UI界面
2020年Web和移动用户界面十大UI设计趋势

每当新的一年开始时,设计趋势就会成为一个热门的话题之一。如何在新的一年优化网站和移动端的界面是每个大厂企业都在思考的事。因为你要让自己在每一个新的一天都能感觉到昨天的自己是不完美的!好的作品是时间优化迭代出来的,不管是从设计还是用户体验还是软件性能上来说都需要不断优化和打磨。今天我们收集了一些优秀的WEB端和移动端用户界面的十大设计趋势。希望能给大家在新的一年里带来一些新鲜的设计启发。
一、装饰字体
精心的设计并且有引人入胜的字体在新的设计趋势中不会失去该有的位置。它有很多种表现方法,使用文本内容不仅仅有意义,而且美观。精心选择的字体传达了所需要的心情,同事建立了强大的视觉层次感。你可以在Drbbble上看到设计师们并不厌倦字体在设计中的使用。

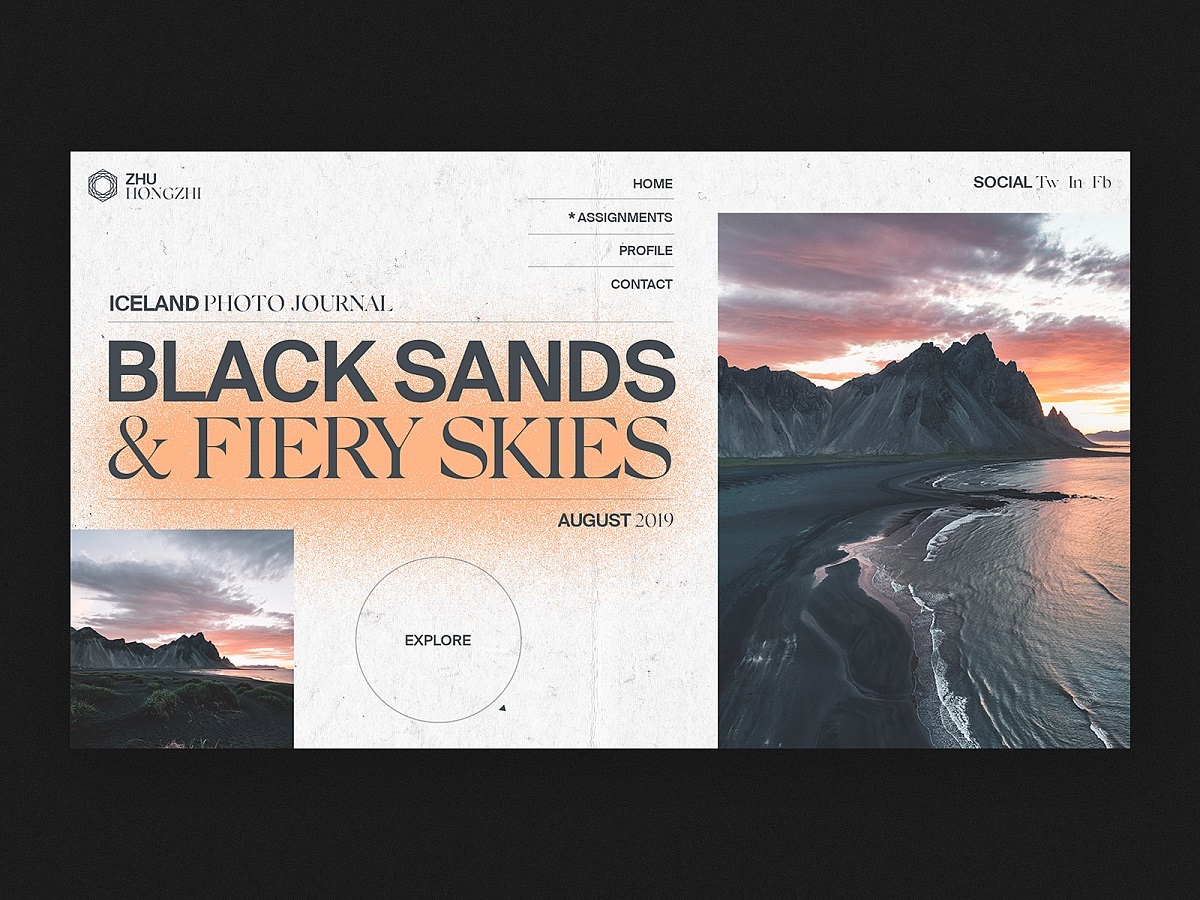
Tom Anderson为摄影师作品集网站设计的装饰字体
动画图形
