网页设计
灵感来自森林的网页主题设计教程
Tumblr是一个微博客平台,用户可以方便的发布信息文字,还有照片和视频。相对于Wordpress等博客平台,Tumblr更易用性,算是轻量级。这里我们提供的是一个关于Tumblr的主题设计,你可以通过流程来着手设计自己的主题,也可以通过这个教程来熟悉网页设计的方法!
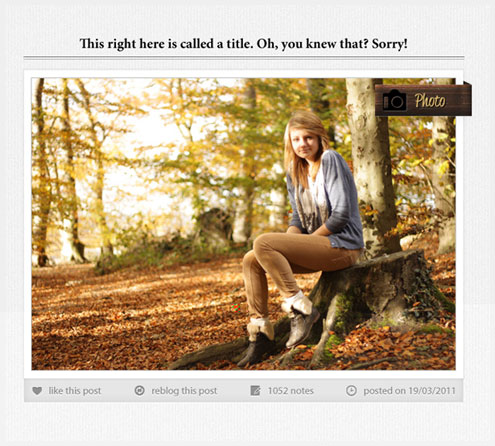
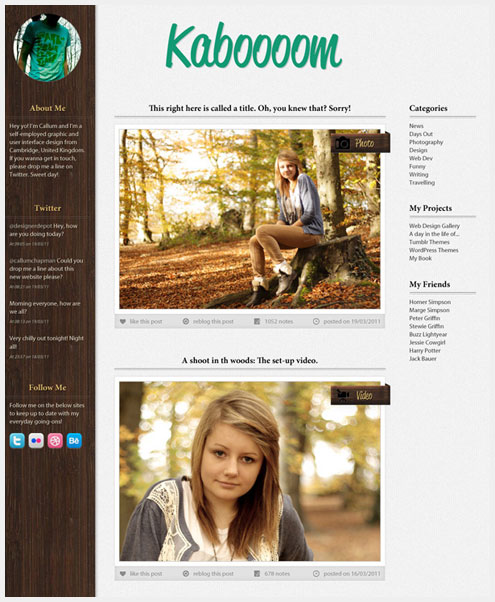
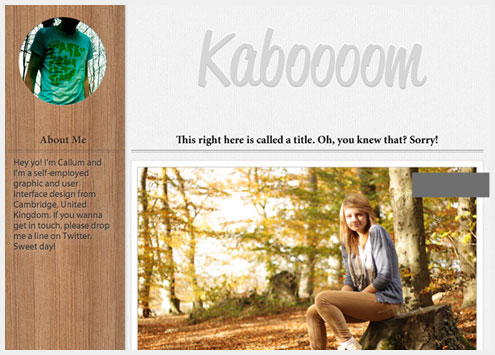
我们现在要设计
这一主题,我们将在Photoshop设计包括四个方面:木制栏,主要内容区,右侧栏和标题。
第1步
第一个步骤,因为所有的事情应该与你的设计,是素描阶段。 用我的Wacom绘图板和竹在Photoshop的空白画布,我拟定了如下的设计,与一些较大的元素,只是为了获取有关(数字)纸我的想法了。
第2步
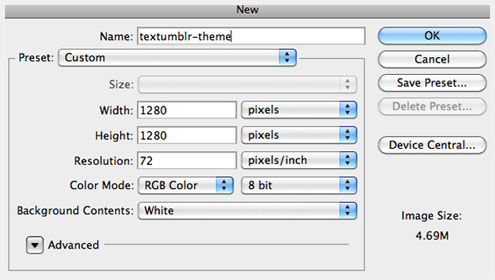
随着毛坯出来的想法,在Photoshop中创建一个新文件。 (请记住,这不是一成不变的。这只是有些东西你可以翻阅,如果你在设计中卡住了。个人而言,我倾向于实验和改变了我最初的计划很多。)我用下面的在Photoshop中设置:
第3步
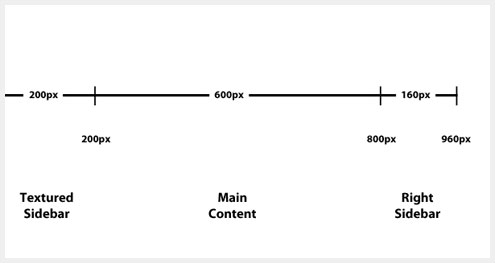
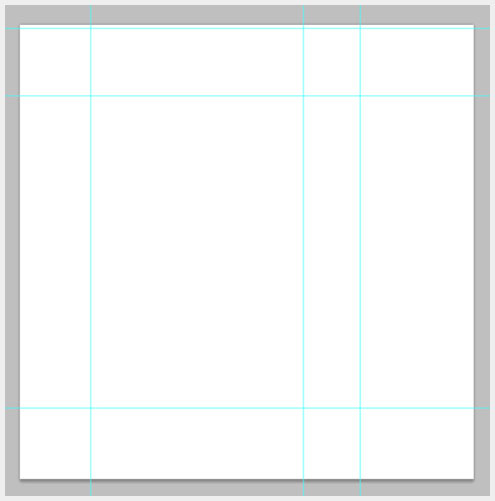
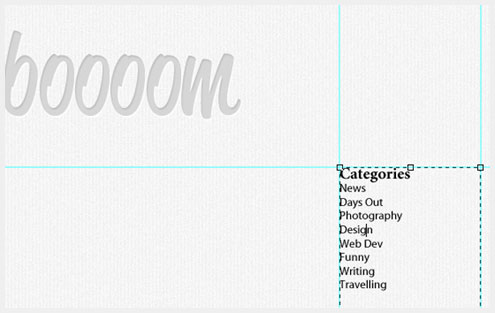
下一阶段是把画布上的一些指导下来。 这将有助于你保持整齐的主题结构为你设计的。 我希望左侧栏为200像素,主要内容区为600像素,右边栏是160像素,给我们一个960像素的宽度。
如果您使用了相同的设置,您可以放置在200,800和960像素水平的指南。 这种设计将是左对齐,这样的木边栏总是对用户的视口位于左侧。
我也把低于200像素的画布上,200以上的像素的画布的底部指南。 这就是我的文档目前的样子:
第4步
现在让我们添加一些我们的背景图案。 转到文件→新建,创建一个新文档的8 × 8像素。 绘制一个宽度为2像素一些垂直线。 现在应该是你的油画2个像素的黑,白2个像素,2个像素的黑,白2个像素。 进入编辑→定义图案。 保存为模式的“垂直线2px。”
