网页设计
15个2012年网页设计的趋势分析
人们一直念叨的2012年终于来了。人们也从开始的激动到现在的平复,时间确实可以平息一切。我们看着科技的进步,看着网络在每一天的改变着生活方式,看着不断的创新科技在装点着生活,这个时候我们确实有速度感。在这崭新的2012年里,网络会发生什么样的变化谁都不能肯定。但是大家都会有一个美好的猜想。因为过去的几年网络改变太多人的命运,甚至改变很多国家的命运。这已经不仅仅是一个IT产业了!在我上高中的时候就有人在说网络的泡沫,但是即便过了这么多年,网络依然在不断的翻新着人们的思想,改变着人们的生活。之所以这样是因为大家对网络方面的创新从来就没有停过。那么今天我们就给2012年的网页设计趋势有一个分析和美好的猜想,希望能和大家一起在新的一年里有一个更清晰的思路去创意和想象,去启发更多的可能。
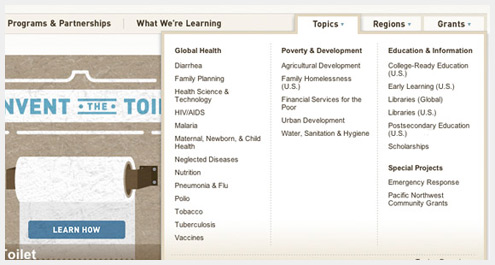
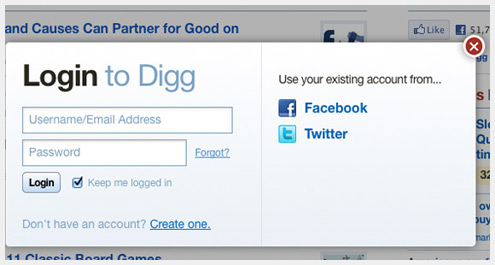
1。让界面交互设计更加灵动
更好的从用户角度分析使用习惯,做出更人性的界面选择对元素的快速反映和预想一些例子可能包括侧飞出菜单,下拉框,弹出窗口。
如MooTools和jQuery的包括著名的JavaScript库,它们让这一切更容易实现。更多的浏览器开始支持这些代码最终,浏览者会使用他们感动舒适的浏览器
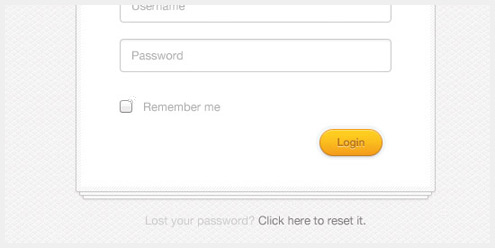
同样,你应该考虑检查的形式输入和数据。在许多注册页面上,您会收到一些小的反应。
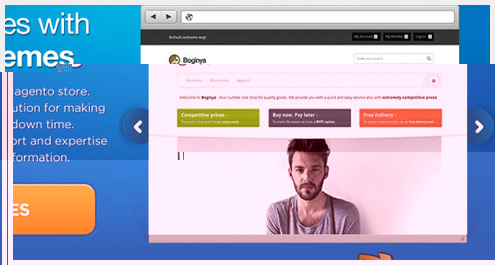
2。触摸屏移动设备
在过去的几年里随着苹果iOS移动系统和安卓的持续高热度的普及让更多的人通过移动网络来浏览网站。这是个惊人的趋势。
随着Android平台手机,iPhone和iPad设备的普及,意味着更多的浏览者需要通过触摸这种交互模式。这已经成为每一个网页设计人员所必须学习的技术。移动网络设计的趋势表明,建立一个更完善的移动界面更能留住浏览者。这样,你可以保持你主要布局所有的动态内容,而为移动用户提供一个精简版本的网站。
3。分享资源和赠品
谁又能说他们真的不享受免费下载?网页设计师已多年分享他们的在线内容,但直到最近,这已成为一个非常流行的趋势,数字艺术家之间。已经有几个社区专门围绕Web和图形设计人员提供免费下载。越来越多的网页设计师知道如何分享他们的资源和如何寻找他们想要的资源。也有很多站长开始做出一些优秀的资源网站来分享他们所拥有的资源,可以免费下载,这个优势足够吸引人。比如我们ifreePSD这样的小清新资源站。下面是一些优秀的国外资源站点。