用插图和动画这些元素进行创造性的实验变得越来越大胆起来,但这些界面往往会让人印象深刻。用户界面设计师会为图标、LOGO和一些复杂插图等添加简单或复杂的视觉效果,有时甚至是很不可思议的动画效果。虽然UI动画的实用性还有着激烈的争论,但用户确实希望能将一些动画运动添加到界面中,因此设计师也在不断的为新的动感设计做着各种尝试和更新。
Buzzworth Studio用于网站互动的Nuance动画

由Icons8为媒体主题制作的动画图标
野蛮主义
这几年,野兽派的表现方法显示出了稳定的增长趋势,现在似乎加快了这种趋势的发展速度。一般而言,网络野蛮主义被认为是受到了1950年代野蛮主义建筑的启发,其特征是建筑物的笨重而冷酷。在数字设计中,野兽派是一种故意使用许多文体技巧让风格原始化,无序或无装饰的风格。它可能会与1990年代早期风格的网站相呼应,几乎是裸露的HTML。现在此类网站设计的多样性不断增长,你可以发现它们可以与现在一些精心设计的优雅的网站竞争,从而给用户留下深刻的印象。
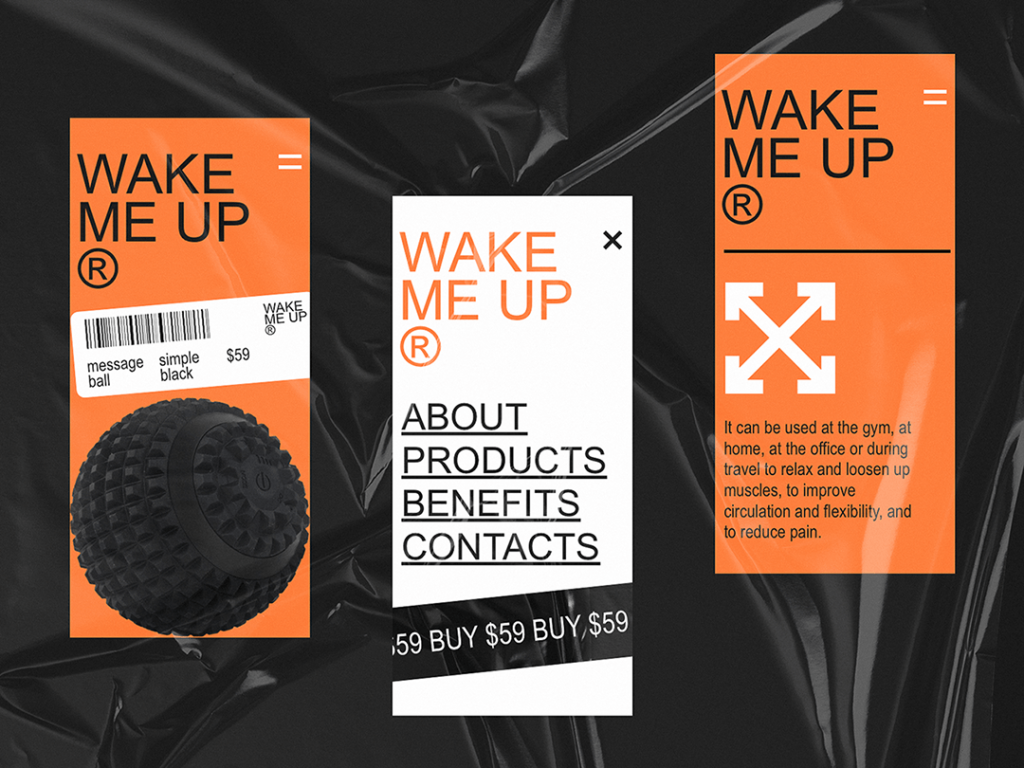
图为 比克 以野蛮的方式设计的单电子商务网站
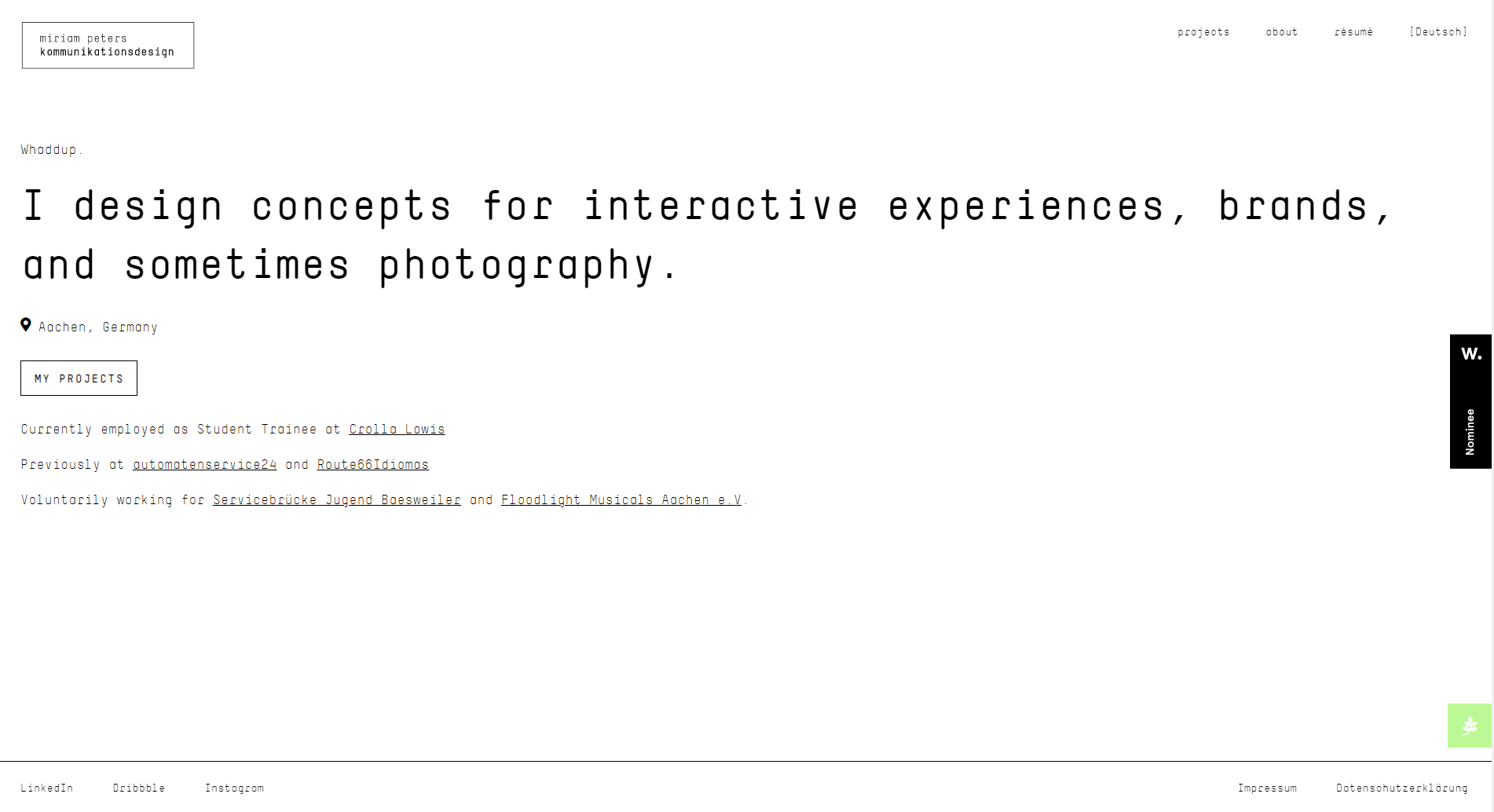
 Miriam Peters 投资组合网站的网页设计中的野蛮设计风格
Miriam Peters 投资组合网站的网页设计中的野蛮设计风格
娱乐互动
需要值得一提的另一个趋势是,设计师努力为用户提供更多的互动乐趣。现在一些设计师倾向于尝试不同情况下用俏皮页面来吸引用户进行互动,以娱乐的方式来解决问题。
Sochnik交互式网页
全屏视频和照片背景
全屏图像作为网页的背景,尤其是在图片内容的情况下, 在流行的设计方法列表中不断赢得越来越多的位置。更重要的是,许多设计师开始更进一步,尝试全屏视频背景。以这种方式应用的图形或视频内容可在交互的最初几秒钟内有效地设置所需的主题和氛围。如果设计人员努力创建类似海报的网页,则此技术也很有用。另一方面,全屏背景图像和视频需要进行全面考虑和测试,以便导航和复制内容看起来自然,可浏览且清晰易读。