在原始文档中,转至新填充图层→图层→模式。 选择你刚刚创建的图案,然后点击确定。 降了一层,直到它看起来像这样不透明度:
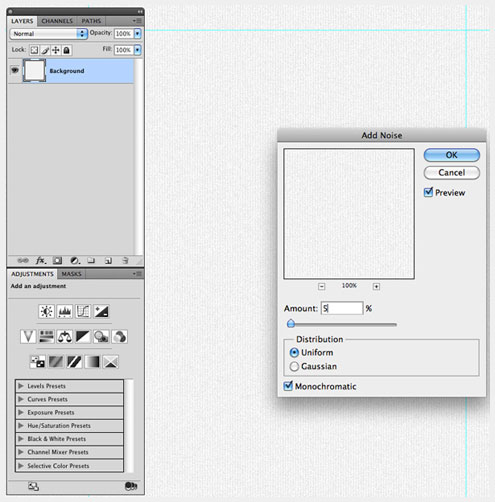
合并你的背景层的模式,自动光栅化在这个过程中。 前往→过滤→添加杂色噪声。 将值更改为5%,然后单击确定。 这将增加一些微妙的纹理背景:
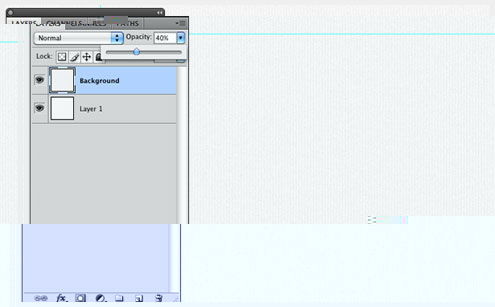
创建一个新图层,用白色填充它。 将其定位在下方的原始背景层。 降低你的纹理层模式不透明度为40%左右,然后合并与背景层,将图层→合并图层了。
第5步
选择矩形工具,绘制一个形状的200个像素宽。
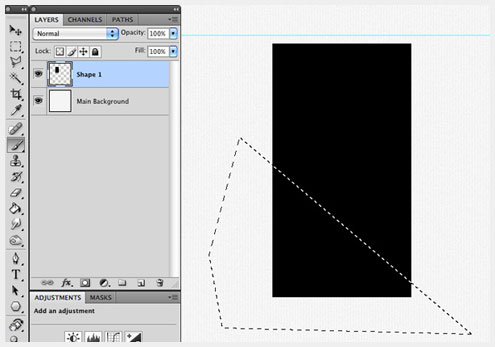
我们将关闭我们的切片形状使用多边形套索工具的底部,使得它像一条彩带看看。 创造超过你的形状选择,栅格化形状图层,然后按下Delete键删除所选区域。
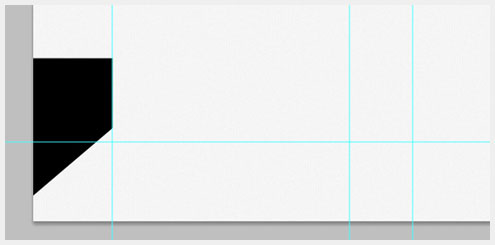
放置在左侧边栏领域,我们用我们的导游标志的形状。
创建一个形状的顶部选择,并进入编辑→自由变换。 伸展的形状,以便它与重叠的帆布顶线。
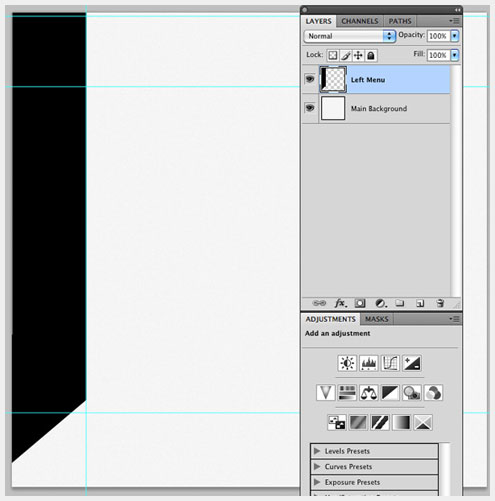
第5步
选择矩形工具,绘制一个形状的200个像素宽。
我们将关闭我们的切片形状使用多边形套索工具的底部,使得它像一条彩带看看。 创造超过你的形状选择,栅格化形状图层,然后按下Delete键删除所选区域。
放置在左侧边栏领域,我们用我们的导游标志的形状。
创建一个形状的顶部选择,并进入编辑→自由变换。 伸展的形状,以便它与重叠的帆布顶线。
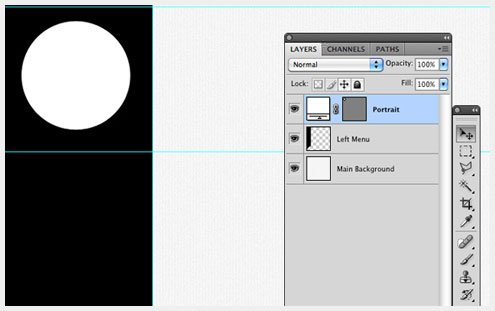
第6步
选择椭圆形的工具,按住Shift键来将它圆,画一个圆圈,用白色填充。 位置在侧边栏的顶部,并重新命名图层为“肖像”。
右键单击新的形状图层,并选择“栅格化图层”选项,把从一成像素智能对象。 按住Command键,并单击图层的图层面板中预览图像。 这是给你的圈子的选择。
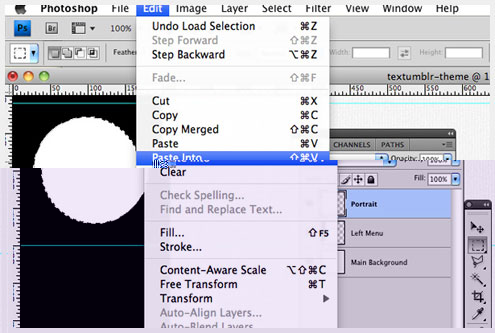
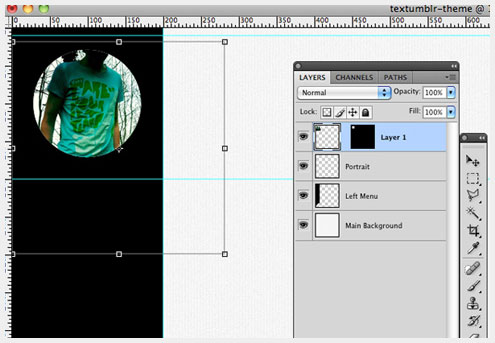