一些巧妙的下载
4。HTML5和CSS3的标准
我们都知道这两年来网页代码的进步和升级要比之前快了很多。新的代码和标准让网页有了更多的渲染和想像空间。W3C也赢得了很多主流浏览器的支持。 在未来很多年HTML5/CSS3将是WEB开发的趋势。前端设计师会得到更多的支持,要知道这将是一个伟大的时刻。我们也提供了一个初学者指南——如何HTML5/CSS3编码指南,所以如果你是各初学者,那么是时候奋起直追了。
这些新的标准也将带动着 JavaScript和jQuery的发展。
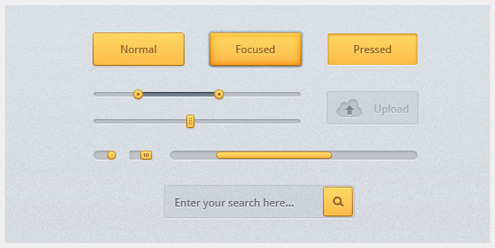
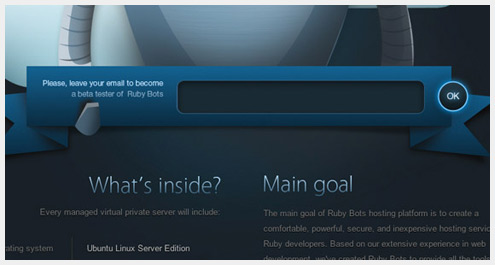
5。丝带和横幅
虽然这种设计方法是不完全的“新”,它从来没有真正爆发,直到最近才通过主流。你可能已经看到角落彩带,旗帜导航栏和小丝带徽章的例子 。
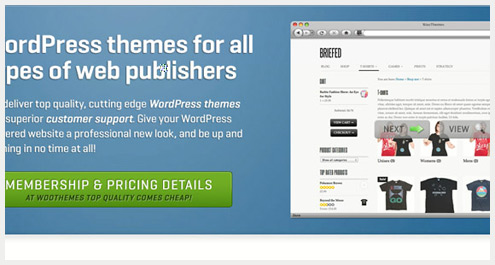
6。高级WordPress的主题
Wordpress已经发展到了3.0+版本。已经有越来越多的公司在使用它架构网站。一个高级的WP主题可以吸引很多人。而且它有着简单的安装过程,即便不懂得代码也能够轻松搞定。
展望到2012年,我只能想象WordPress将变得更容易使用。这意味着要释放更多的高品质的主题,并推出更惊人的博客。
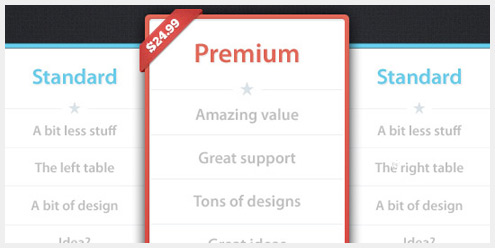
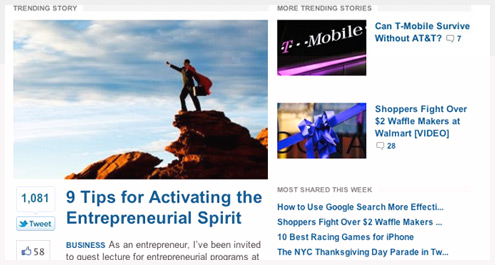
7。在线杂志
关于WordPress主题,我们还应该带上通过它架构的杂志模式网站 。
8。易阴影
作为对CSS3的方方面面,它比以往任何时候都更容易实现。框中的文本和框式元素可以运用各自的属性来呈现鲜明的阴影效果。文字阴影语法是很容易记住,如下沿箱的影子。现在不必要的渲染这些影响的图像,Web开发人员可以专注于进一步扩大这些基本思路 。我个人喜欢马特哈姆的卷页,这是完全用CSS3 。你可以找到所有在其网站上的代码重复的效果,并落实到自己的网页风格类似 。
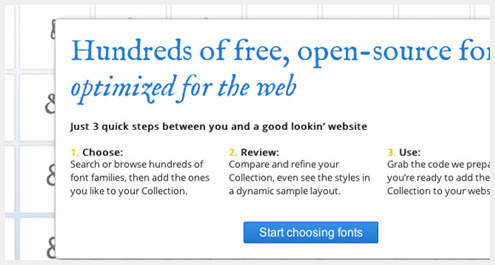
9。动态排版
字体的领域包括网页设计传统的重要组成部分 。已经出现了多年来最显着的字体包括宋体,黑体,格鲁吉亚,和投石机MS。虽然他们继续为在Web标准了深刻的目的,也有大量先进的替代方案,网页排版。
Typekit为例如只需要几行代码包含在您的文档头部 。在此之后,您可以指定字体名称,包括追加到你的CSS 。关于这项技术的最好的部分是,它主要依赖于JavaScript,所以最终用户不需要安装这些字体 。