 CANALS网站使用具有全屏照片背景和装饰字体的具有前瞻性的网站设计
CANALS网站使用具有全屏照片背景和装饰字体的具有前瞻性的网站设计
 Squarespace Dreamers and Makers 网站设计使用全屏照片和视频背景,用了极简导航
Squarespace Dreamers and Makers 网站设计使用全屏照片和视频背景,用了极简导航
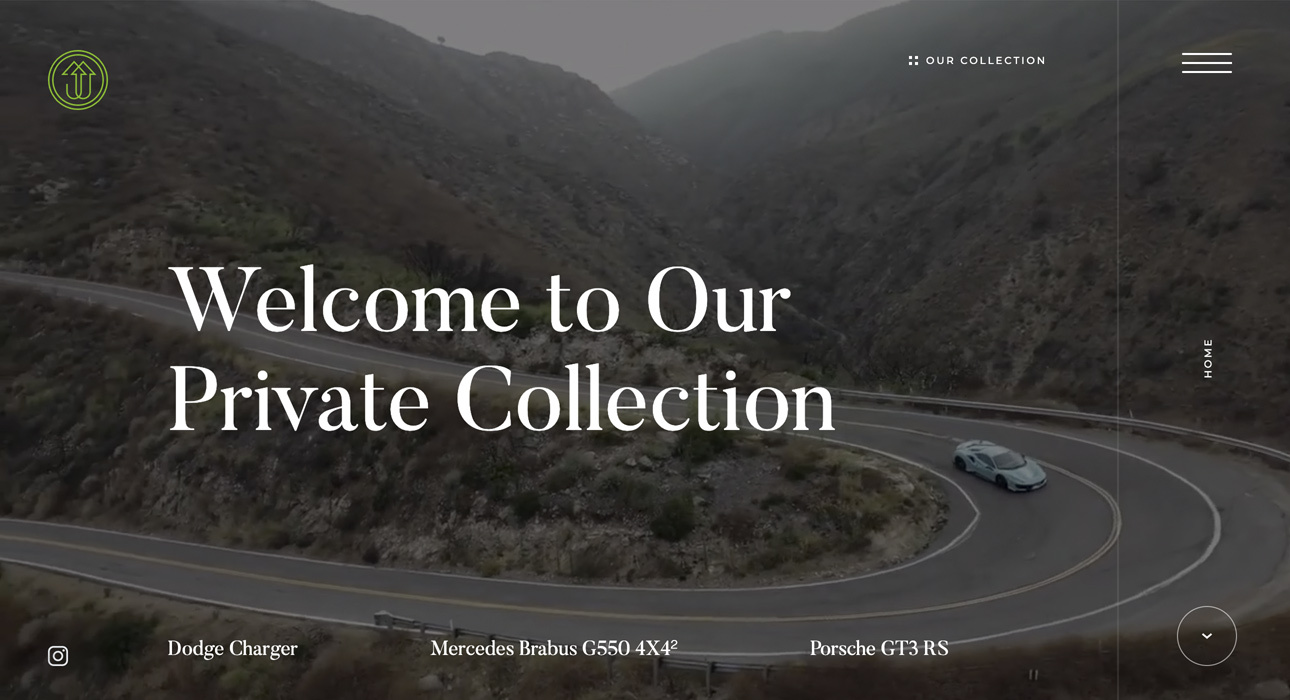
 Ultima Gstaad网站应用引人入胜的照片背景,立即带来气氛并唤起必要的情感
Ultima Gstaad网站应用引人入胜的照片背景,立即带来气氛并唤起必要的情感
 网站Ultraviolet Way通过时尚的全屏背景照片和视频设置气氛和主题
网站Ultraviolet Way通过时尚的全屏背景照片和视频设置气氛和主题
黑暗主题