找到了自己的照片(或任何你的网站是关于),然后复制它。 后脑勺到Photoshop,并与圆的选择仍然活跃,去编辑→粘贴成。 这将粘贴在你的圈子的选择对象。
这样做之后,你已经自动创建(上一个新的层,而不是现有的圆圈层即)在图像图层蒙版。 进入编辑→自由变换调整大小和/或旋转图像。 这仍将是一个圆;只是千万不要让太小。 一旦这样做了,删除名为层“肖像”,并重新命名您的新层。
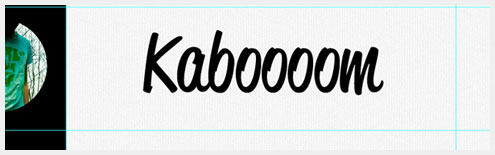
第7步
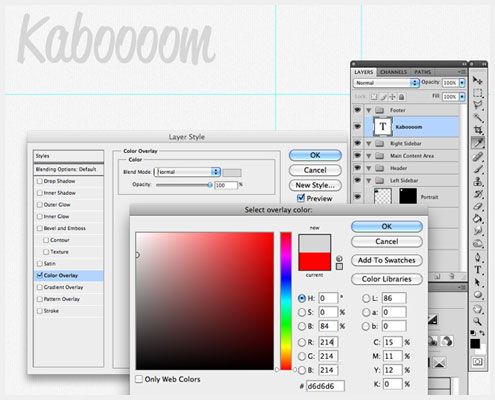
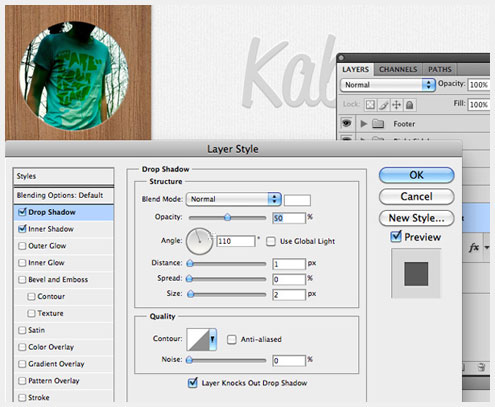
选择文字工具,并创建一个标题区域文本框中。 我已经给我的主题完全随机的名字:“。Kabooom”我用的字体称为Reklame脚本。 您可以下载该字体演示或购买它为30元 MyFonts 。
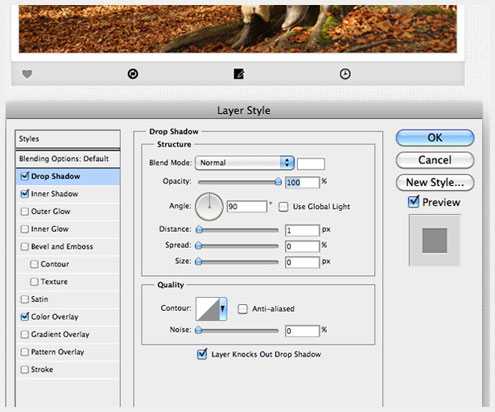
右键单击您的文字图层,并选择“混合选项”。涂抹颜色叠加的文本。 我用了一个浅灰色的,这是一个比背景暗一点,与十六进制代码#D6D6D6。
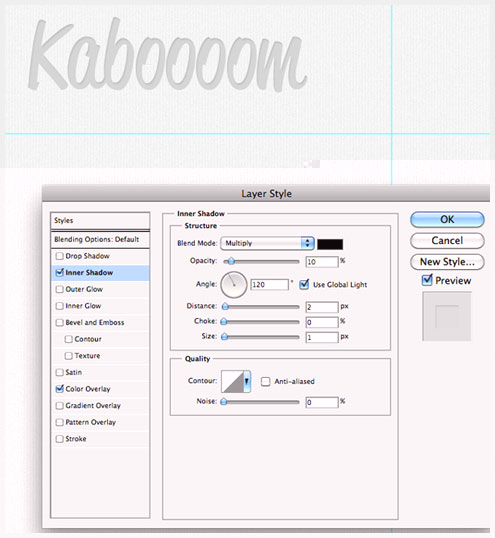
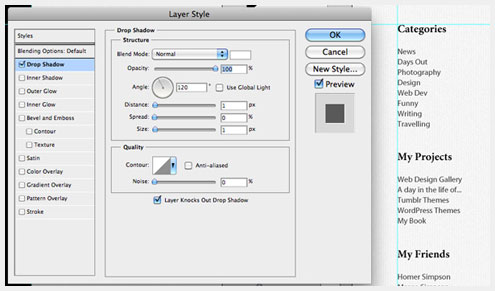
套用一个内部阴影的类型,使用的是10%,2个像素的距离不透明度和1个像素的大小。 给一切为0。 这将使式看就像是刻在后台。
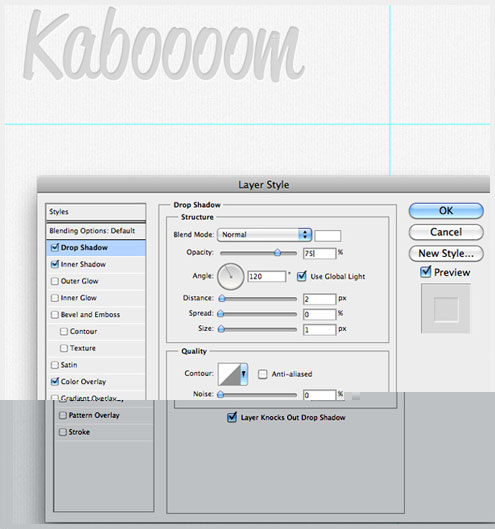
要完成刻起,我们将添加一个下拉阴影的类型,使用的颜色与正常混合模式白色。 给影子距离为2像素和1个像素的大小。 这些设置将使影子出现在该类型的底部突出,增加更多的深度的类型和加强内部的阴影。
第8步
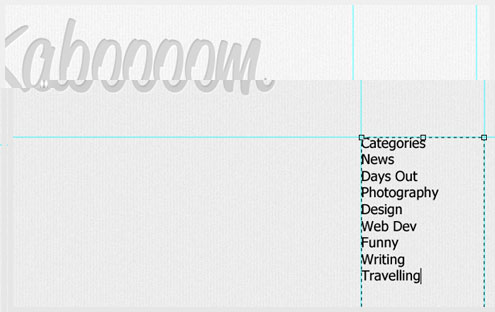
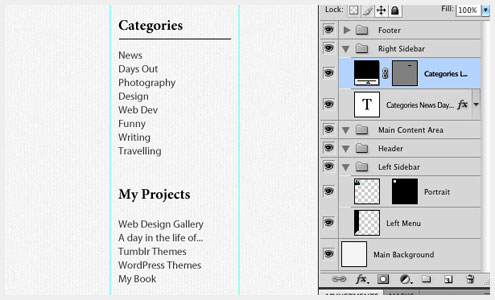
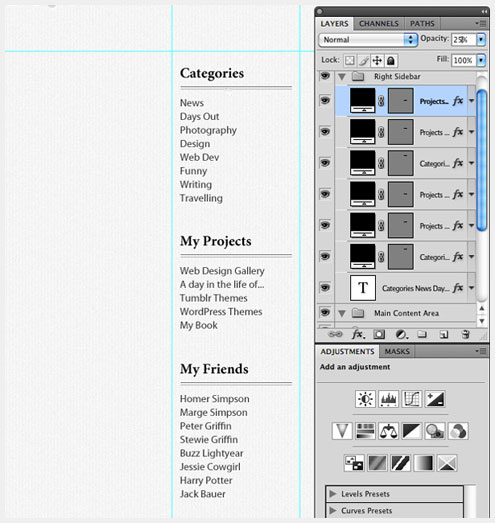
重新选择文字工具,并创建一个文本框,填补了右边侧栏,这是我们的指南标记的宽度。 把类的标题下,看下面的几类品种:
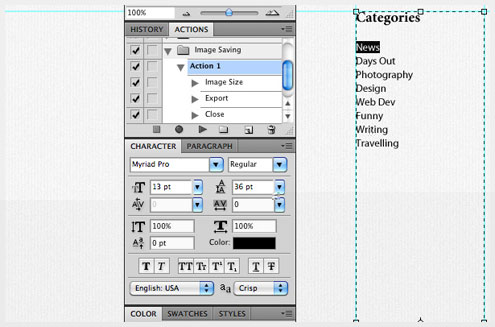
选择类别标题,改变字体到您的选择之一。 我用奴仆临。 实验与分字型(粗体,斜体等)和点大小。
