设计创意
2009年网页设计的趋势以及如何做好
2009年网站,展示了这些趋势。借这个机会来一起探讨,并整理一个清单教程向您展示如何应对和驾驭这些流行趋势。

凸版
“一个最意想不到的趋势 , 我们已经在过去几个月看到了凸版(就是按下字母)的网页设计。 这一趋势的简单事实可能是由于这一技术已经很少运用到现在 。凸版将用于各种风格和各种网站和各种专题,特别是,它常常被用在产品设计 , 并在网站上的在线服务。“
Photoshop教程:凸版效应
Photoshop轻松实现时尚凸版效应
ps的凸版浮雕文字效果
创造你自己的凸版,插图, Debossed文字
Photoshop CS3 +凸版教程
创建信光滑压设计

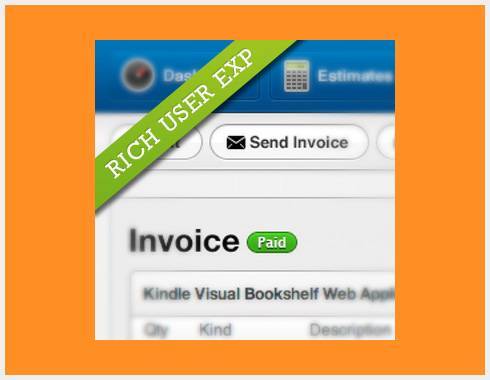
丰富的用户界面
“令人高兴的是,用户界面在现代网站和web应用程序变得更美丽 ,更实用。在过去一年中,用户体验这些应用已经大大改善,从而丰富和敏感的用户界面,具有极大的相似性与经典的桌面应用程序。AJAX和Flash被广泛应用 , 为用户提供了动态的相互作用 , 他们所期望的先进,复杂的,专业的解决方案。“
jQuery插件: Tokenizing自动完成文字输入
Ajax的提示与JQuery
喜欢Apple.com式搜索建议
互动式地图与jQuery
jQuery复选框 , 单选按钮

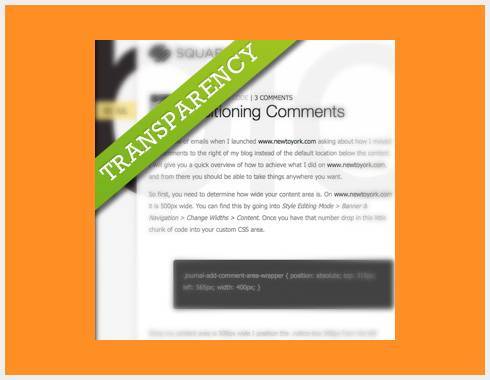
PNG透明度
“PNG透明度,但不支持的Internet Explorer 6中,在过去的一年似乎已经获得了大多数场景的普及。显然,设计师正试图更好地整合背景图像的实际内容和风格取向 , 常见于印刷媒体,杂志的实例。“
在Photoshop中透明玻璃刻字
添加透明类型的图像透明桌面
如何用Photoshop设计出钻石
如何使用景深创建肖像与吹出背景

巨型印刷术
在2009年,大字体应继续受欢迎。 特别是,设计机构,投资组合,产品的网站和在线服务将使用大字体进行沟通的重要信息的网站。 “
创建一个时髦排版海报设计
如何在Photoshop中创建高品质金属3D文字
标志设计项目分步漫游
建立一个排版墙纸
在Photoshop中创建印刷术墙纸

字体替换
“作为设计师更加注重版式,也更加重视字体用于复制的正文中的网站。 虽然经典 , 如Helvetica, Arial, Georgia and Verdana,我们观察到有轻微的趋势字体替换(例如,与sIFR ) 。 “
如何随着前视红外使用任何字体
固色别致字体挫折
嵌入字体
使用自定义的字体在你的网站
使用任何文字上的WordPress博客AnyFont WordPress的插件

模盒(灯箱)
“模盒(对话窗口)基本上是第二代的弹出式窗口。他们作为一个用户友好的替代Windows和经典的JavaScript。“
灯箱教程
灯箱狂野
建设灯箱jQuery
创建照片管理网站使用PHP和jQuery

媒体模块
“用户只需往后靠并享受表明,他们能得到他们所需要的一切,而不必点击,搜索说明或学习导航。电影通常很短 , 并直接获得;他们大多是正式的 , 但也可以娱乐。 “
添加电影网页
播放影片在网站上
嵌入的Windows Media和QuickTime视频网页
能把视频在您的网站上:基础知识
如何将视频在您的网站上

看杂志
一个“有趣的开发设计中的博客通常在传统的(打印)媒体领域是适应各种技术。职位的安排在网页上,使用字体,插图和文字对齐往往类似于传统技术。基于网格的设计变得日益普及,但主要用于组合,产品网页 , 大博客;他们几乎从来没有出现在公司的网站或网上商店。 “
杂志式布局
建立一个专业杂志网络布局
原型杂志式主页模板的CSS框架蓝图
建立报纸主题WP_Query和960的CSS框架
基于网格的设计:六柱技术创新

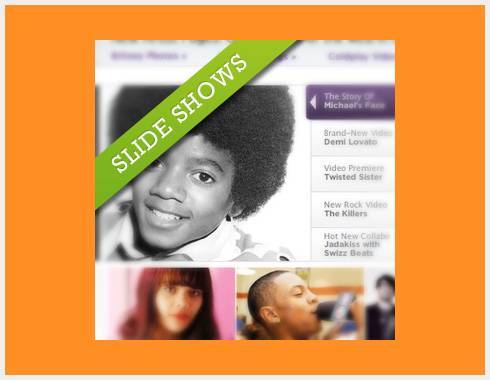
传送带(幻灯)
“轮放基本上是幻灯片导航,其中的内容旋转纵向或横向(因而得名”传送带“ ) 。 旋转的导航,用户需要点击其中的两个切换元素(通常是左/右和上/下箭头)。根据选定的切换元素,内容是在指定的方向轮流传送的。“
如何使用noobSlide
安装方便新闻滑块
入门SmoothGallery
安装jCarousel
创建一个木马幻灯片
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!


感谢对JC design 的支持,以后可以互相学习:D
不错,专业的关于网页设计的博客,我喜欢。虽然我是一个学医的,但平常也常做网站的。
源文地址已经发到您的email中,请注意查收喔!感谢对JC design的支持 ...
google翻译的吧,能在尾部提供下链接出处吗?非常感谢