去年开始出现的针对移动和Web界面设计中的黑暗主题的新一波热潮,今年似乎将继续保持,一些优秀的作品会崭露头角。许多用户在自己的应用程序和软件中选择配色方案时,都会偏爱深色主题,因为它的对比度较低,因此更令人愉悦且对眼睛的疲劳较小。设计师还喜欢深色主题,尤其是在基于视觉效果的设计中。我们上一篇文章就是介绍2020年暗黑UI设计趋势的文章,可以参考看看。
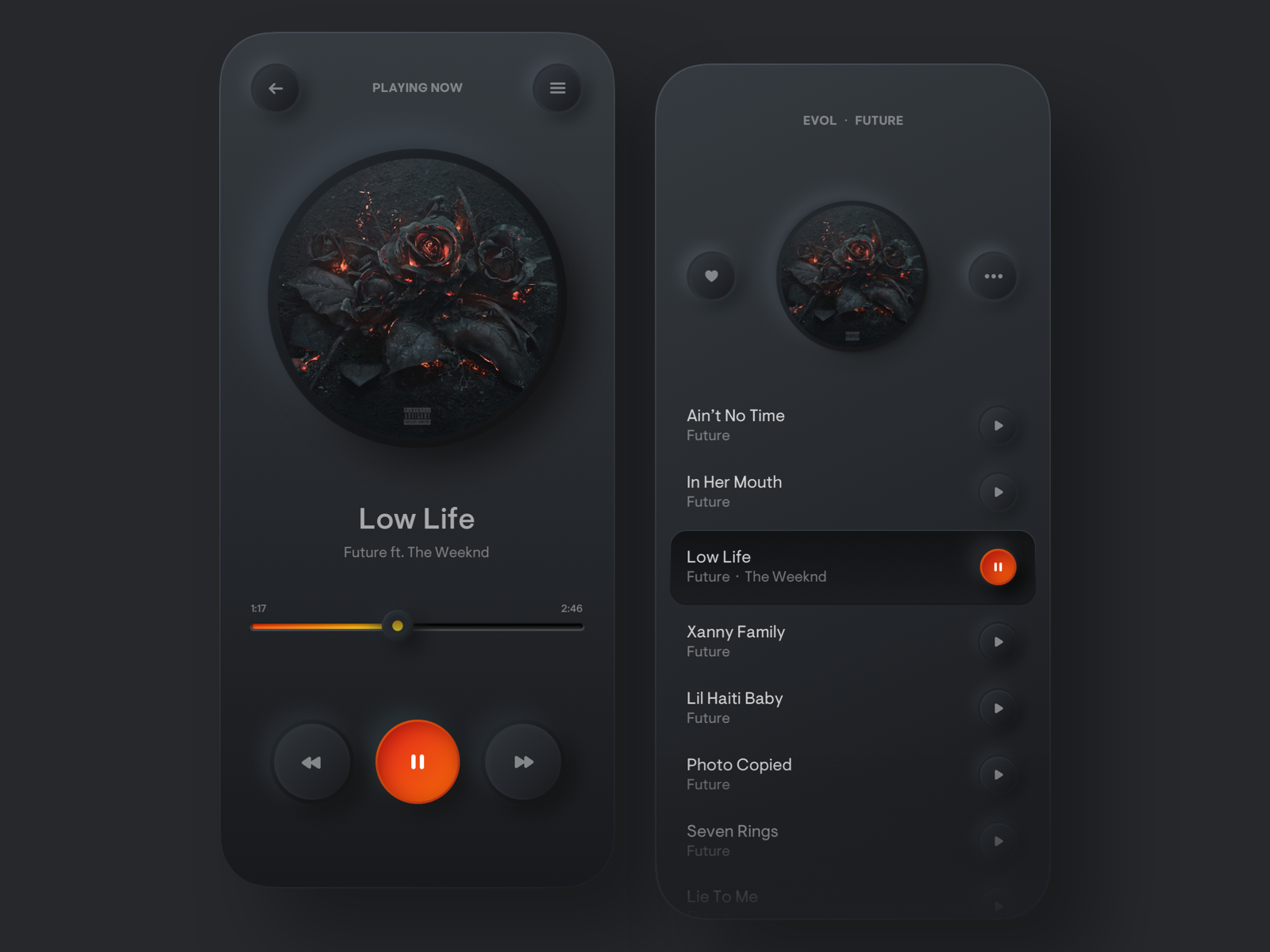
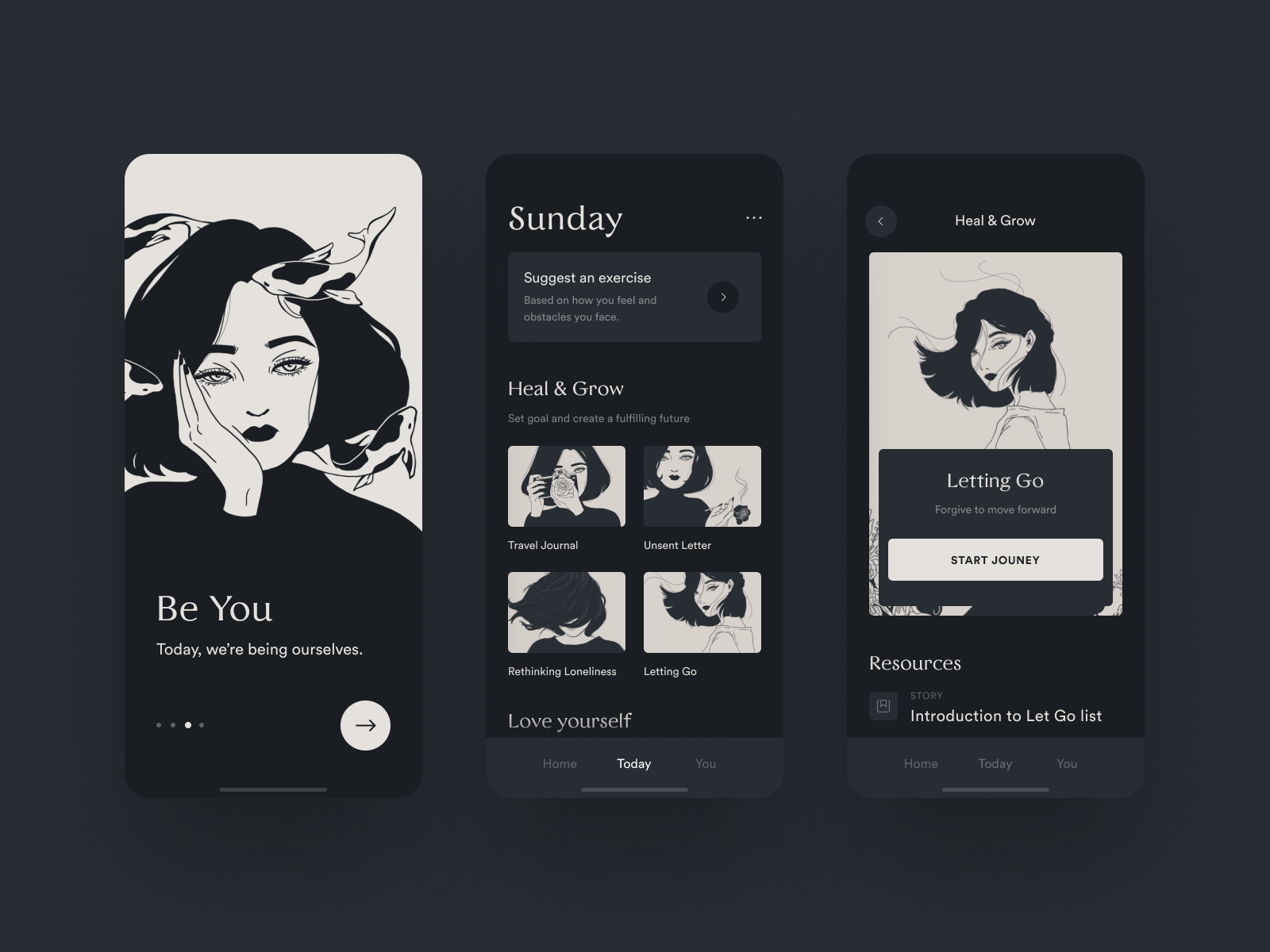
 Riotters基于深色主题的时尚音乐播放器界面概念
Riotters基于深色主题的时尚音乐播放器界面概念
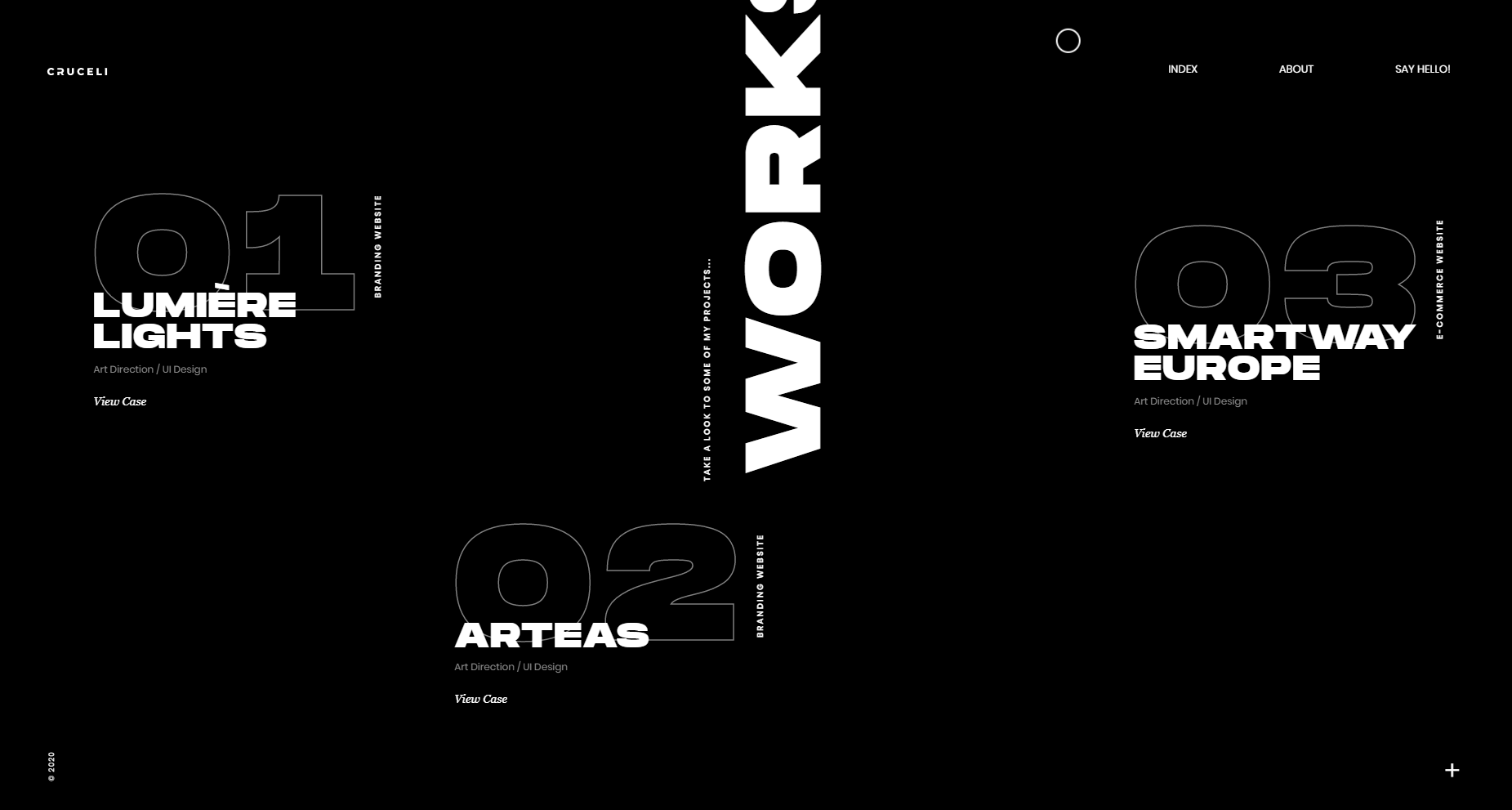
 组合网站设计Crucelli基于黑暗主题,具有超级互动性
组合网站设计Crucelli基于黑暗主题,具有超级互动性
纹理和材质