更改字体的类别(“新闻”,“天了”,“摄影”等)我用无数的专业版。 降低类型的点大小,并调整领导(即文本行之间的空间),使最高线比坐在那里默认为低。
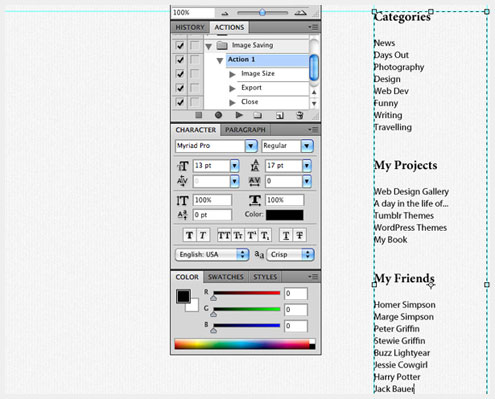
复制第一个标题和链接并粘贴在下面相同的文字框。 更改标题和类别。 我用的标题“我的项目”和“我的朋友。”不管是使用你的网站相关的,当然。
第9步
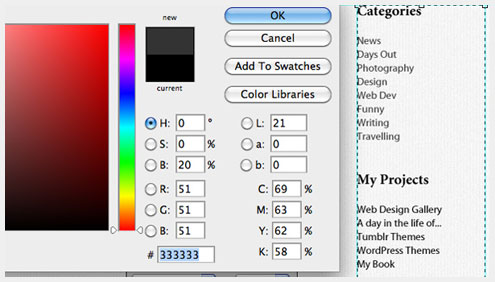
现在我们要在右边侧栏一点更有吸引力的文本。 选择子类别文本(即不是标题),并改变从黑颜色为深灰色。 我用#333333。 点击确定。
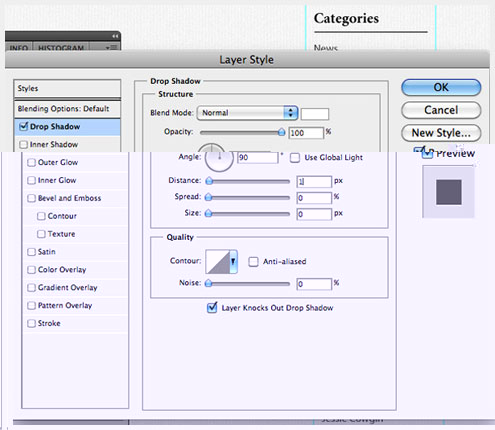
右键单击该文字图层,并选择“混合选项。”应用与普通白色阴影的混合模式。 改变角度120 °,距离,大小为1像素。 给所有其他设置为0像素。 这将添加一个亮点,在底部的文本,就像我们的标题一样。
第10步
选择线条工具,并按住Shift键,保持平直,画下的“分类”的标题行。
右键点击就行层,并选择“混合选项。”应用与正常混合模式下的白色阴影。 设置为90度角和为1个像素的距离。 一切设置为0像素。
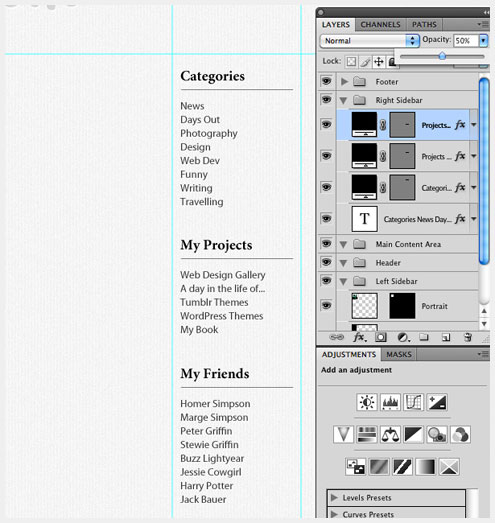
复制线层,位置低于项目,每个项目的。
第11步
如果你有和我相同数量的标题,那么你应该有三线层。 全部选中,并复制它们。 随着三线仍处于选中层,轻推下来10个像素通过按住Shift键,按向下键。 降低你的新线层至25%,结束了像这样的东西不透明度:
第12步
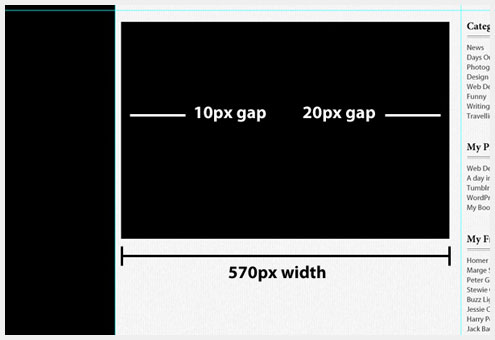
抓斗的矩形工具,绘制一个矩形类似什么的下面。 使矩形正好570像素宽。 这将允许在左侧边栏之间和新的矩形边缘之间的右边栏和新的矩形边缘20像素的差距10像素的差距,如注明下面的截图时间:
第13步
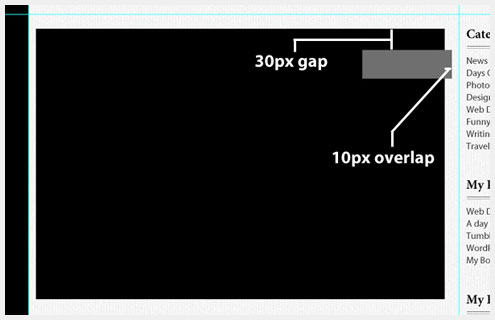
重新选择矩形工具,并创建一个更小的灰色矩形类似下面。 位置在右上角的大矩形从10像素大矩形抵消它。 30像素的形状位置距矩形的顶部。
第14步
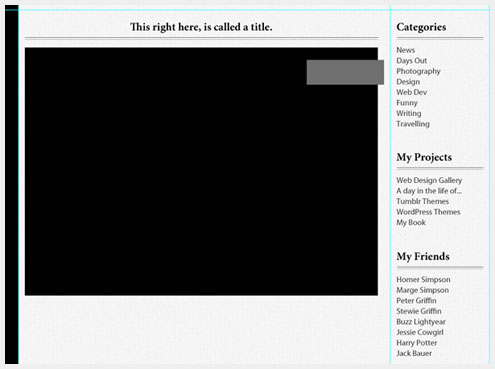
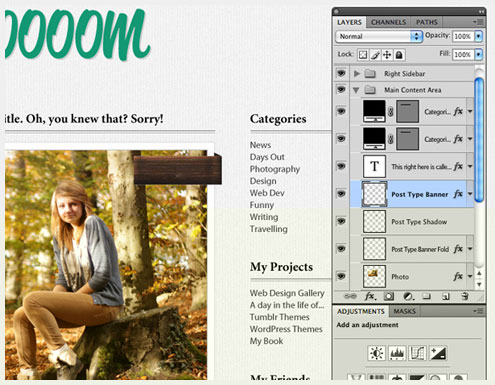
