
今天我们分享出了18个优秀的具有动画过渡效果的CSS3详细教程。CSS3让一切变得更加容易和高效,它改变了很多旧的WEB开发技术,在目前网络高速发展的当下,更好的为网页设计师来做后期的维护提供的便利。随着这一过渡效果的使用,让更多的设计变得高效起来。让网页也变得更具艺术过渡的气质。下面这18个例子可以让你得到更多的灵感。也会让你的交互创意灵感变得更加有意思起来。
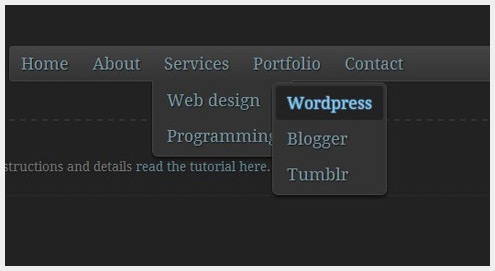
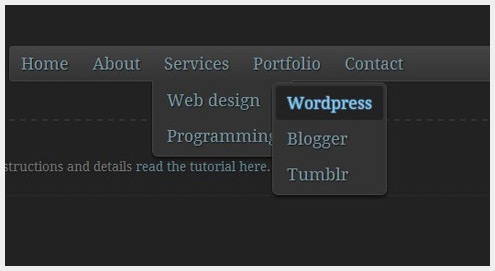
创建一个下拉菜单,使用CSS3转换
(演示 | 下载)

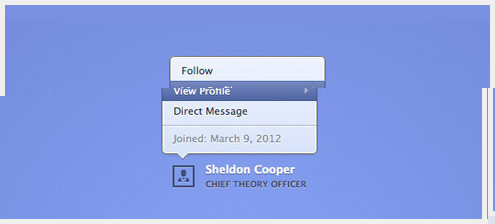
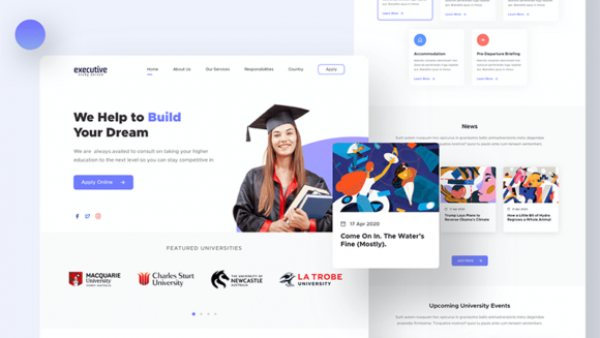
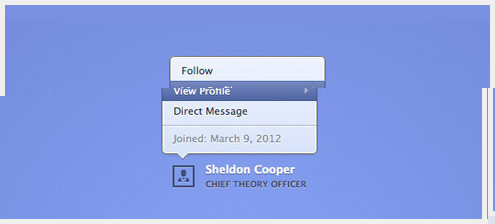
动画Popover的个人资料盒
(演示 | 下载)

Paperfold CSS
(演示 | 下载)

创建唯一的触点形式与CSS3过渡
(演示 | 下载)

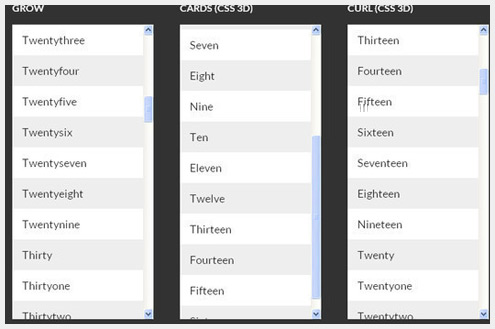
CSS3滚动效果
(演示 | 下载)

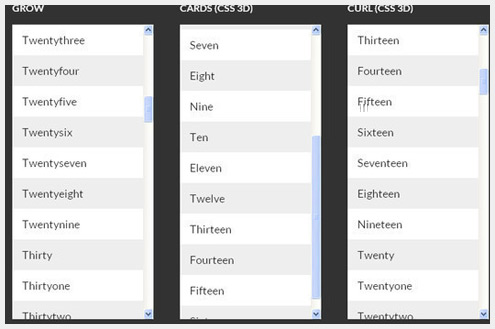
使用CSS 3D缩略图悬停效果
(演示 | 下载)

