网页设计
10个jQuery插件使您的设计生活更轻松
我们都知道jQuery在改变开发人员编写JavaScript的方式,以及用户与网站和WEB应用程序交互的方式。如果你是一名开发人员,你一定会发现jQuery带来的乐趣,尤其是方便的插件运用。越来越多的开发人员和前台设计师都开始使用jQuery。这不仅仅可以提高设计周期,还让很多之前很难实现的功能得以实现。即使你对JavaScript不是很了解,也可以熟练的运用jQuery来实现同样的效果。今天我们分享给大家的是10个jQuery插件。这些插件会让你的设计生活变得轻松简单。这些插件的功能广泛,从导航到对图像浏览的增强。希望能给大家的设计带来更高的效率。
blur.js
blur.js是一个jQuery插件,它比其他元素产生伪透明的模糊元素。
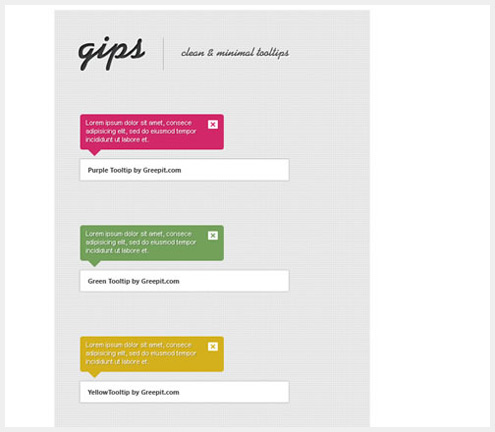
GIPS
GIPS是干净和简单的jQuery插件和基于GIPS免费的东西。其操作简单,可定制,易于使用。它还支持CSS主题。
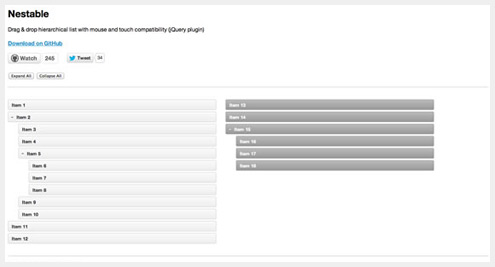
嵌套
拖放鼠标和触摸兼容性的分层列表(jQuery插件)
通知
通知!是一个jQuery的通知增加了简单的通知,酒吧,您可以使用您的网站和应用,以协助用户,而他们填写表格,浏览网页或与界面交互的插件。
hammer.js
一个多点触摸手势的JavaScript库
TypeButter
TypeButter允许您设置您的网站上的任何字体的光学字距。
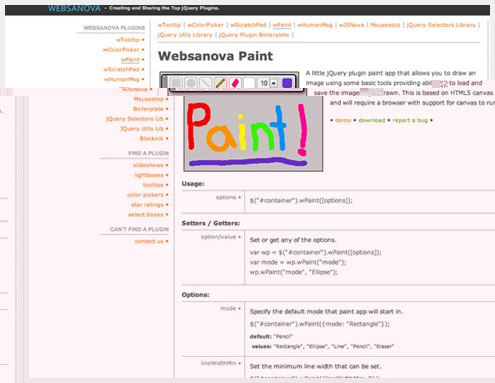
websanova涂料
一个小的jQuery插件涂料的应用程序,允许您使用提供能够加载和保存绘制的图像的一些基本工具绘制一个图像。
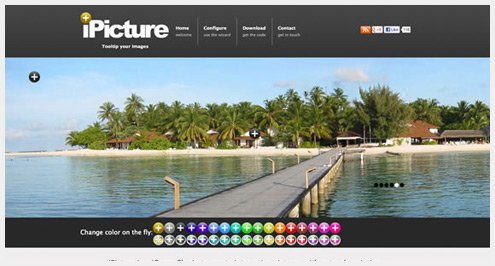
iPicture
iPicture是一个jQuery插件来创建交互式图片,额外的描述。
adipoli
adipoli是一个简单的jQuery插件,用来将时尚形象悬停效果。
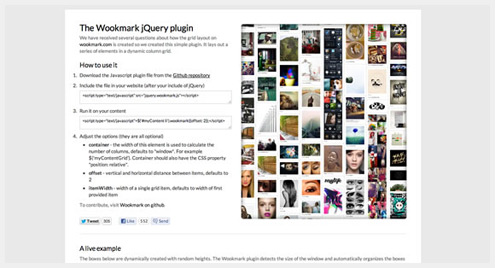
Wookmark jQuery插件
我们已经收到了有关如何创建网格布局上wookmark.com,所以我们创造了这个简单的插件的几个问题。它勾画出了一个动态的柱网中的元素。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!