重复在右侧栏式层,并使用Shift键和光标键组合,轻推在主要内容区域复制型层。 不要用你的两个“分类”的标题行层的。
选择您复制型层的文字工具,然后单击。 删除中的所有文本框,并更改为更合适的标题。 我只是用一些虚拟的文字在这里:“这在这里被称为一个标题。”
第15步
转到文件→地方,并找到一张照片放置在占位符文件作为。 用真实图像总是最好的,因为这里是他们使实体模型更真实和吸引力。 我用 我的妹妹照片 。
进入编辑→自由变换,以减少照片的大小和位置在正确的位置了。 使之成为20像素的宽度和高度,使其更短的总非常适合在黑色矩形,像这样:
第16步
开放注册的大型黑色矩形的混合选项。 套用白色覆盖,并与10%的不透明度和大小为3像素阴影。
步骤17
选择矩形形状工具再次,并绘制照片背景下的白色长形的形状。 请确保它是相同的宽度。 浅灰色填充它。
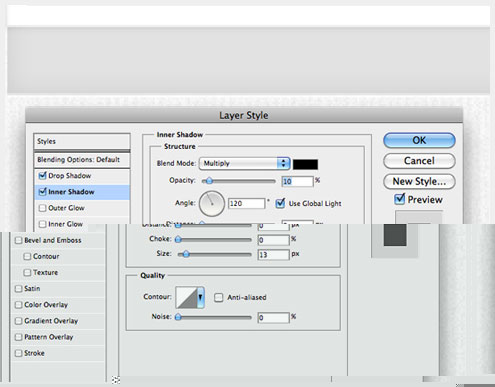
打开新的灰色矩形的混合选项,并应用了阴影。 设置颜色为白色与正常混合模式下,100%不透明度和为1像素的距离。 给所有其他设置为0像素。
此外,申请的内心的阴影,用黑色为10%不透明。 改变大小13像素,并给其他一切设置为0像素。 这两个图层样式将新的形状看起来就像是铭刻在我们这样的标题字体背景:
第18步
侧边栏移动到,下载一些重复的木材纹理。 我使用的是 GraphicRiver设置从 包含三个不同的木材纹理:轻型,中型和黑暗。
一旦你安装了Photoshop中的模式(通过打开每一个形象,它界定为一种模式),选择在您的Photoshop文件的补充内容。 转到图层→新建填充图层→模式。 选择你的木材纹理之一(我选择的介质版本),然后单击确定。 通过选择栏第一,模式应只填写该地区。
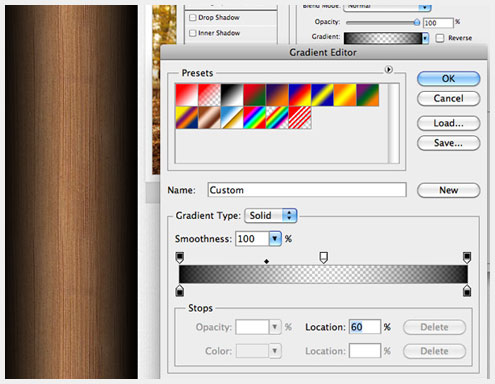
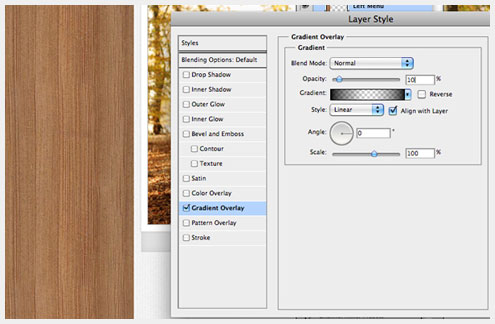
右键单击该图案层,并选择“混合选项。”应用渐变叠加,从黑将透明的黑色:
更改渐变叠加不透明度为10%,并给它一个0度角。 这将添加一个微妙的阴影的补充工具栏,使得它看上去更现实一点,少平。
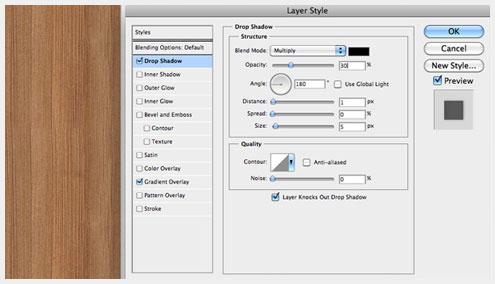