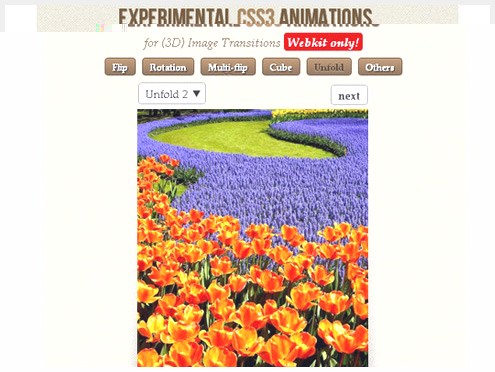
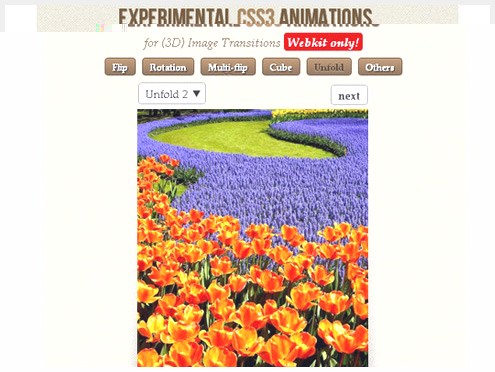
实验动画图像转换
(演示 | 下载)

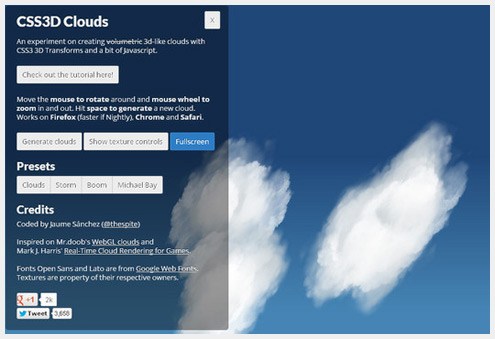
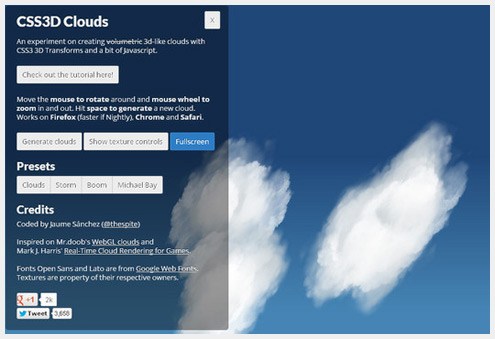
CSS 3-D云
(演示 | 下载)

与CSS3的旋转图标
(演示 | 下载)

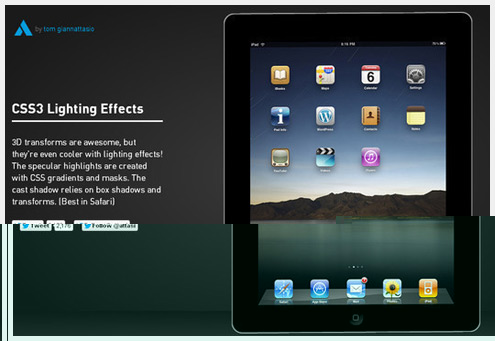
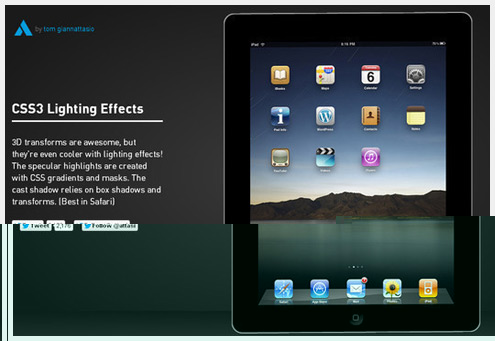
互动式CSS3的照明效果
(演示 | 下载)

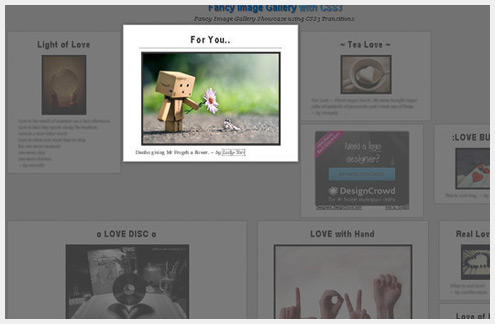
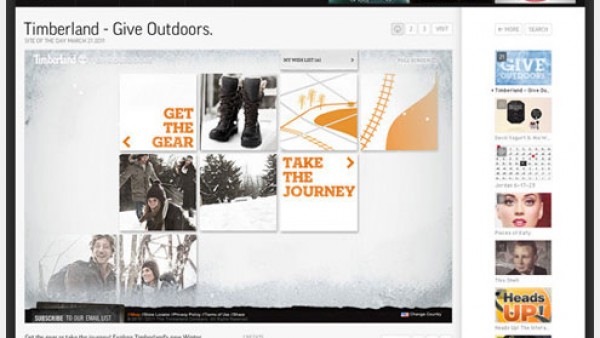
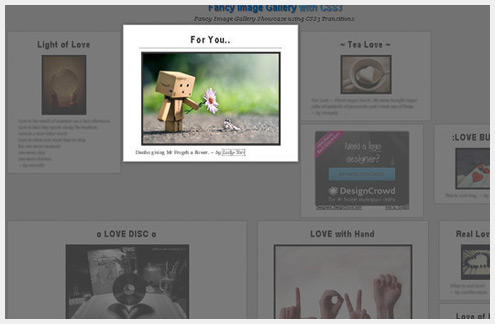
花式图片廊与CSS3过渡
(演示 | 下载)