另一种方法是Google Web字体的行为,以类似的方式来Typekit 。我建议有兴趣的设计师,以检查对CSS3的@ font - face的媒体查询,您将得到更多的创造力。此代码可以用来导入一个。TTF或OTF字体文件从您的Web服务器,包括作为一个可用的样式表字体!这么多的备用系统,用于建设动态字体,我期待2012年举行的创新和设计人才,在这方面的激增。
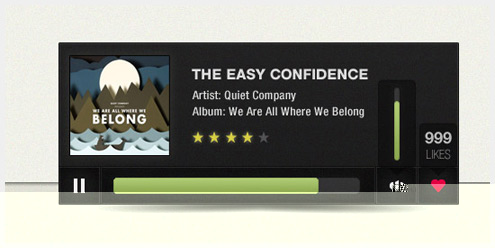
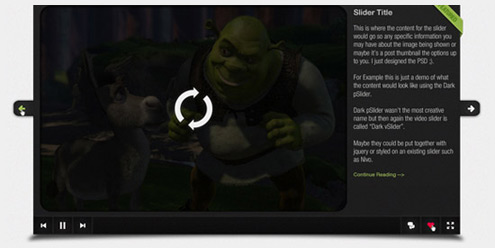
10。图片画廊幻灯片
随着jQuery的普及,我发现越来越多的图像幻灯片被布局到网页中 。让浏览者更快更直观的看到讯息和图片。
我相信,在2012年将看到这类趋势的上扬。
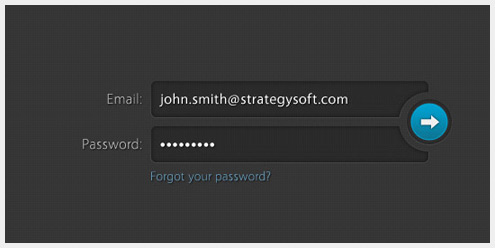
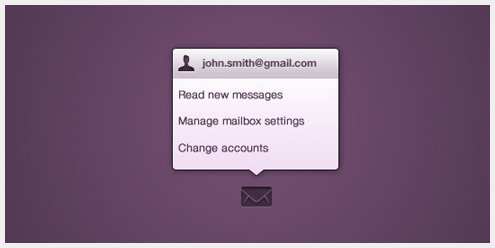
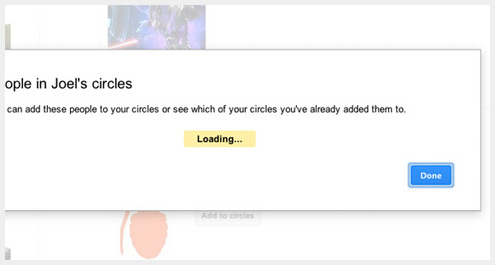
11。模式弹出盒
许多开放源码的图片廊脚本使用的灯箱效果背景变淡比弹出框较深的类型。我真的很喜欢这个功能,每当我看到,尽管它尚未被广泛使用。
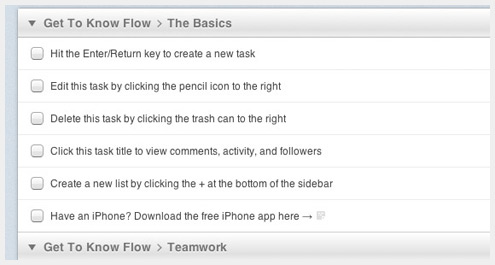
12。列表
列表项的集合,因为网页设计的初期出现。正如我们搬进新世纪的设计师开始使用HTML有序和无序列表设计导航菜单。
13。生成的图像缩略图
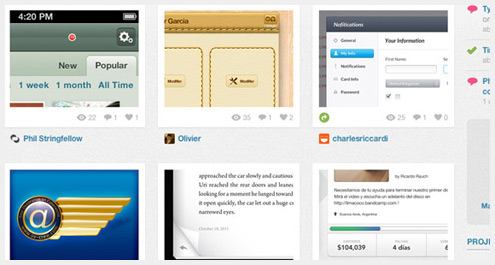
在网页中,我们可以同意,内容为王。但大多数设计师也会同意,一个空白的文本页面变得乏味。图像可以添加额外的香料。其中的一个方法是使用动态缩略图,为每一页或文章预览。
作为另一个例子Dribbble提供了整个画廊的每个设计拍摄的缩略图列表。在这样一个表排式布局,它的超级容易赶上窥见每个缩略图和滚动来查找你要找的 。这种战术已被证明是抢了整个设计界的关注 !呃,至少Dribbble的成员最好的。
14。超大图标
这种独特的趋势半源于Mac OS X的图标设计的普及。作为程序员开始推出他们的Mac应用程序的网站,大家都过于频繁地看到在品牌所代表的巨大尺寸。因此,这种趋势也被拾起通过IOS开发。
15。夸张的超链接
锚链接,当然在任何网站最重要的五大元素。这些显然是很长的路要走,因为20世纪90年代流行的设计趋势一直呈几何级数增长。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!