此外,申请一个下拉阴影的侧栏。 降低到30%不透明度,并改变角度180 °。 更改为1像素的距离和大小为5像素,留下否则设置为0像素的一切。 这将添加一个小而微妙的阴影的侧栏。
步骤19
开放的圆圈画像,我们接近了本教程的开始创造了“混合选项”。 申请使用一个白色阴影的设置如下:
此外,适用于内部使用以下设置阴影。 这将使圈肖像看起来好像被放置在树,而不是仅仅坐在那上面。
步骤20
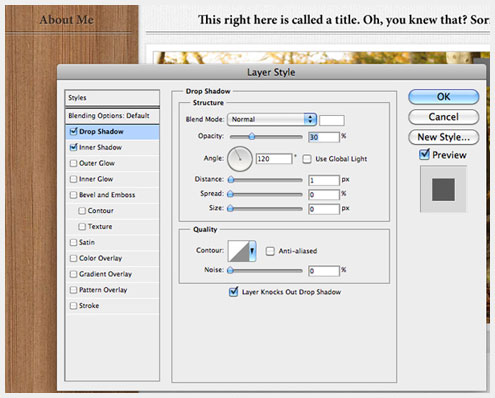
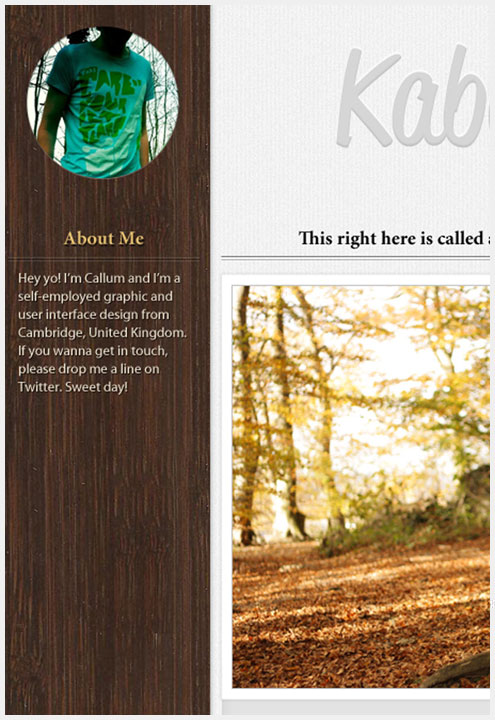
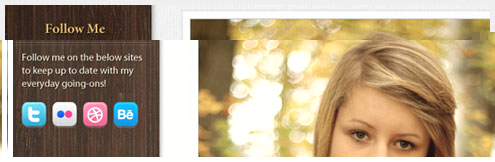
重复标题中的主要内容层。 重新定位到补充工具栏,并将文本更改为“关于我。”同时,重新定位和调整大小标题下面的两行。
打开您的新类型层“混合选项”,改变下拉阴影设置这些:
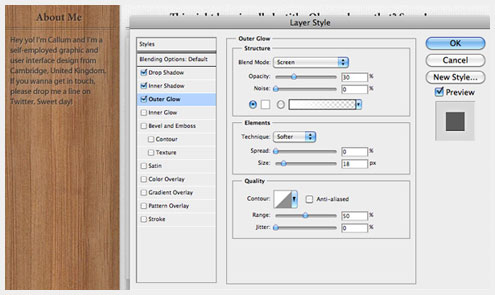
添加一些文本的“关于我”一节中,使用相同的字体和大小,我们在右侧栏的文本使用。 打开这个新文本“混合选项”,点击“外发光”选项卡,申请一个外发光,改变不透明度为30%,为白色的颜色和大小为18像素。
这将使我们的文字更对木制背景可读性。
玩的字体大小,使周围的文字更容易扫描。
步骤21
经过一番试验,我决定整个栏长得跟我们在上述三个纹理较深更好。 我改变了栏模式和文本的颜色。 使用你已经学会了这样做的技术。
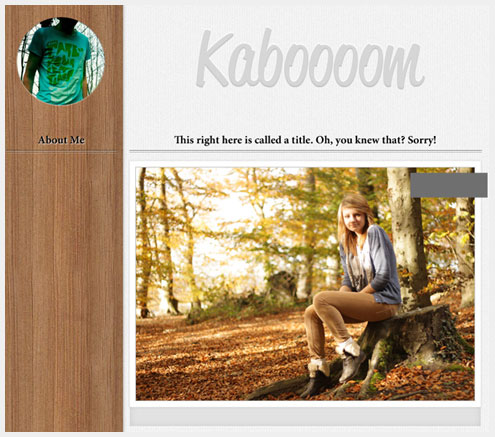
下面是我的设计,像这样远远看去:
步骤22
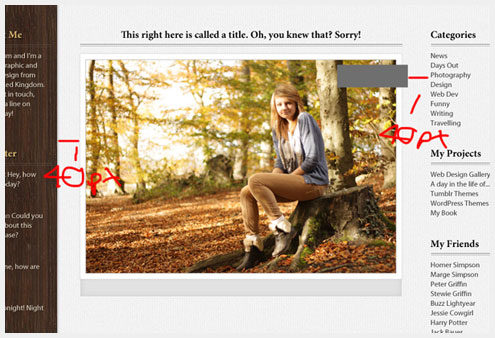
不过你有很多计划,你一定会在设计过程中的变化。 当在作为一个整体设计(而不是零碎)来看,我得出结论,10侧边栏之间的区域的像素和主要内容是隔靴搔痒。
使用Shift键和光标键组合,在您的内容微调,使得两个缺口,而不是10 40像素。 这将使得设计更加实用和吸引力。
步骤23
我还决定改变主题的标题样式。
更改颜色从纵向选定一圆(使用中的“混合选项”窗口中的颜色叠加)。 我选择了一个深绿色,蓝色。
我也取消了内阴影,改变了下拉阴影设置,使它看起来像头正坐在上面的背景,而不是把它设置。
步骤24
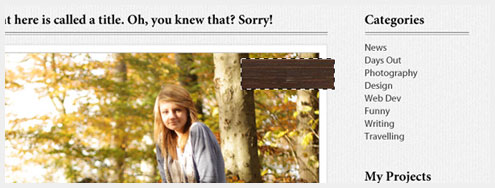
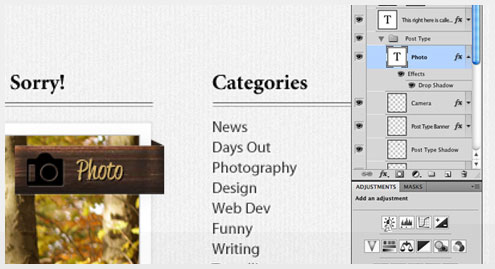
