网页设计
10个非常有用的360度旋转展示jQuery插件
jQuery已经不需要再多做介绍了。在WEB世界jQuery已经是使用最为广泛的技术。在很多时候可以帮助你创建很多伟大的事情。此外,丰富的jQuery插件可以让我们在互联网上不再过多的消耗在代码的编写上,能够毫不费力的创建幻灯片,表格,动画和其他各种优秀的效果。下面我们分享出的是360度图像旋转效果。就是利用jQuery插件!所以,千万不要错过这个尝试和测试的机会。这些插件可以帮助你的网站更好的展示物品。
AJAX-ZOOM是一个独特的工具,在网络上呈现360°产品图片。用户可以旋转VR 360的对象,也对Z-轴(3D多行)。此外深度缩放在每一帧(精灵包含了一组相同的对象的单个图像)。采用图像块技术(图像金字塔)允许使用无压缩的高解析度影像。
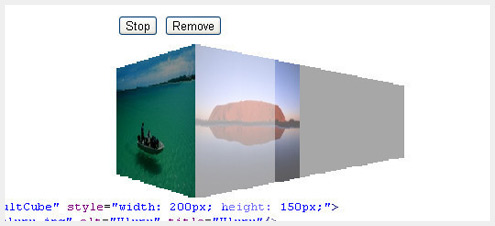
卷1.2是一个既定的jQuery插件,这需要一个普通的图像标签,并把它转换成一个华丽的360°对象的电影,全景或停格动画。
Dopeless旋转360度的产品可视化的jQuery插件。
这个惊人的和有用的jQuery插件可以让你通过点击和移动鼠标旋转图像。
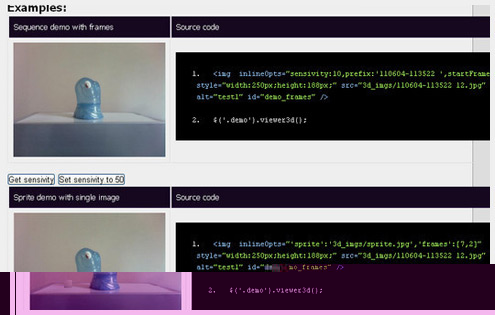
Spritespin是一个jQuery插件,在您的网站,使精灵动画。它带有一个数组的的图像或stiched的精灵表,能够播放这些图像一帧一帧。这将导致在一个动画。这个插件的目的是提供一个360度的视角对某种产品。有没有闪光灯需要。一切都是用JavaScript和jQuery框架。
您可以旋转图像,通过点击,mousemoving或将其设置为使用此插件,在自动旋转。
图像多维数据集功能可以很容易地添加到适当的默认设置部门。然后它会显示目标的部门在一个周期内每两秒钟内包含的图像。选择随机轮换,每次移动到下一个图像。高亮和阴影用于增强的3D效果。
J360是一个jQuery插件,显示360产品使用一组图片。
显示360°视角的全景图像或一个序列。这是简单,重量轻,无频闪需要,没有多余的CSS需要,快速,兼容所有主流浏览器和触摸设备。它已经过测试,在Android浏览器6,7,8,9,iPad的浏览器,IE,火狐,Chrome,Safari和Opera。
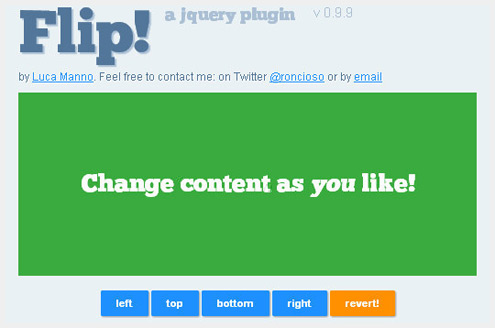
Flip是一个jQuery插件,将翻转很容易地在四个方向的元素。
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!