越来越多观察到的另一趋势是使用页面或屏幕背景来反映真实的生活纹理,例如纸张,织物,木材,沙子等。该方法使设计人员可以摆脱传统的简洁,纯数字布局,并与物理世界中的某些对象关联并建立快速的视觉联系。
 内森·赖利(Nathan Riley)网页设计概念的背景类似于弄皱的纸
内森·赖利(Nathan Riley)网页设计概念的背景类似于弄皱的纸
限量色调
经过多年的亮度,斑点,渐变等之后,现在设计师倾向于在颜色选择方面转向单一。今年我们预计会有更多单色的风格,用大胆的纯色以及色彩对比,以吸引和增加可用性。
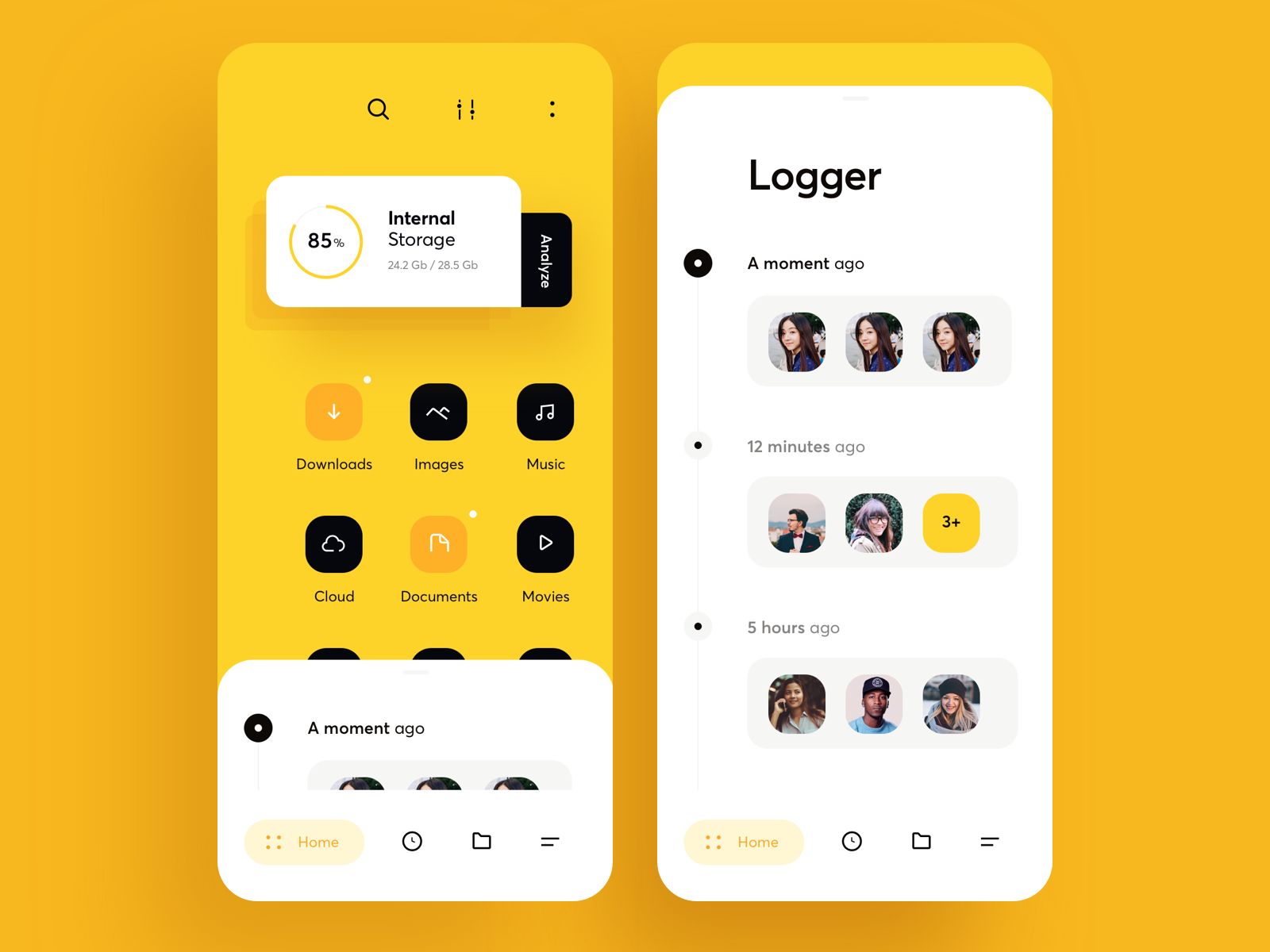
 Cuberto File Explorer应用程序设计
Cuberto File Explorer应用程序设计
 Fireart自我激励应用程序设计概念中的单色调色板
Fireart自我激励应用程序设计概念中的单色调色板
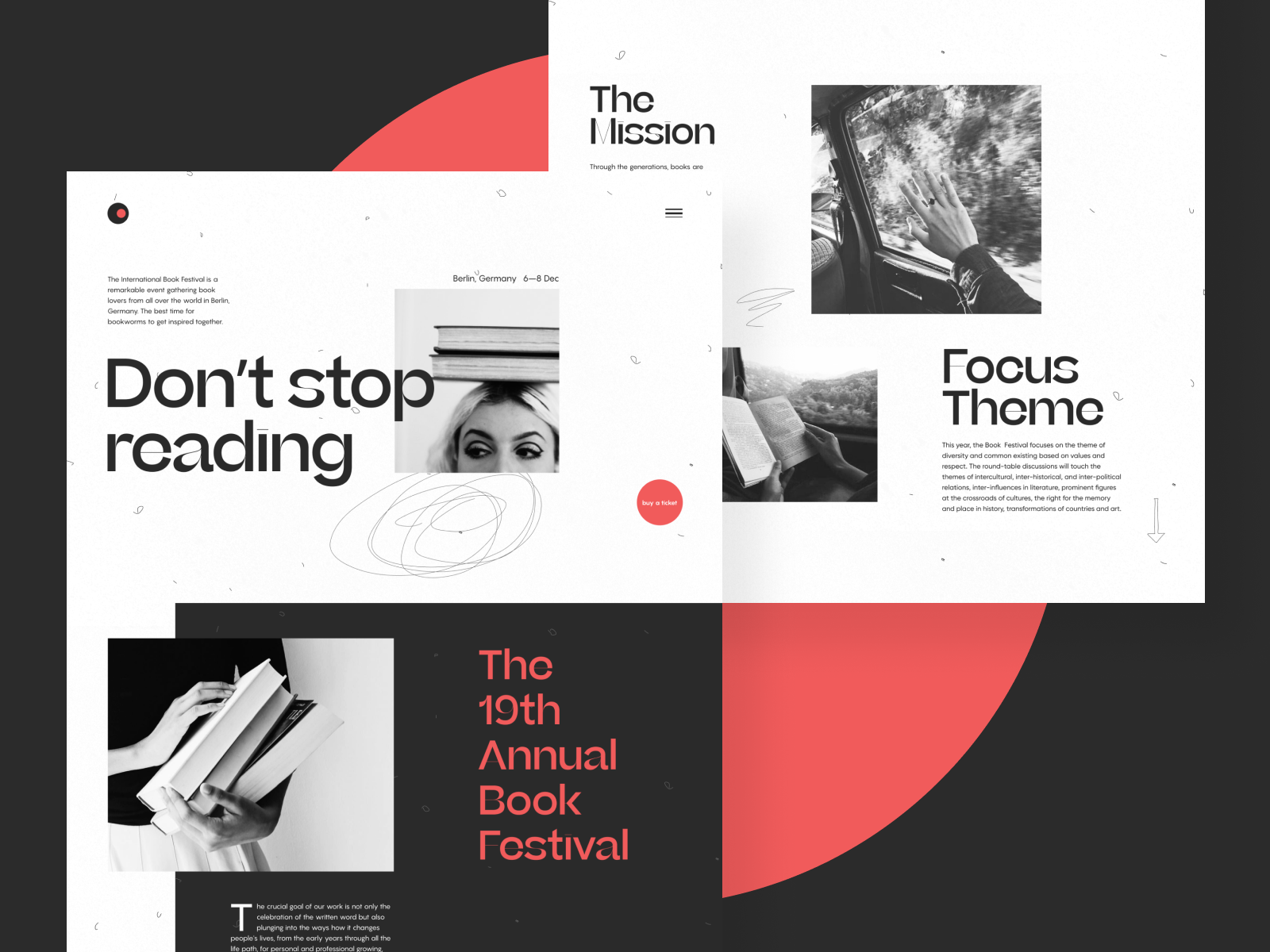
