSelite.com -一个CSS设计分类画廊。
CSS的霜 -一个巨大的包括一些教程和新闻图片库的网站排序按颜色,类别或设计师之谓也。
csswebsite -一个画廊,让您筛选按类别,日期,或颜色。
CSS的茶 -一个CSS设计画廊业排序。

26 + CSS画廊跟进Twitter的 - CSS画廊在Twitter上值得学习的一大指导。
40日美丽的黑暗的CSS网站设计 -以廊建成后,提供了使用CSS设计一些伟大的黑暗。
2008年最佳CSS设计 -另一个设计的CSS画廊展出后2008年的最好的。
最好的CSS画廊 -一个巨大的CSS例子画廊超过1500的设计。
跳马的CSS画廊 -从跳马的CSS CSS设计廊。 它包括设计尽可能追溯到2003年。

美的CSS画廊 -上市时间顺序的CSS画廊作品。 目前设计的,包括从2004年到。
StyleCrunch - A位画廊标准的兼容。
CSS的画廊名单 -一个有上市设计最重要的CSS画廊了。
CSSLeak -一个1400项以上的CSS画廊。
工具
萤火虫 -一个Firefox插件,可以让你查看和编辑CSS和其他代码在Firefox中的权利。

土豚 -一个Firefox扩展,让你看到每个HTML元素和类或ID。
CSS验证器 -一个Firefox的插件,验证你的CSS基于W3C的CSS验证器上。
CSSViewer 1.0.3 -一个Firefox扩展,让您检视CSS页面属性在任何网页。
GridFox -一个Firefox的任何网站电网延伸协助布局设计上叠加一个网格。
CodeBurner -一个Firefox或Firebug的插件,使您可在HTML和浏览器的CSS参考材料。

电磁计算器 -将像素大小到EM的大小。
IzzyMenu -一个免费的CSS菜单创建者,支持了DHTML创建下拉子菜单。
CSS按钮 -一个下载按钮的创造者。
斯潘基纳斯 -一个圆角框发生器。
漂亮的盒子 -另一个角落发电机圆形盒与创造。

CleanCSS -一个CSS整形与优化工具。
CSS浏览器选择器 -一个有用的工具授权的访问者浏览器的CSS选择器的基础上。
CSS的压缩机 -压缩机的CSS文件。
CSS布局发电机 -一个简单的,在线CSS生成器,创建一个基本的布局框架。
CSSTidy -一个开放源码,下载的CSS解析器和优化。

CSS的颜色提取器 -此工具可提取所有的CSS代码块的颜色和显示从你的颜色。
CSS圆角框发电机 -在线工具来创建的CSS圆角。
来源有序的CSS制作圆柱变边境1-3页 -页面布局发生器,创建一个有序的变边界模板。
CSS的SuperScrub -一种工具,降低了复杂性和对你的CSS文件的大小。
天空的CSS工具 -工具样式CSS选择一个真正强大的联机。

CSS的标签设计 -视觉上下载一个标签的CSS样式的工具。
简单的CSS -可下载的,免费的CSS编辑工具。
样式表发电机 -多步样式的创造者。
CSS验证服务 -工具来自W3C的CSS验证。
Styleneat -一个免费的在线CSS与工程主办单位的网址直接CSS输入,文件上传或样式表。

CSS菜单生成器 -一个在线生成器创建自定义的,跨浏览器兼容的CSS菜单。
网站管理员工具包的CSS菜单生成 -一个在线工具,为您生成HTML文件菜单的CSS和。
压缩机驱动的CSS的CSS -一个CSS压缩工具,有一个基本的和先进的模式,这取决于您的需要。
Tabifier -增加缩进代码文件。
CSSFly -一个基于CSS和浏览器的XHTML编辑器,时间可以实时。

CleverCSS -一种标记语言的Python的基础上建立更清洁和更结构化的CSS。
名单邻马蒂奇 -一个CSS工具为基础的导航菜单与创建列表。
标记机 -创建一个页面的ID与您输入有效的XHTML框架文件/ HTML格式。
CSSMate -在线CSS编辑器。
CSS类型设置 -一个CSS排版生成。

QrONE CSS设计 -在线CSS编辑器/发生器。
Typetester -这个工具可以让您比较的CSS风格的时间)型侧由三个风格在端(一个。
Typechart -一个风格类型可浏览收集的CSS,你可以认为它会出现在Mac或PC,可下载的CSS代码中。
蓝图的CSS电网发电机 -一个框架工具创建布局蓝图的基础上。
建设0.5 -一个蓝图框架的可视化工具的基础上建立布局。

PXtoEM.com -这个工具像素到EM大小转换器。
CSS编辑器的评论 -一个流行的CSS编辑收集审查一些比较。
YAML的生成 -一个YAML布局的可视化工具创建。
Gridinator -网格布局的CSS生成器。
电网系统发电机 -网格布局生成器,系统的工作原理与960.gs,金格,1k位网格,和一个简单的网格。

名单的CSS工具 -一个巨大的名单向优化器的CSS工具,一切从字体。
psd2css在线 -一个免费的工具,Photoshop的设计转换为CSS文件自动。
50个极为有用和强大的CSS工具 -一个工具列出一些伟大的CSS,伴随着每一位有关。
CSS的分析仪 -检查你的服务对CSS的W3C验证,同时也检查色彩对比。
CSS的具体博客和新闻网站
CSS的尔博斯 - CSS的尔博斯提供高达)吨大的CSS技巧,资源和免费的东西(见他们提供免费的框架以上。

CSS的技巧 -克里斯Coyier从一个博客专门为CSS。
CSS3.Info -一个博客的更新和标准的发展,包括有关的CSS3的。
CSS的地球 -一个博客带来每日职位有关的CSS,包括教程,资源和下载。
终极的CSS -虽然已经好几个月没有更新了几句,这个博客还提供了一些伟大的存档帖子。
CSS的帮助桩 - A和资源日益收集的CSS教程。

不符合你的英雄 -该网站汇集了来自各地的网站在一个地方最好的CSS新闻和网络标准。
CSS的如何 -专门到博客教学的CSS,充满了有用的教程,提示和。
疯狂的CSS博客 -此博客特别注重设计的CSS细节问题。
CSS的跳马 -跳马博客的CSS教程涵盖吨有用的提示和。
杂项元素下载
糖果的CSS菜单 -一个CSS的下拉菜单颜色可供选择糖果一数。

25代码段为Web设计者第1 - 第2部分 - 第3部分 -三基收藏的伟大的代码片段,其中有许多是CSS的。
更多免费的CSS导航菜单设计 -两个下载收藏的菜单你可以。
CSS的小标签(联合国选项卡,选项卡) -两个不同版本的导航栏小型标签。
ADxMenu -与横向菜单下拉菜单。
Dock菜单的CSS -可下载的CSS菜单码头的基础上的Mac。

14个免费的CSS垂直菜单 -一个菜单集合免费垂直。
动态驱动器的CSS图书馆 -一个可以下载大量收集CSS的代码。
CSSPlay - A使用CSS元素集合和布局你可以下载,其中一些可用于商业免费。
CSS窍门下载 -一个网站元素大集合,你可以免费下载演示。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!



非常不错的资源