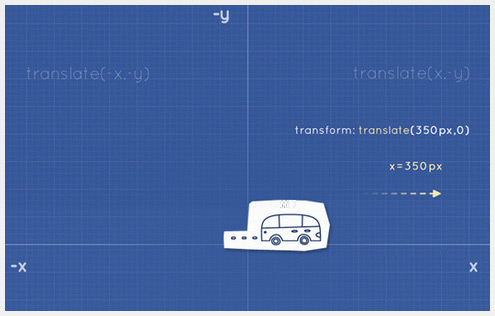
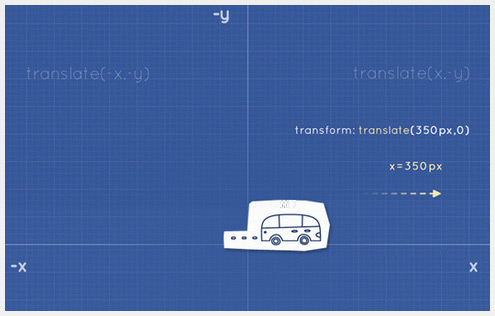
CSS3过渡和转换从头开始
(演示 | 下载)

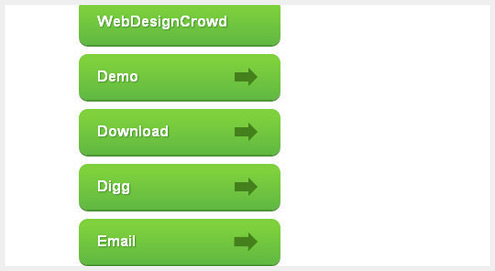
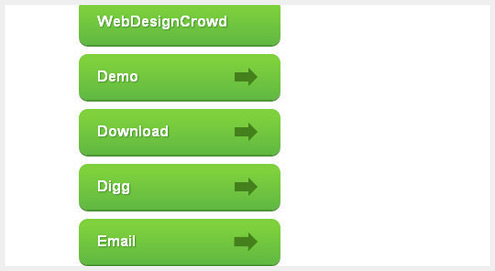
使用CSS3过渡和转换的动画按钮
(演示 | 下载)

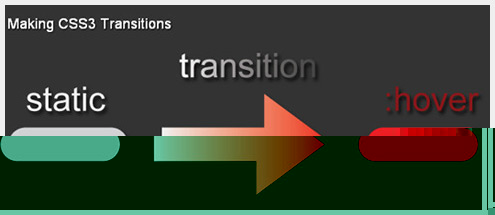
易CSS3转换教程
(演示 | 下载)

创建一个不断扩大的搜索框CSS3过渡
(演示 | 下载)

CSS3过渡和转换的动画导航
(演示 | 下载)

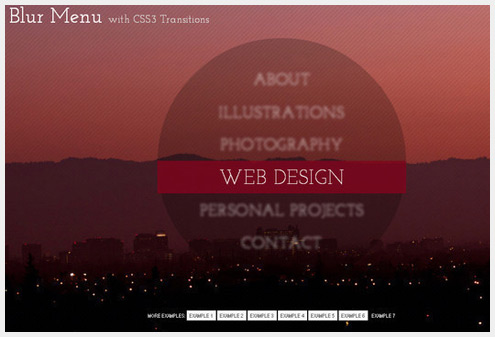
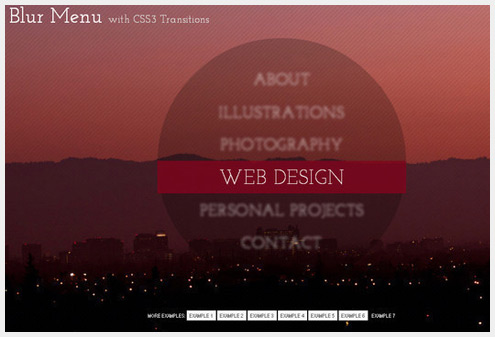
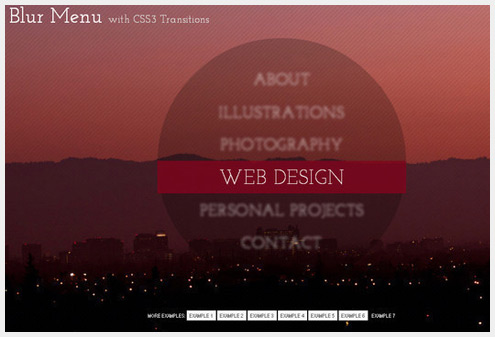
模糊菜单CSS3过渡
(演示 | 下载)


Via
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!