 图 比克(Tubik)图书节网站设计了有限的粗体调色板和装饰性醒目字体
图 比克(Tubik)图书节网站设计了有限的粗体调色板和装饰性醒目字体
基于文本的网页
这种趋势与以前流行的非常合乎逻辑的趋势相反,后者倾向于将图像用作吸引用户注意的主要钩子:越来越多的Web和应用程序设计师转向完全不包含任何图像的页面。这类网页或屏幕通常是基于字体的,并使用字体的特征(大小,粗体,衬线与San-Serifs等)作为美观和吸引力的主要元素。有时流畅而吸引人的动画有助于增强其表现力。这种方法是从大量围绕图像组成的艺术页面中脱颖而出的另一种方法。
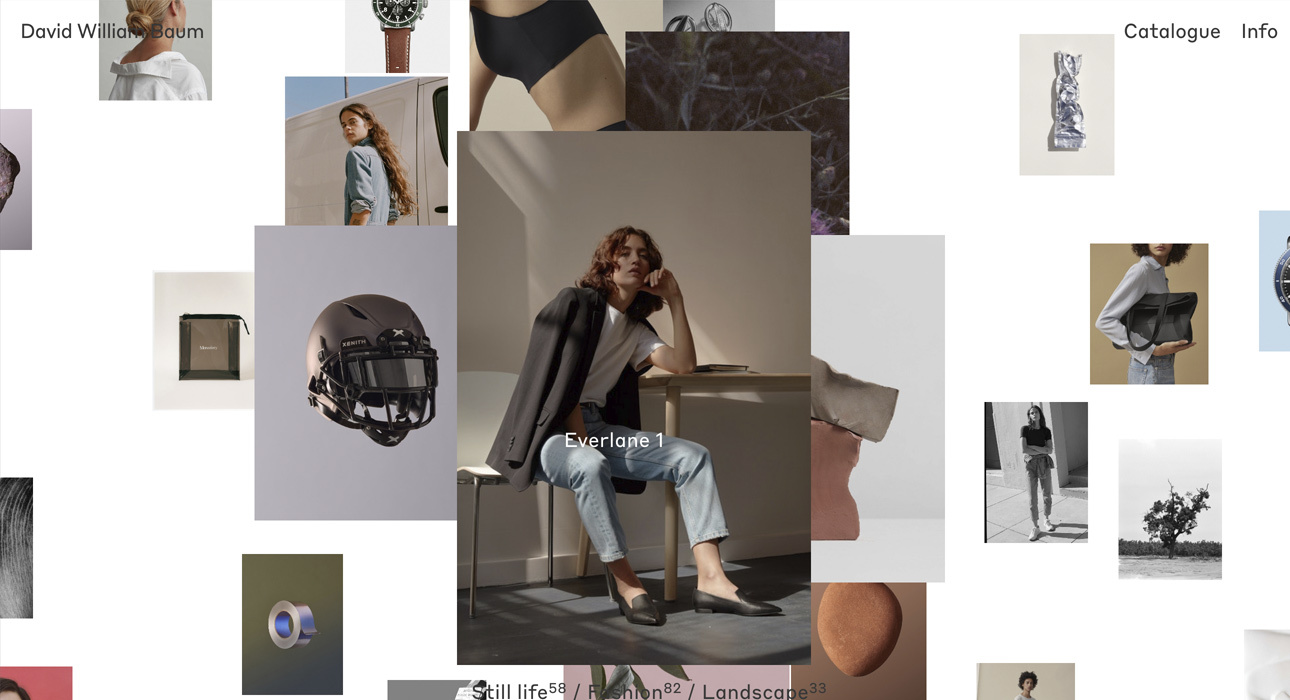
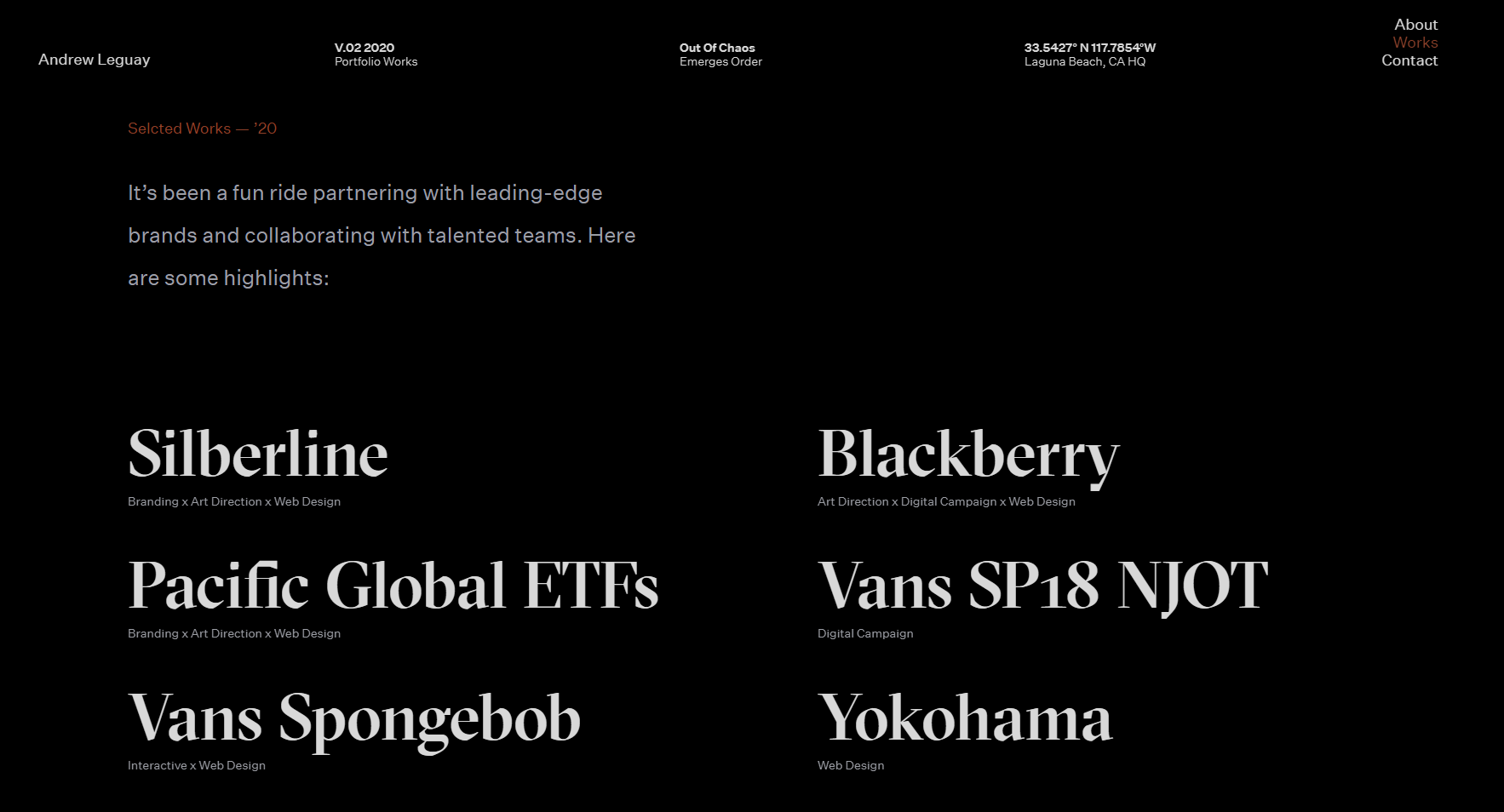
 Andrew Leguay超级互动组合网站是基于印刷术的主要视觉吸引器
Andrew Leguay超级互动组合网站是基于印刷术的主要视觉吸引器
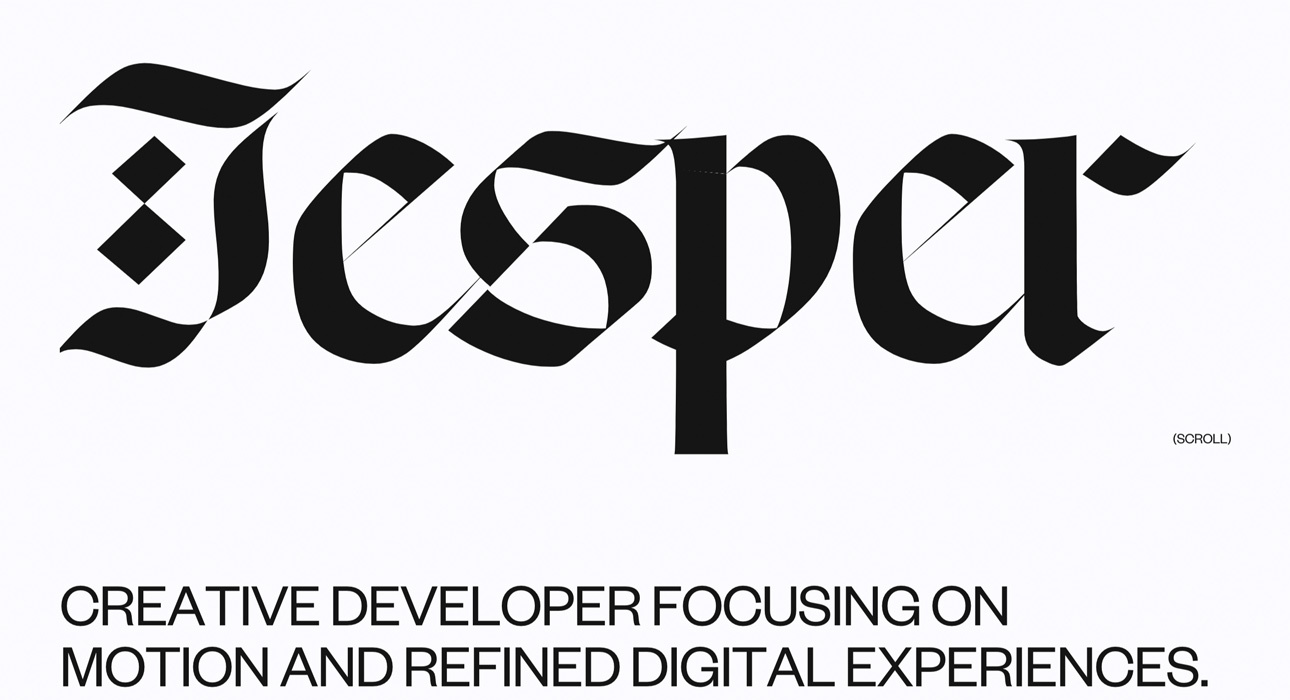
 另一个网站,这次是前端开发人员Jesper设计,还具有基于排版的主页,其样式概念基于颜色的对比度
另一个网站,这次是前端开发人员Jesper设计,还具有基于排版的主页,其样式概念基于颜色的对比度
网格实验
网格实验的多样性也在日益增加。设计师不仅尝试不规则和破碎的网格,还进行各种实验以提供令人印象深刻的布局。
Sochnik的网页设计中的文章网格进行互动
当然,这只是我们希望在这一年开始发现的创造性实验的一小部分。您是否要添加列表中未提及的任何趋势?欢迎在下面评论中的讨论。
本文由「设计创意1984」编辑整理,仅供分享交流,版权归原作者所有,欢迎转发。
微信识别扫扫下面二维码
关注我们公众号定期分享设计素材、设计资源、设计灵感图片
并分享一些看过的好书和好的电影给大家
... 人山人海中,谢谢遇见你 ...

本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!