关于旗帜的主要内容(即我们前面创建的矩形,在我们的主要内容的图像区域右上角坐在)移动,选择通过图层的缩略图预览一下按住Command键的矩形。
转到图层→新建填充图层→模式,选择相同的纹理,你用的侧栏。
右键点击的图案填充层,并选择“栅格化图层”选项。 使用道奇和刻录工具,增加亮点,左侧和顶部的形状和右边和底部的形状的阴影。
这将增加深度,并给予轻微的立体形状的感觉。 刻录工具将图像变暗,而道奇工具将减轻它。
选择多边形套索工具。 选择一个形状类似以下之一,并填写用黑褐色,从你的纹理选择。
使用矩形选框工具,选择新的形状的领域,你并不需要,并按下Delete键将其删除。 您应该结束了类似这样:
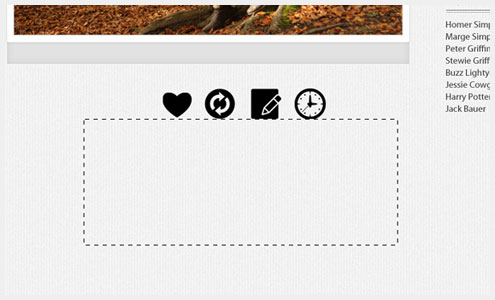
步骤25
抓住我们自己的 专属图标集 名为“反思。”我们将用我们几个图标设计这些。
插入的图标,您在文档中需要通过将文件→地方。 我选择了摄像头,心脏,重新加载,编辑和时钟图标,这将作为我的照片一样,reblog,票据和主题时间图标。
26步
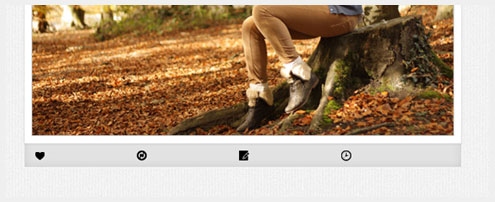
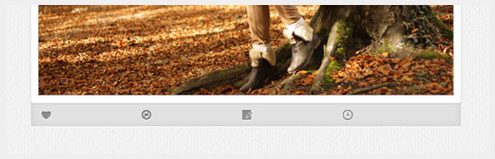
选择摄像机图标,并调整其大小。 它的位置后类型的酒吧,我们刚刚创建的。 套用一个内部和阴影到它,使用类似的设置,我们已经在本教程中使用。
添加一些字体的柱式吧。 我用同样的Reklame脚本,我们在标题中,同样,我们为左侧边栏标题的混合选项一起使用。
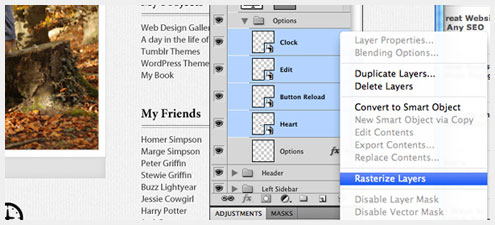
步骤27
选择其他四个图标层。 右键单击,并选择“栅格化图层”把他们从智能对象与像素的对象。
使用矩形选框工具选择图标的思考的。
击中了每一层的图标删除键删除其反思。
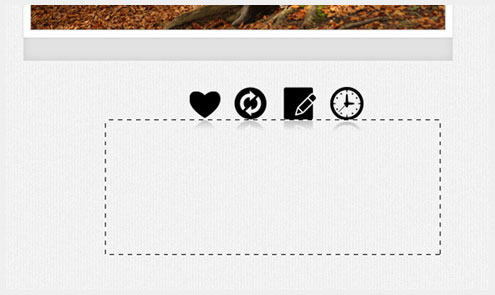
步骤28
重新选择所有四个图标层。 进入编辑→自由变换,并按住Shift键的图标保持比例,降低其大小和位置下面的主要内容领域,我们前面创建的吧台上。
空间不足的图标均匀地使用光标键。
步骤29
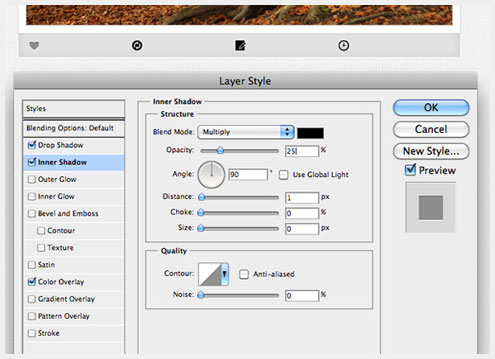
右键点击图标心层,并选择“混合选项”菜单。 将颜色更改为浅灰色使用颜色叠加,并应用内阴影使用以下设置:
现在申请一个阴影,使用这些设置:
一旦设置已被应用到心形图标层,右键单击并在此栏中选择“复制图层样式。”重新选择所有四个图标,右键单击并选择“粘贴图层样式。”的所有图标现在应该有同样的效果。
步骤30
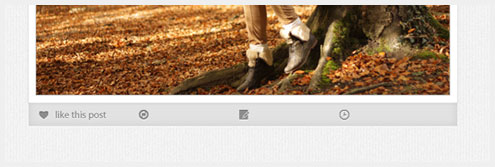
选择文字工具,使一个小的文本框旁边的心形图标。 键入“喜欢这个职位。”应用的内心的阴影,阴影的使用设置类似的,我们一直在本教程中使用。
对其余重复上一步的图标,使用以下的短语:“Reblog此职位”,“1052笔记”和“19/03/2011张贴”务必复制并粘贴到每个类型层相同的图层样式。。
您可能还需要重新定位的新文本的一些图标,并确保该文本和图标之间的差距是一致的,因为不同的文本长度,这可能会改变。
步骤31
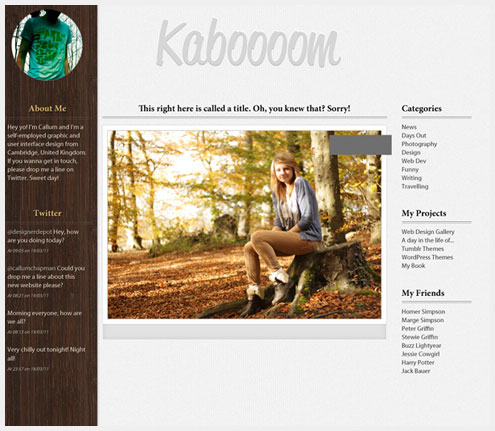
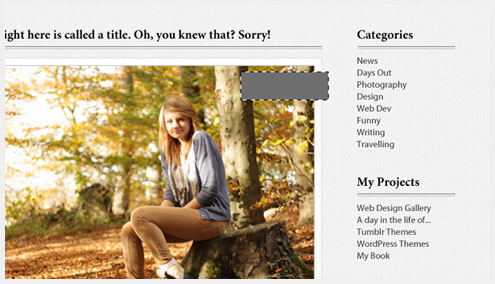
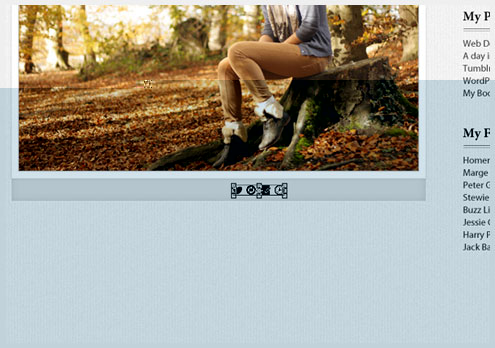
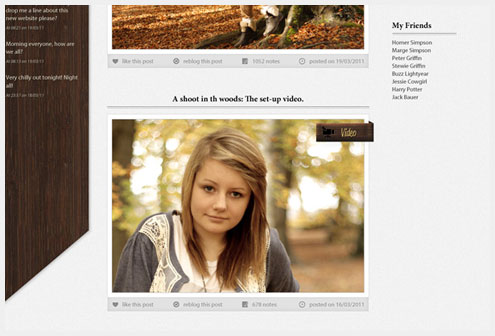
重复在主要内容方面的所有层,并在下面的原始位置。 更改标题,图片和文章类型的矩形。 如前所述,更现实的实体模型,效果越好。
32步
重复的标题和边栏的文字,并插入一些图标。 我用的图标被称为优秀的媒体社会 Buddycons ,另一套独有的Webdesigner站。
最终产品
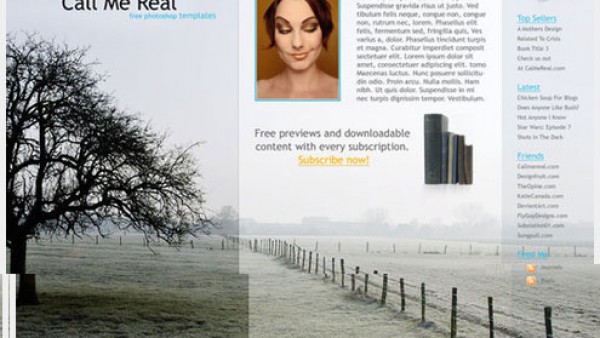
再过了些润色(我删除了锯齿状丝带般在侧边栏底部切),都完成了! 这里是我们的最终设计,准备进行编码或发送给开发人员去做。

Links:http://www.webdesignerdepot.com/2011/05/design-a-forest-inspired-tumblr-theme-in-photoshop/
本文由 Jackchen Design 1984 作者:jackchen 发表,转载请注明来源!









































































表示文章好长,表示看不懂啊
This amazed me, thanks a lot for sharing!
赞赞 学习了
很不错~